Part I Introduction to Chrome expansion (plug-in) This paper introduces the basic concept of extension and the configuration list manifest JSON and the action field in the listing
This chapter introduces background, permissions, icons and options_ Use of the page field and the associated Chrome API
Create your second extension
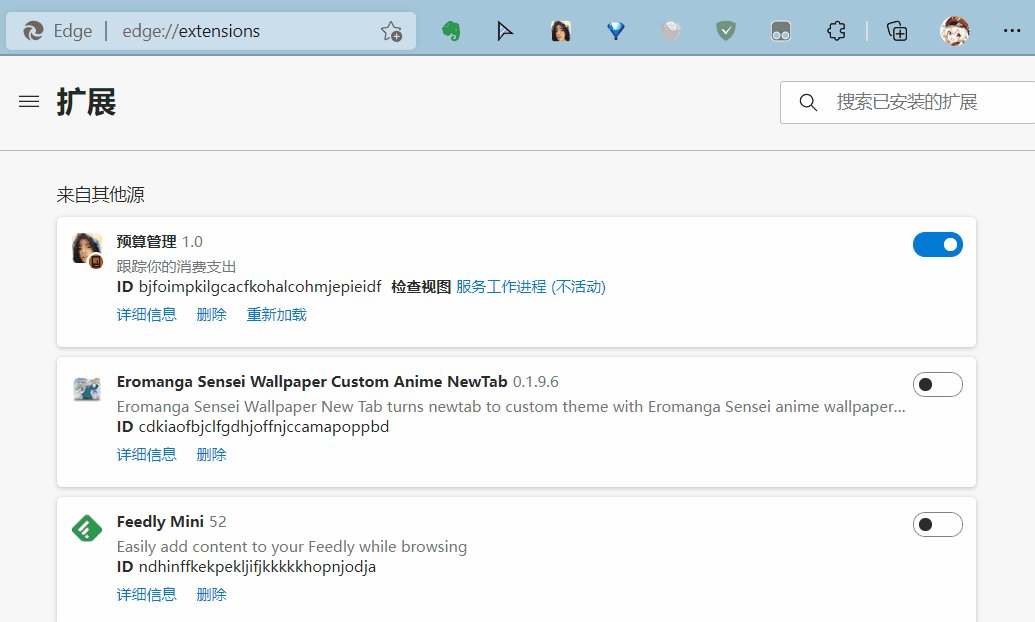
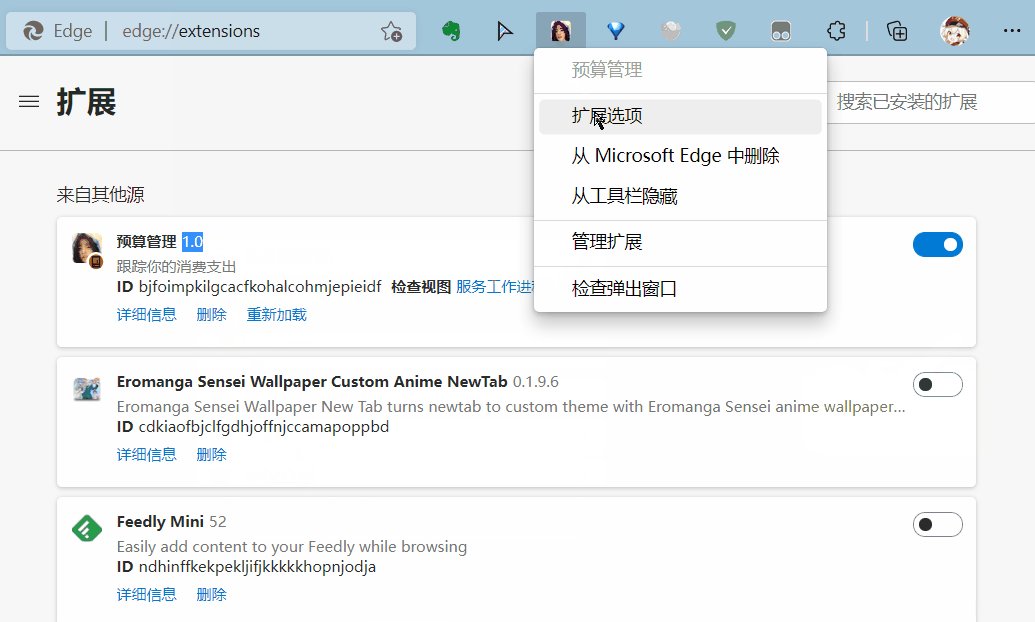
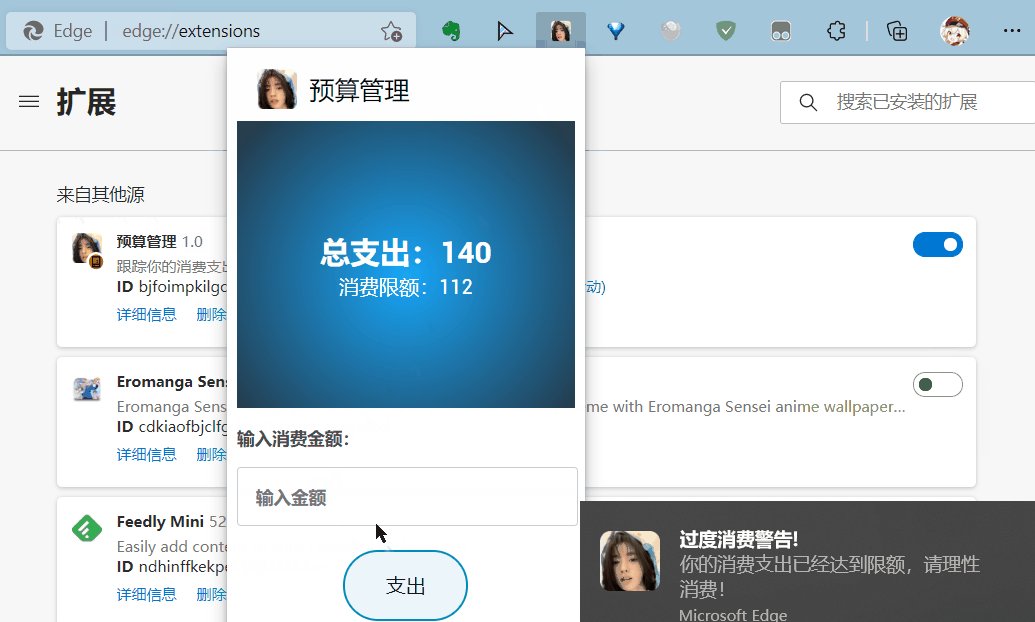
Effect demonstration:

Configuration manifest manifest json
{
"manifest_version": 3,
"name": "budget management",
"description": "Track your spending",
"version": "1.0",
"action": {
"default_icon": {
"16": "images/jjy16.png",
"32": "images/jjy32.png",
"48": "images/jjy48.png",
"64": "images/jjy64.png"
},
"default_popup": "popup.html"
},
"background": {
"service_worker": "eventPage.js",
"type": "module"
},
"permissions": [
"storage",
"notifications",
"contextMenus"
],
"icons": {
"16": "images/jjy16.png",
"32": "images/jjy32.png",
"48": "images/jjy48.png",
"64": "images/jjy64.png"
},
"options_page": "options.html"
}
What has been introduced in the previous article will not be discussed in detail.
Background: register background scripts in the list under the "background" field. This field uses the "service worker" key and specifies a JavaScript file
Managing events using Service Worker
An extender is an event based program that is a browser trigger, such as navigating to a new page, deleting a bookmark, or closing a tab. The extension monitors these events using scripts in the background service worker, and then responds to the specified instructions.
You can also choose to specify an additional field "type": "Module", so that you can program with ES Module in Service Worker.
Permissions: declare permissions
To use most chrome* API, its intention must be declared in the permissions field of the manifest.
The extension can request three types of permissions, which can be specified by using the corresponding keys in the list:
- permissions contains items in a list of known strings (for example, "geographic locations")
- optional_permissions are like normal permissions, but are granted by the extended user at run time, not in advance
- host_permissions contains one or more matching patterns that can access one or more hosts
List of available permissions: Permission list
| field | describe |
|---|---|
| storage | Storage permissions, using chrome Storage API to store, retrieve, and track changes to user data. |
| notifications | Using chrome Notifications API permissions to create rich notifications and display them in the system tray. |
| contextMenus | Right click the context menu permission so that the extender can access chrome contextMenus API. |
Icons: icons for extensions, applications, or themes. Chrome will automatically match icons of appropriate size.
options_page: Specifies the setting options page. Right click [options] to jump to the page.
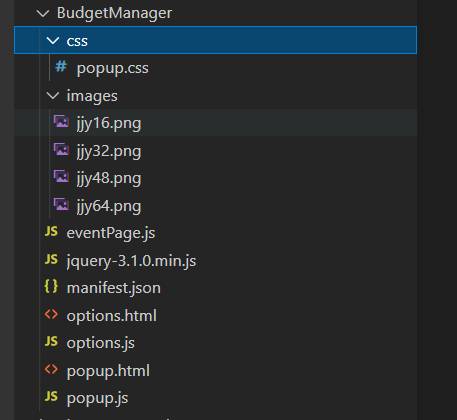
file structure

popup.js
$(function () {
// Using chrome Storage API to store, retrieve, and track changes to user data.
chrome.storage.sync.get(['total', 'limit'], function (budget) {
$('#total').text(budget.total);
$('#limit').text(budget.limit);
});
// Event triggered when the user clicks the expense button
$('#spendAmount').click(() => {
// First, get the stored data
chrome.storage.sync.get(['total', 'limit'], (budget) => {
// Recalculate total expenditure
let newTotal = 0;
if (budget.total) {
newTotal += parseInt(budget.total);
}
// Get the entered amount to calculate the total expenditure
let amount = $('#amount').val();
if (amount) {
newTotal += parseInt(amount);
}
// Store the latest calculated total expenditure
chrome.storage.sync.set({ 'total': newTotal }, () => {
if (amount && newTotal >= budget.limit) {
// Create and display notifications
let Options = {
type: "basic",
iconUrl: "images/jjy64.png",
title: "Excessive consumption warning!",
message: "Your consumption expenditure has reached the limit, please consume rationally!"
};
// limitNotification notification identifier. If it is not set or empty, an ID will be automatically generated.
chrome.notifications.create(Options);
}
});
// Button animation
$("#spendAmount").addClass("onclic", 50, validate());
// Update interface
$('#total').text(newTotal);
$('#amount').val('');
});
});
// Button animation style
function validate() {
setTimeout(() => {
$("#spendAmount").removeClass("onclic");
$("#spendAmount").addClass("validate", 50, callback());
}, 500);
}
function callback() {
setTimeout(() => {
$("#spendAmount").removeClass("validate");
}, 500);
}
});
Complete source code: https://download.csdn.net/download/qq_44721831/59689782
If you can't download it, you can comment and upload it separately