I wrote the first cocos creator plug-in in my spare time.
Bezier curve plug-in description
Bezier curve is a plug-in convenient for developers to do path planning and curve movement. It supports visual editing, uniform curve movement, various slow movements (in, out, etc.), multi segment curve movement and path drawing. It is convenient for developers to quickly realize curve movement in the project team, and no longer worry about the non-uniform speed of Bezier curve.
Note: this plug-in only supports creator version 2.2.0 - 2.4.4. For other versions, you need to manually copy the Packages/bezier/Bezier folder into the project, and you need to fine tune the code before using it (for example, for version 1.x.x, you only need to change the type of cc.Vec3 to cc.Vec2; for version 2.4.5, you only need to manually copy the file)
Bezier curve plug-in tutorial
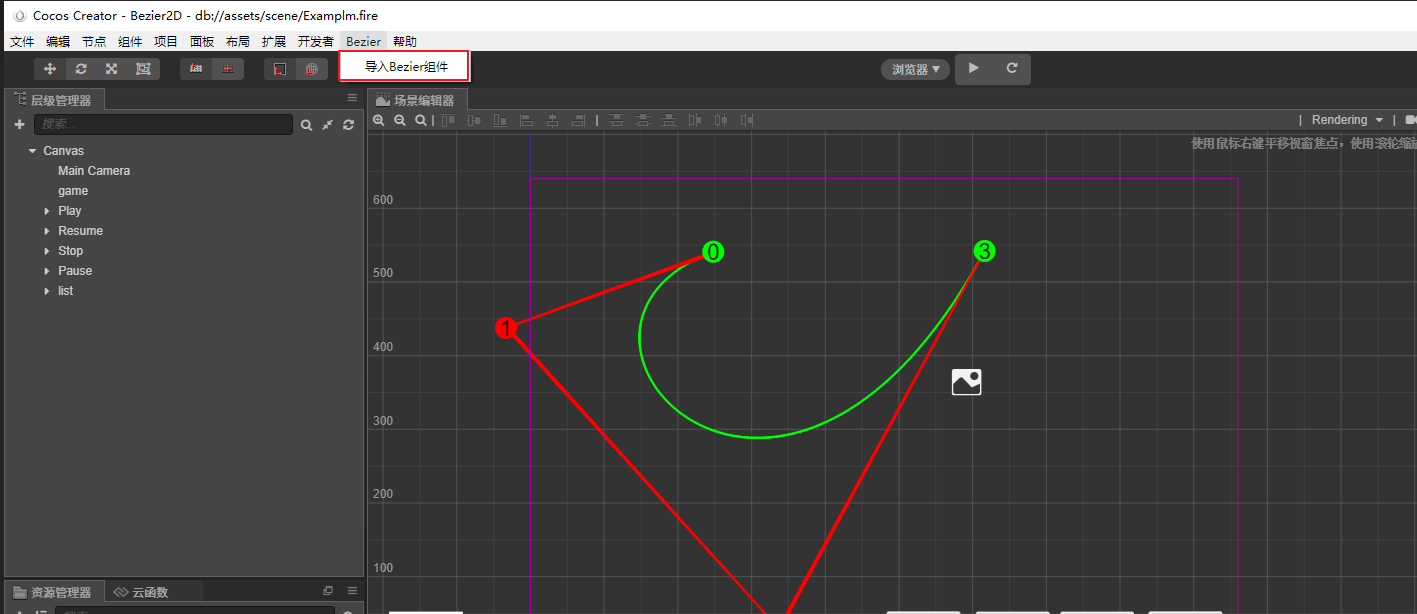
1. Import components:

2. Add components:
There are two main ways to add components:
1. Select the node, right-click and click "add Bezier component".
2. On the inspector panel, click Add component and select "Bezier"
[the external chain picture transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-09wzjwfu-1621399961675)( https://i.loli.net/2021/04/24/5oHUk92fGgPQrwF.gif )]
3. Edit curve
[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-f9fijm1w-1621399961677)( https://i.loli.net/2021/05/03/2vceKfSHNG5Wm61.gif )]
4. Operation curve
[the external chain picture transfer fails. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-knh3jcru-1621399961680)( https://i.loli.net/2021/05/03/bDYrk5ZzNOt6nIR.gif )]
5. Jog animation
[the external chain picture transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-nvmhyquk-1621399961683)( https://i.loli.net/2021/05/03/Io6ArRxJz8Yi43O.gif )]
6. Multi segment curve
[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-gvbs8ql5-1621399961684)( https://i.loli.net/2021/05/03/5LvEOcuZj8FTdn4.gif )]
7. Suspension and resumption
[the external chain picture transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-5ehpbdsp-1621399961685)( https://i.loli.net/2021/05/09/CtcBL1PO8usgJn4.gif )]
BezierCurve component:
You can directly call component methods in the code through API to realize operations such as play, pause, resume and stop.
For example:
let bezierCurve = this.player.getComponent(BezierCurve)
if (bezierCurve) {
// play
bezierCurve.Play()
// suspend
bezierCurve.Pause()
// recovery
bezierCurve.Resume()
// stop it
bezierCurve.Stop()
}
BezierCurve component API:
export class BezierCurve{
/**
* Add curve
* @param curve curve
*/
public AddCurve(curve: Curve) : void
/**
* Delete curve
* @param curve curve
*/
public DeleteCurve(curve: Curve): void;
/**
* Delete curve
* @param index Indexes
*/
public DeleteCurve(index: number): void;
/**
* Set completion callback
* @param callBack Callback
*/
public void SetCompleteCallBack(callBack?: () => void) : void
/**
* play
*/
public Play(): void
/**
* stop it
*/
public Stop(): void
/**
* suspend
*/
public Pause(): void
/**
* recovery
*/
public Resume(): void
}
Bezier class:
If we don't want to be in every node Mount on`BezierCurve assembly`What should I do? At this time, we can also pass`Bezier`Class to quickly and simply realize curve motion.
The code is as follows:
// Example1:
// Curve control point
let posArr = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
// Move (returns a Bezier object through which you can pause, resume, and stop)
let bezier = Bezier.Move(this.player, posArr, 2, EaseType.Linear, () => {
console.log("play complete")
})
// suspend
bezier.Pause()
// recovery
bezier.Resume()
// stop it
bezier.Stop()
// Example2: you can also build a Curve object yourself
let curve = new Curve();
curve.duration = 1
curve.points = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
curve.ease = EaseType.Constant
let bezier = Bezier.Move(this.playerB,curve);
...
// Example3: move multiple curves (each curve has its own independent duration and ease)
let curve1 = new Curve();
curve1.duration = 1
curve1.points = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
curve1.ease = EaseType.Constant
let curve2 = new Curve();
curve2.duration = 1
curve2.points = [new cc.Vec3(400, 0, 0), new cc.Vec3(0, -500, 0), new cc.Vec3(-400, 0, 0)]
curve2.ease = EaseType.Constant
Bezier.MoveQuenue(this.playerB,[curve1,curve2]);
// Example4: move multiple curves (all curves share the same duration and ease)
let curve1 = new Curve();
curve1.points = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
let curve2 = new Curve();
curve2.points = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
Bezier.MoveList(this.playerB,[curve1,curve2],2,EaseType.Linear);
Bezier API:
export class BezierCurve{
/**
* Bezier Curve movement
* @param target Target node
* @param points control point
* @param duration Duration
* @param ease Slow motion
* @param callBack Complete callback
* @returns Bezier
*/
public static Move(target: cc.Node, points: cc.Vec3[], duration: number, ease?: EaseType, callBack?: () => void): Bezier;
/**
* Bezier Curve movement
* @param target Target node
* @param curve Curve object
* @param callBack Complete callback
*/
public static Move(target: cc.Node, curve: Curve, callBack?: () => void): Bezier;
/**
* To move the queue, you need to pass in a curve list and execute each curve in sequence. The duration and ease of each curve are independent
* @param target Target node
* @param curveList Curve list
* @param callBack Callback
* @returns Bezier
*/
public static MoveQuenue(target: cc.Node, curveList: Curve[], callBack = () => { }): Bezier
/**
* The whole curve list moves slowly with ease, sharing duration and ease.
* @param target Target node
* @param curveList Curve list
* @param duration life cycle
* @param ease Slow motion
* @param callBack Callback
* @returns Bezier
*/
public static MoveList(target: cc.Node, curveList: Curve[], duration: number, ease: EaseType = EaseType.Linear, callBack = () => { }): Bezier
}