preface
I love Cocos's official website so much!!, API and reference manual It is too rich, and it also has a large number of practical cases for learning( Gitee|GitHub)
Then learn one by one (cases and problems)
In fact, they basically follow the API of the official website, plus their own problems and ideas!!
1, Common UI controls
Most important- ScrollView, ScrollBar, Mask
- Button
- ProgressBar (progress bar)
- EditBox (input box)
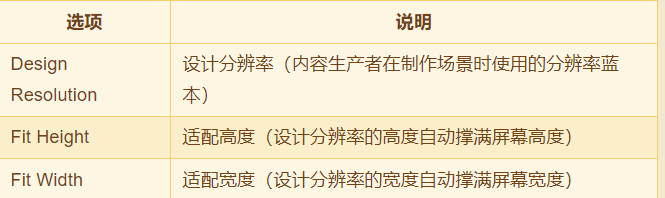
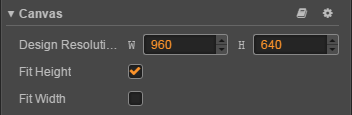
2, Canvas component
The Canvas component can obtain the actual resolution of the device screen at any time and appropriately scale all rendering elements in the scene. There can only be one Canvas in the scene at the same time. It is recommended that all UI and renderable elements be set as child nodes of Canvas.


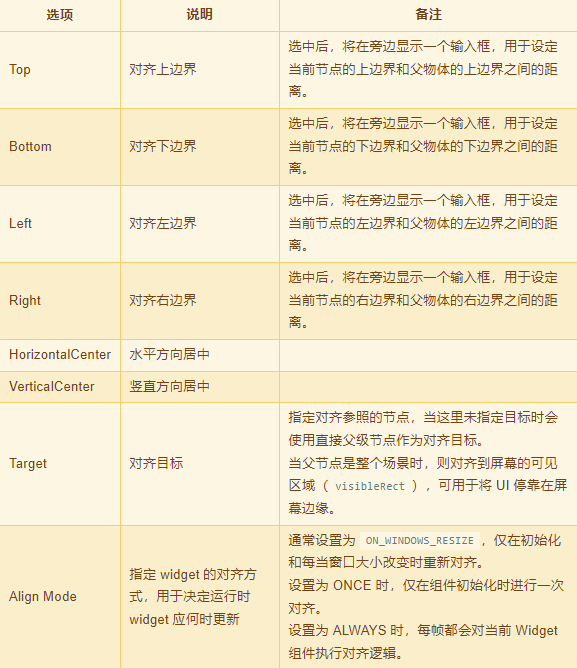
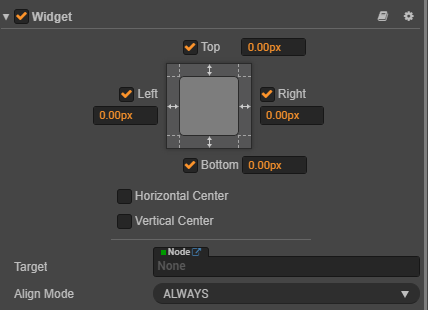
3, Widget assembly
Widget (alignment pendant) is a very common UI layout component. It can automatically align the current node to any position of the parent object, or constrain the size, so that your game can easily adapt to different resolutions. (percentage, value)


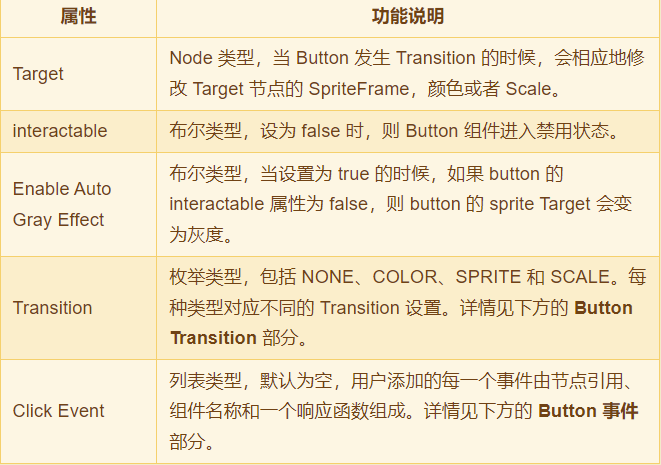
4, Button component
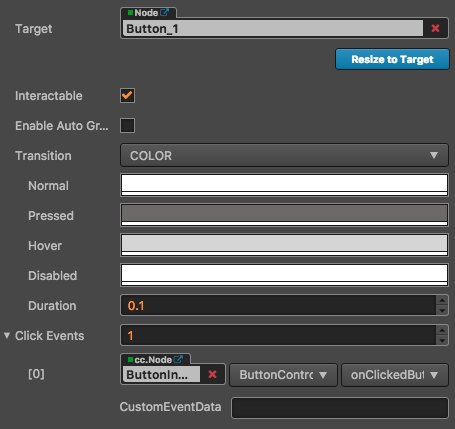
The Button component can respond to the user's click operation. When the user clicks a Button, the Button itself will have a state change. In addition, the Button allows users to respond to a custom behavior after clicking. (btn just has some room for operation)


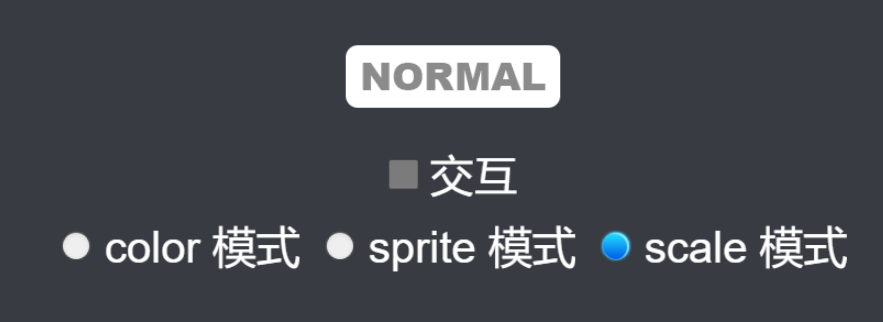
1. Case 1

The code is as follows (example):
btn: cc.Button
onInteractable (event) {
this.btn.interactable = event.isChecked;
},
onColorTransition (event) {
this.btn.transition = cc.Button.Transition.COLOR;
},
onSpriteTransition (event) {
this.btn.transition = cc.Button.Transition.SPRITE;
},
onScaleTransition (event) {
this.btn.transition = cc.Button.Transition.SCALE;
},
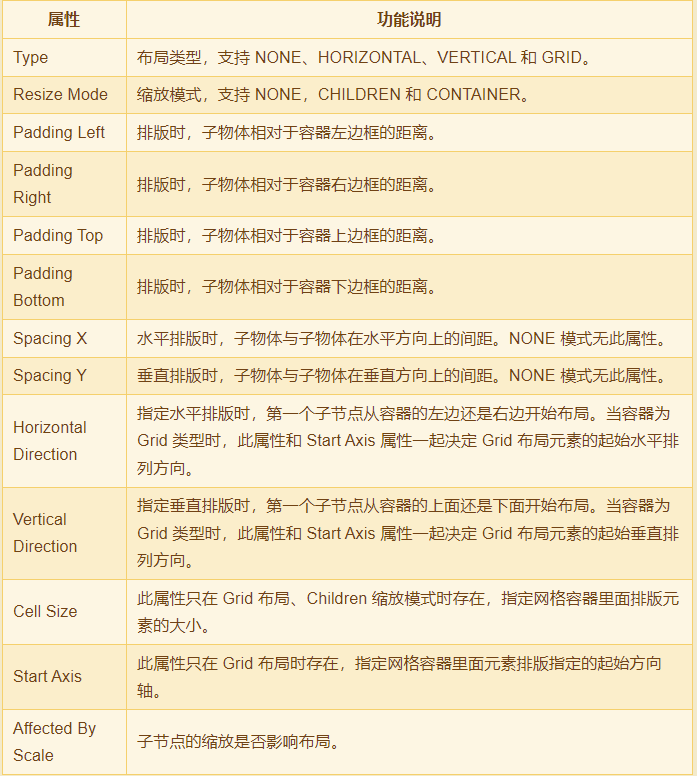
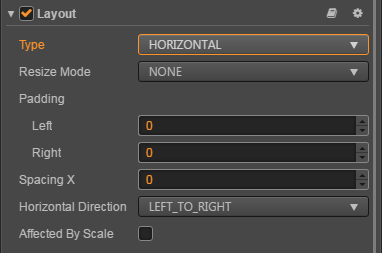
5, Layout component
Layout is a container component. The container can turn on the automatic layout function, automatically arrange all sub objects according to the specification, and facilitate users to make lists, turn pages and other functions.


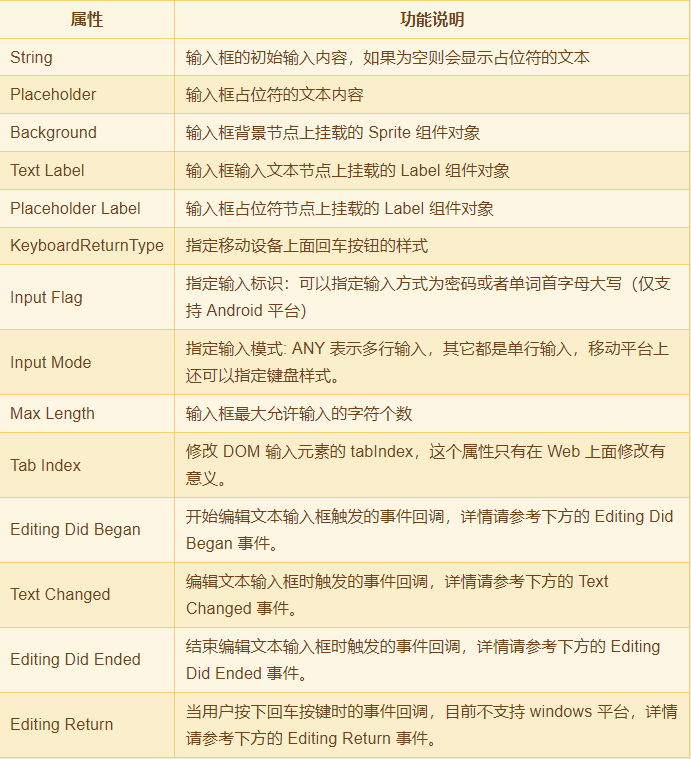
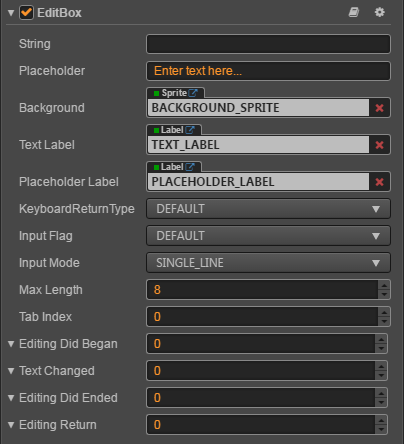
6, EditBox component
EditBox is a text input component that allows you to easily obtain the text entered by users. (for user login)


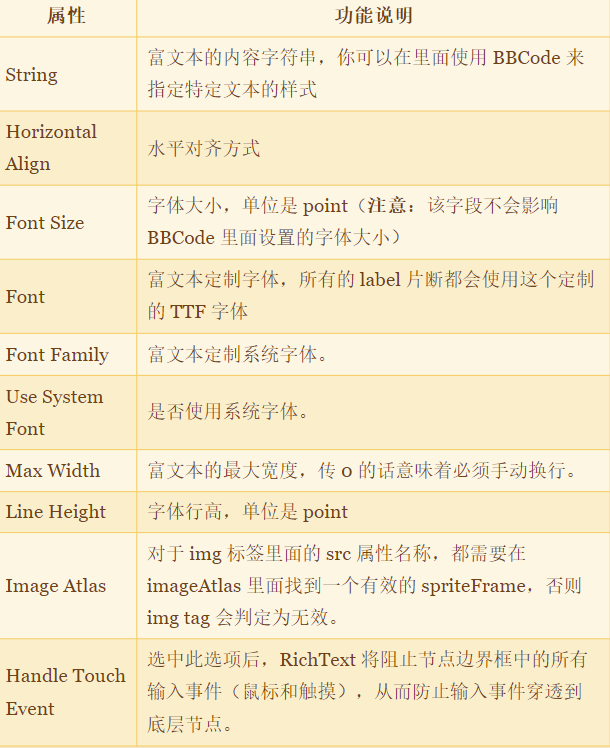
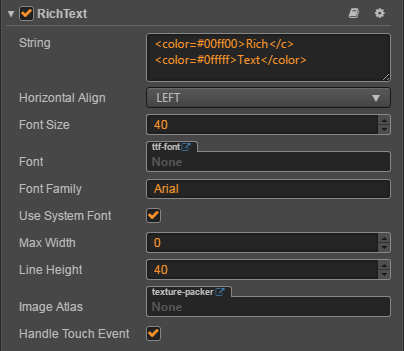
7, RichText component
RichText (rich text component) component is used to display a text with different style effects. You can set the text style through some simple BBCode tags. Currently, the supported styles are: color, font size, font outline, bold (b), italic (i), underline (u), line feed (br) and picture (img) and click event (on), and different BBCode tags support nesting with each other.


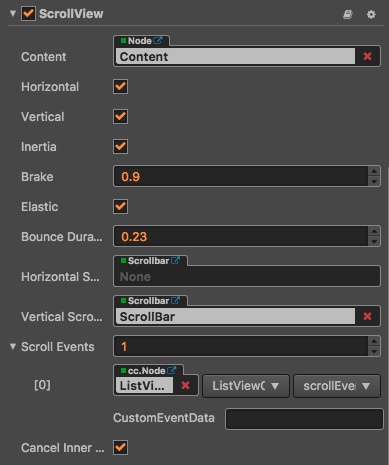
8, ScrollView component (* * *)
ScrollView is a container with scrolling function, which provides a way to browse more content in a limited display area. Usually, ScrollView is used with Mask component, and ScrollBar component can also be added to display the location of browsing content.



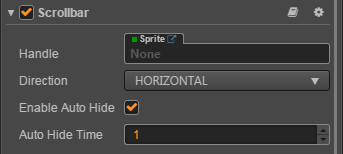
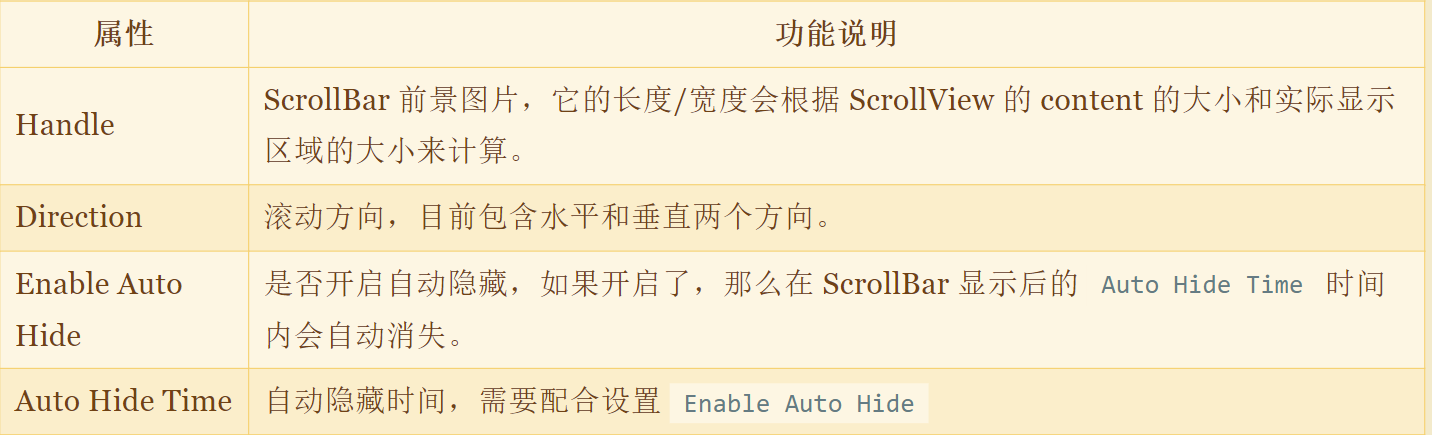
9, ScrollBar component
ScrollBar allows users to scroll a picture by dragging the Slider. It is somewhat similar to the Slider component, but ScrollBar is mainly used for scrolling, while Slider is used to set values.
Generally, ScrollBar will not be used alone. It needs to be used together with ScrollView. In addition, ScrollBar needs to specify a Sprite component, that is, the Handle in the property panel.
Usually, we also assign a background image to the ScrollBar to indicate the length or width of the entire ScrollBar.


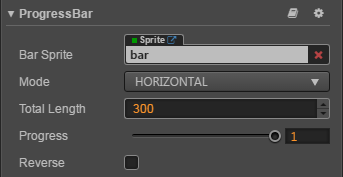
10, ProgressBar component
ProgressBar (progress bar) is often used to display the progress of an operation in the game. Add a ProgressBar component on the node, and then associate a Bar Sprite to the component to control the Bar Sprite in the scene to display the progress


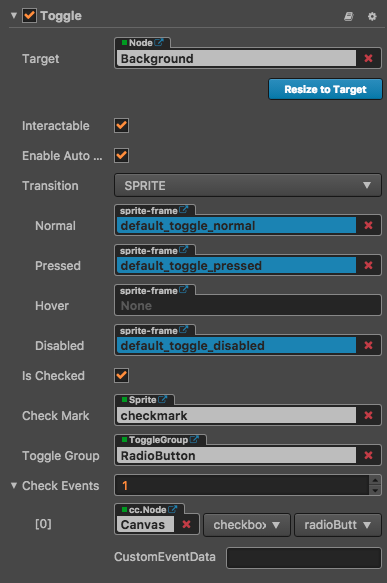
11, Toggle component
Toggle is a CheckBox. When it is used with ToggleGroup, it can become a RadioButton.


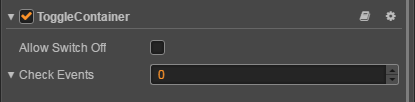
12, ToggleContainer component
Toggle container is not a visible UI component. It can be used to modify the behavior of a group of toggle components. When a group of toggles belongs to the same ToggleContainer, only one toggle can be selected at any time.
ToggleContainer is generally not used alone. It needs to be used together with Toggle to achieve the radio button effect.

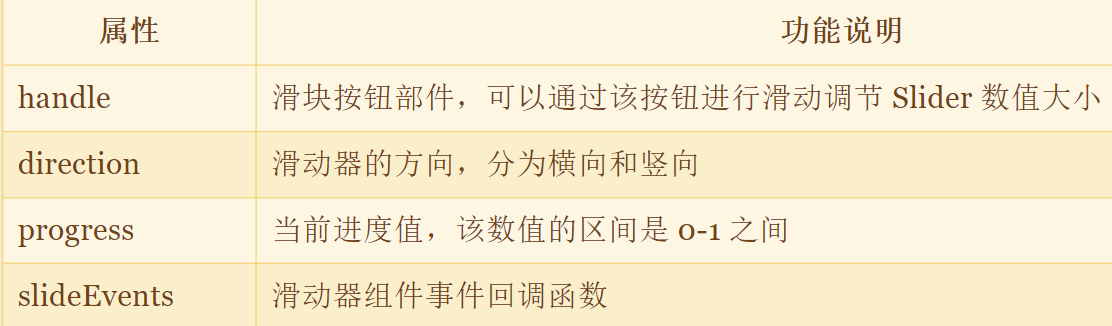
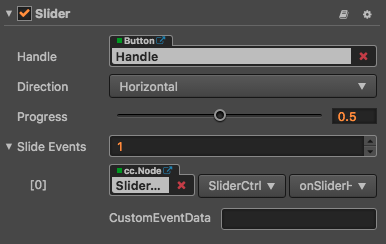
13, Slider assembly
The Slider is a Slider component.



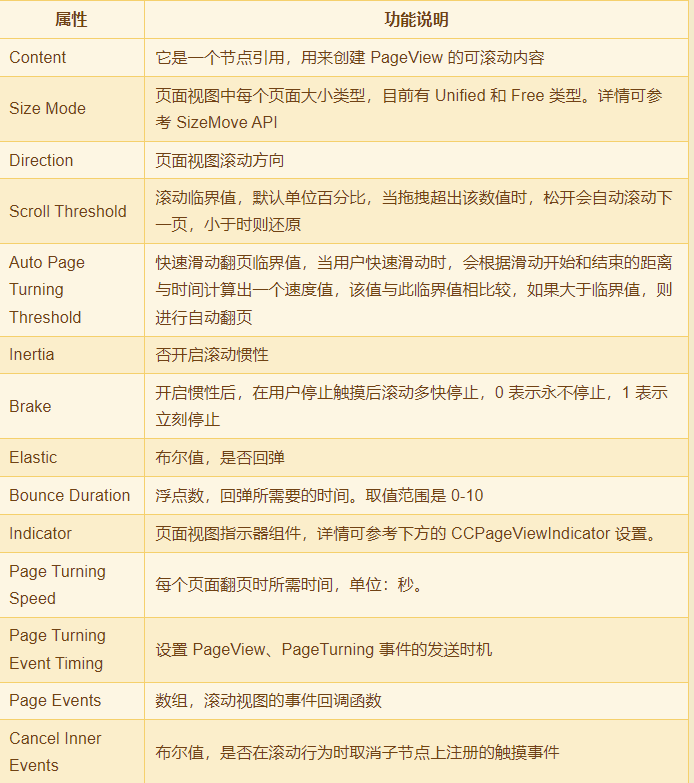
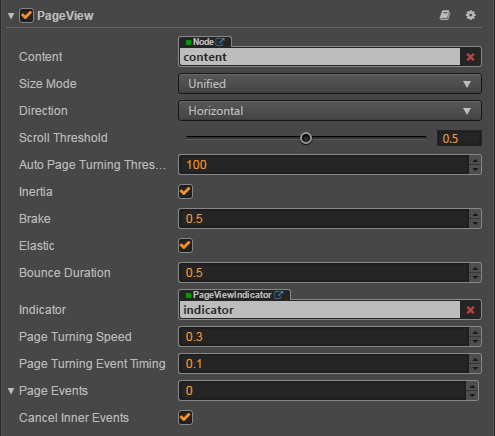
14, PageView component
PageView is a page view container (very tasty!)


1. Cases


// Learn TypeScript:
// - https://docs.cocos.com/creator/manual/en/scripting/typescript.html
// Learn Attribute:
// - https://docs.cocos.com/creator/manual/en/scripting/reference/attributes.html
// Learn life-cycle callbacks:
// - https://docs.cocos.com/creator/manual/en/scripting/life-cycle-callbacks.html
const { ccclass, property } = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property(cc.PageView)
target: cc.PageView = null;
@property(cc.Prefab)
Pageprehab: cc.Prefab = null;
curNum: number = 3;
curTotal: number = 10;
_createPage() {
var page = cc.instantiate(this.Pageprehab);
page.position =cc.v3(0, 0,0);
var color = new cc.Color();
color.r = Math.floor(Math.random() * 255);
color.g = Math.floor(Math.random() * 255);
color.b = Math.floor(Math.random() * 255);
page.color = color;
return page;
}
onLoad() {
this.target.setCurrentPageIndex(1);
}
start() {
}
update(dt) {
this.label.string = "The first" + (this.target.getCurrentPageIndex() + 1) + "page";
}
// Return to home page
onJumpHome() {
// The second parameter is the time required for scrolling. The default value is 0.3 seconds
this.target.scrollToPage(0, 1);
}
// Add page
plusPage(callback) {
if (this.curNum > this.curTotal) {
return;
}
this.curNum++;
if (callback) {
callback();
}
}
// Reduce pages
lessPageNum(callback) {
if (this.curNum <= 0) {
return;
}
this.curNum--;
if (callback) {
callback();
}
}
// Add page
onAddPage() {
this.plusPage(() => {
this.target.addPage(this._createPage());
});
}
onLessPage() {
this.plusPage(() => {
this.target.removePage(this.target.getPages()[this.target.getCurrentPageIndex()]);
});
}
// Insert current page
onInsertPage() {
this.lessPageNum(() => {
this.target.insertPage(this._createPage(), this.target.getCurrentPageIndex());
});
}
// Remove last page
onRemovePage() {
this.lessPageNum(() => {
var pages = this.target.getPages();
this.target.removePage(pages[pages.length - 1]);
});
}
// Remove current page
onRemovePageAtIndex() {
this.lessPageNum(() => {
this.target.removePageAtIndex(this.target.getCurrentPageIndex());
});
}
// Remove all pages
onRemoveAllPage() {
this.target.removeAllPages();
this.curNum = 0;
}
// Listening events
onPageEvent(sender, eventType) {
// Page turning event
if (eventType !== cc.PageView.EventType.PAGE_TURNING) {
return;
}
console.log("Current page index:" + sender.getCurrentPageIndex());
}
}
summary
UI system still plays a certain role in game development!!, The API interfaces of many components still have to refer to the official website!! There will be questions about UI controls and components in the future. I will update my blog!