Previously, we completed a simple plug - in I also know the manifest JSON format Now let's take a look at the entry points of chrome browser to operate our plug-ins Here only the commonly used ones are introduced
Pop page
I won't say more about this The previous one is used for batch opening gadgets Just use the pop portal Extra attention Here is a single entry file At manifest JSON
"action": {
"default_popup": "popup.html"
}Just customize it
option page
Option option Here is the option configuration of the user - defined plug - in Here you can define the configuration required for the running process of some plug-ins The statement is as follows
"options_page": "options.html"
This declares an options page Then the entry is options html. Write a simple As follows
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>options</title> </head> <body> <h1>Here is options page</h1> </body> </html>
After opening, it looks like this
Although a little low Just explain
devtools_page
If you want to use devtools_page, it needs to be in manifest JSON declaration as follows
"devtools_page": "devtools.html"
This specifies an html be careful. This is just the entrance If you specify devtools After html If nothing else is created in it You will not see any output or results It is only used as an entrance In devtools There are two ways to view One is panel Panel Displayed on the devtools toolbar As follows
Another is called sidebar This is shown on the right side of devtools As follows
Here's a simple creation First introduce devtools Html is a necessary condition The contents are as follows
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Devtools</title> </head> <body> <h1>devtools</h1> <script src="devtools.js"></script> </body> </html>
Then create devtools. Com under the same level directory js. The contents are as follows
// Declaration panel html
chrome.devtools.panels.create("CRX Panel",
"assets/logo.png",
"devtool/panel.html",
function(panel) {
console.log('Created successfully')
});
// Declare sidebar html
chrome.devtools.panels.elements.createSidebarPane("Crx Sidebar",
function(sidebar) {
sidebar.setPage("devtool/sidebar.html");
sidebar.setHeight("8ex");
}
);Then declare the panel under the devtool folder HTML and sidebar html. panel. The html is as follows
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>panel</title> </head> <body> <h1>Devtool panel</h1> </body> </html>
sidebar. The html is as follows
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Side Bar</title> </head> <body> <h1>Devtools Side bar</h1> </body> </html>
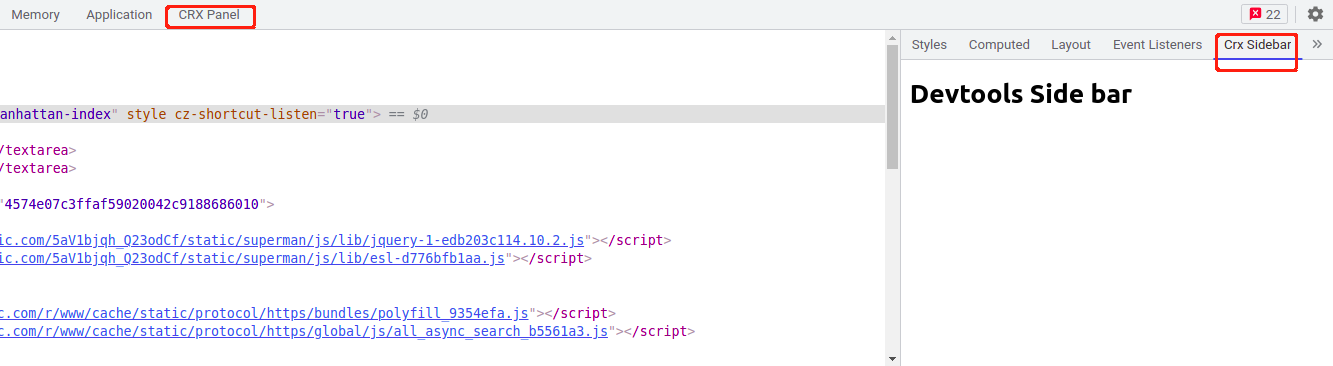
So we can see the effect The effect is like this
Other custom entries
One is content script It is used to get the element content on the web page As defined below
"content_scripts": [
{
"matches": ["https://*.nytimes.com/*"],
"css": ["my-styles.css"],
"js": ["content-script.js"]
}
]content script can have one or more scripts You can also inject one or more styles The style level here is second only to the browser default High level There is also a background This is the previous background page However, it was called service worker in version 3 As defined below
"background": {
"service_worker": "background.js", // The logic of the background page
}be careful. background is a resident process You can always follow the browser life cycle There are also two not commonly used As follows
//Custom settings There are many here You can refer to this website
// https://developer.chrome.com/docs/extensions/mv3/settings_override/
"chrome_settings_overrides": {},
// Change the default tab page
"chrome_url_overrides": {
"pageToOverride": "myPage.html"
}The above is the operation of some custom pages we often use