CMS (Content Management System) is the Content Management System, which is mainly used to manage static pages in this project. It can be understood that CMS helps you finish all the things in the program part of a website. All you have to do is the art part of a website. Make several static web page templates, and a portal level website will come out!
CMS, before 2004, if you want to manage the website content, you basically rely on manual maintenance, but in the face of ever-changing information flow, it is impossible to continue to complete it manually without good program support. If you have a good system to support your website, it will save a lot of human and material resources, and developers may give customers a software package, It can be used to modify the website manually on a regular basis. As long as you configure and install it, as long as your editor, online reporter or updater updates the data regularly, the rest will be handed over to CMS.
1. How to manage page content?
When you need to change a page into a small part, you can manage these pages through cms.
2. How to browse the page through web services?
The SSI technology of web services (such as nginx) is used to merge multiple sub pages and render the output.
What is the management process of these pages?
1) Create site:
A website has many sub sites. For example, Xuecheng online has sub sites such as main portal, learning center, question and answer system and so on. Which specific page belongs to a specific site, so to manage the page, first manage the site to which the page belongs.
2) Create template:
How to create a page? For example, on the product details page of e-commerce website, the content layout and template of each page are the same, but the difference is the content. The layout and template of this page are the page template, and the template + data form a complete page. Finally, to create a page file, you need to define the template of this page first, Finally get the data of the page and combine it with the template to assemble a complete page.
3) Create page:
Creating a page refers to filling in the basic information of the page, such as the name of the page, the url address of the page, etc.
4) Page preview:
Page preview is a work before page publishing. Page preview uses static technology to generate page content according to page template and data, and preview the page through browser. The purpose of page preview before page publishing is to ensure the correctness of page publishing.
5) Page Publishing:
Use computer technology to send the page to the server of the site where the page is located. If the page is published successfully, it can be accessed through the browser.
What functions will the project achieve?
1) Page management
The administrator adds, modifies and deletes page information in the background.
2) Page preview
The administrator previews the effect after the page is published through the page preview function.
3) Page Publishing
The administrator publishes the page to the remote portal server through the page publishing function. After the page is published successfully, the user can browse to the latest published page in the browser. The whole process of page addition and publishing is automatically executed by the software, so there is no need to log in to the server manually.
The project uses Nginx. The function of Nginx in CMS function is to serve as a static resource server.
Configure Nginx as follows:
server {
listen 80;
server_name www.xuecheng.com;
ssi on;
ssi_silent_errors on;
location / {
alias D:/Java_Project/mainProject_Interface/Interface_web/xc-ui-pc-static-portal/;
index index.html;
}
}
C: The hosts file under \ windows \ system32 \ drivers \ etc is configured as follows:
127.0.0.1 www.xuecheng.com
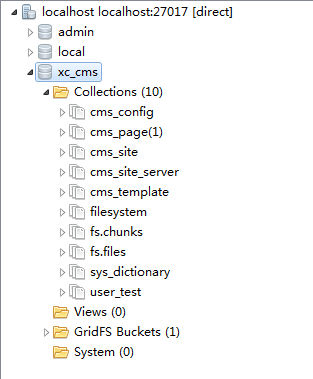
The data used by CMS function is stored in MongoDB:

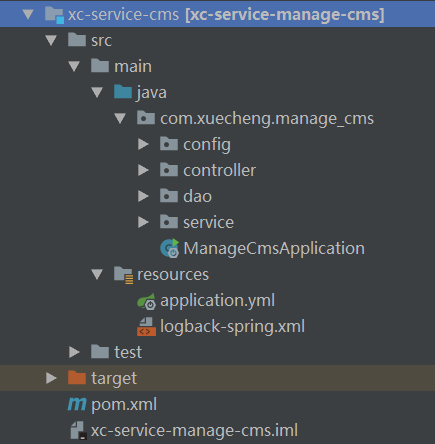
After the architecture is completed, the business can be realized. CMS function corresponds to XC service manage CMS service:

POM of the service The XML file is as follows:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>xc-framework-parent</artifactId>
<groupId>com.xuecheng</groupId>
<version>1.0-SNAPSHOT</version>
<relativePath>../xc-framework-parent/pom.xml</relativePath>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>xc-service-manage-cms</artifactId>
<dependencies>
<dependency>
<groupId>com.xuecheng</groupId>
<artifactId>xc-service-api</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.xuecheng</groupId>
<artifactId>xc-framework-model</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.xuecheng</groupId>
<artifactId>xc-framework-utils</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.xuecheng</groupId>
<artifactId>xc-framework-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-mongodb</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-amqp</artifactId>
</dependency>
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
</dependencies>
</project>
Next, start writing various configurations (which is the beginning of the standard).
The first is application yml:
server:
port: 31001
spring:
application:
name: xc-service-manage-cms
data:
mongodb:
uri: mongodb://root:123@localhost:27017
database: xc_cms
freemarker:
cache: false #Close the template cache to facilitate testing
settings:
template_update_delay: 0 #Check the template update delay time. Setting it to 0 means checking immediately. If the time is greater than 0, there will be a cache, which is inconvenient for template testing
rabbitmq:
host: 127.0.0.1
port: 5672
username: guest
password: guest
virtualHost: /
How to configure the IP address? What is the virtualHost under rabbitmq?
Take another look at the startup class ManageCmsApplication:
@SpringBootApplication
@EntityScan("com.xuecheng.framework.domain.cms")//Scan entity class
@ComponentScan(basePackages = {"com.xuecheng.api"})//Scan interface
@ComponentScan(basePackages = {"com.xuecheng.manage_cms"})//Scan all classes under this project
@ComponentScan(basePackages ={"com.xuecheng.framework"} )//Scan classes under common package
public class ManageCmsApplication {
public static void main(String[] args) {
SpringApplication.run(ManageCmsApplication.class,args);
}
@Bean
public RestTemplate restTemplate(){
return new RestTemplate(new OkHttp3ClientHttpRequestFactory());
}
}
Here is a question to consider: if the microservices are deployed on different servers, how does this service scan the packages of other microservices@ What is the function of ComponentScan scanning package (beans will be scanned and injected into the spring container during startup)? A RestTemplate is also put into the container in the startup class.
There are two configuration classes, MongoConfig and RabbitmqConfig, as follows:
@Configuration
public class MongoConfig {
@Value("${spring.data.mongodb.database}")
String db;
@Bean
public GridFSBucket getGridFSBucket(MongoClient mongoClient){
MongoDatabase database = mongoClient.getDatabase(db);
GridFSBucket bucket = GridFSBuckets.create(database);
return bucket;
}
}
@Configuration
public class RabbitmqConfig {
//Name of the switch
public static final String EX_ROUTING_CMS_POSTPAGE="ex_routing_cms_postpage";
/**
* Switch configuration uses direct type
* @return the exchange
*/
@Bean(EX_ROUTING_CMS_POSTPAGE)
public Exchange EXCHANGE_TOPICS_INFORM() {
return ExchangeBuilder.directExchange(EX_ROUTING_CMS_POSTPAGE).durable(true).build();
}
}