Imagine if you used 100 buttons in your program, would you choose to display all 100 buttons on the interface at the same time? Of course not, otherwise the interface will be crowded. We can put these 100 buttons in a scroll area QScrollArea. Users can only see a few buttons at first, but the scroll bar allows them to operate the rest of the buttons. Through QScrollArea, we can make the interface more neat and friendly.
QScrollArea has its own scroll bar, but many times, developers may want to add more functions to the scroll bar to control the interface, or sometimes they just need to use the scroll bar. The QScrollBar class allows us to design the scroll bar we want.
21.1 example
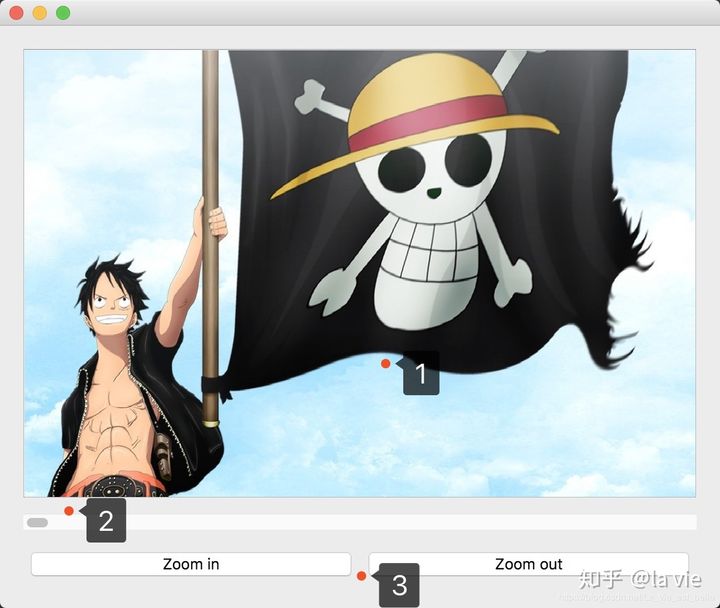
Let's explain the basic usage of QScrollArea and QScrollBar through the following example:

-
Scroll area QScrollArea
-
Scroll bar QScrollBar
-
The Zoom in button and Zoom out button are used to Zoom in and out the picture respectively
The code is as follows:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QPushButton, QScrollArea, QScrollBar, \
QHBoxLayout, QVBoxLayout
class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.label = QLabel(self) # 1
self.label.setPixmap(QPixmap('image.jpg'))
self.label.setScaledContents(True)
self.scroll_area = QScrollArea(self) # 2
self.scroll_area.setWidget(self.label)
self.scroll_area.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.scrollbar = QScrollBar(Qt.Horizontal, self) # 3
self.scrollbar.setMaximum(self.scroll_area.horizontalScrollBar().maximum())
self.bigger_btn = QPushButton('Zoom in', self) # 4
self.smaller_btn = QPushButton('Zoom out', self)
self.bigger_btn.clicked.connect(self.bigger_func) # 5
self.smaller_btn.clicked.connect(self.smaller_func)
self.scrollbar.valueChanged.connect(self.sync_func)
self.h_layout = QHBoxLayout()
self.h_layout.addWidget(self.bigger_btn)
self.h_layout.addWidget(self.smaller_btn)
self.v_layout = QVBoxLayout()
self.v_layout.addWidget(self.scroll_area)
self.v_layout.addWidget(self.scrollbar)
self.v_layout.addLayout(self.h_layout)
self.setLayout(self.v_layout)
def bigger_func(self):
self.label.resize(self.label.width()*1.2, self.label.height()*1.2)
self.scrollbar.setMaximum(self.scroll_area.horizontalScrollBar().maximum())
def smaller_func(self):
self.label.resize(self.label.width() * 0.8, self.label.height() * 0.8)
self.scrollbar.setMaximum(self.scroll_area.horizontalScrollBar().maximum())
def sync_func(self):
self.scroll_area.horizontalScrollBar().setValue(self.scrollbar.value())
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
-
Instantiate a QLabel control to display a large picture. The setScaledContents(True) method allows the picture to change with the size of the QLabel control, that is, adaptive;
-
Instantiate a QScrollArea control and call the setWidget() method to scroll the controls in the QLabel area. The meaning of the following line of code is to hide the horizontal scroll bar in the scroll area, because we want to use the scroll bar sent to ourselves:
self.scroll_area.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
Obviously, if you want to hide the vertical scroll bar, use:
self.scroll_area.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
-
Instantiate a horizontal scroll bar and call the setMaximum() method to set the maximum value. Its maximum value should be the same as the maximum value of the horizontal scroll bar hidden in QScrollArea;
-
Instantiate two buttons to zoom in and out of the QLabel control (the picture will also zoom in and out accordingly);
-
Signal and slot function connection. In bigger_func() slot function, we enlarge the QLabel control by 20%, and set the maximum value of QScrollBar to the maximum value of QScrollArea horizontal scroll bar; In smaller_ In func() slot function, we will reduce the QLabel control by 20%, and also update the maximum value of QScrollBar; In sync_ In the func() slot function, we synchronize the current value of the QScrollArea horizontal scroll bar with the value of the QScrollBar. In this way, we are using our own instantiated QScrollBar to control the pictures in the scrolling area (I believe some readers will have such a demand).
Picture download address: http://pic1.win4000.com/wallpaper/2/581943f7b650b.jpg
The operation screenshot is as follows:

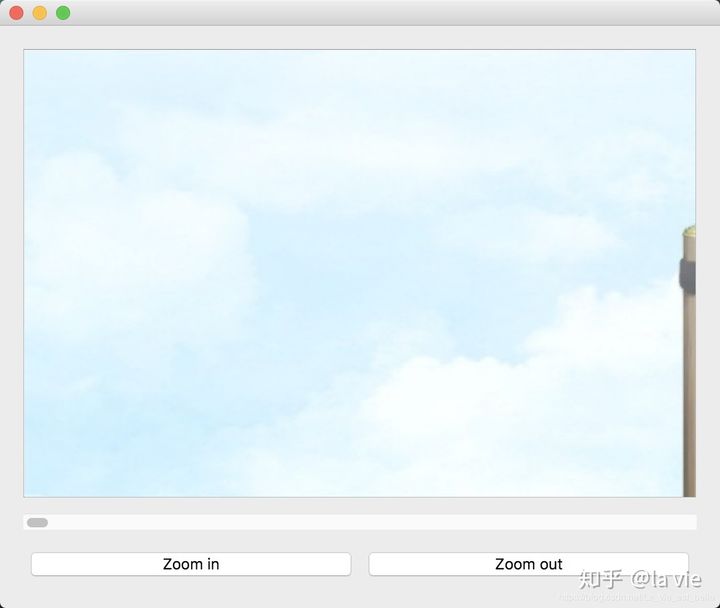
Operate the scroll bar to display the rest of the picture content:

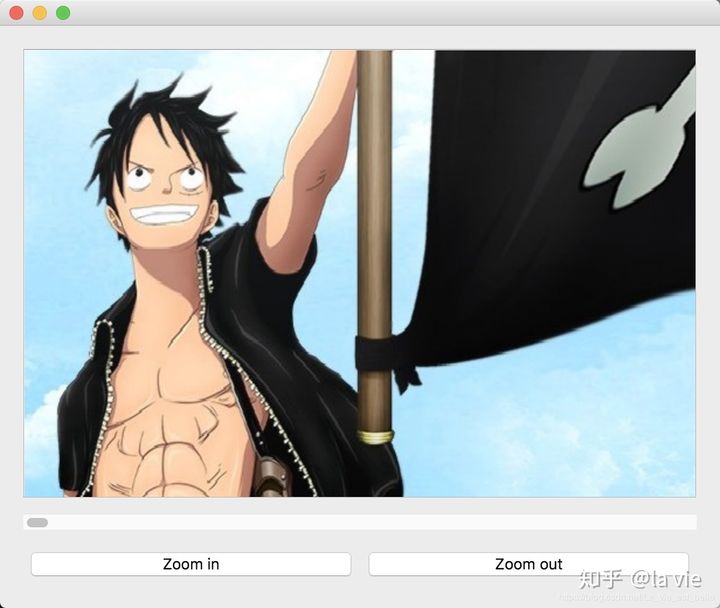
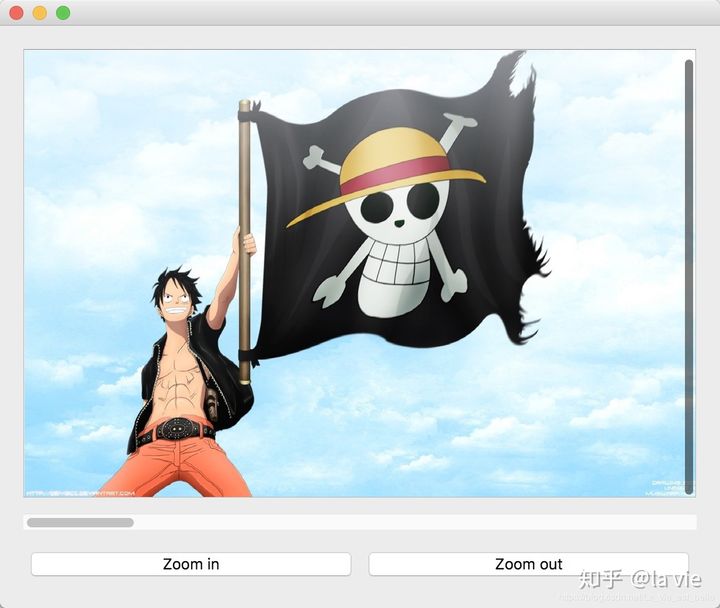
Click the zoom in / out button (the maximum value of the scroll bar will change accordingly):


21.2 summary
-
Readers can replace QLabel with a QWidget, which contains many child controls, which can save a lot of interface space;
-
Of course, QScrollBar does not have to be used with QScrollArea. We can also regard it as a QSlider;
-
The above examples are only a small part of the usage of QScrollArea and QScrollBar. You can learn more about the usage through the documentation (be sure to check the documentation more).