
Today I went on to write the last one. Yesterday I was so tired this week that I rushed to work overtime every day. At 12 o'clock yesterday, my neck began to ache. Okay, no nonsense. It's time to start
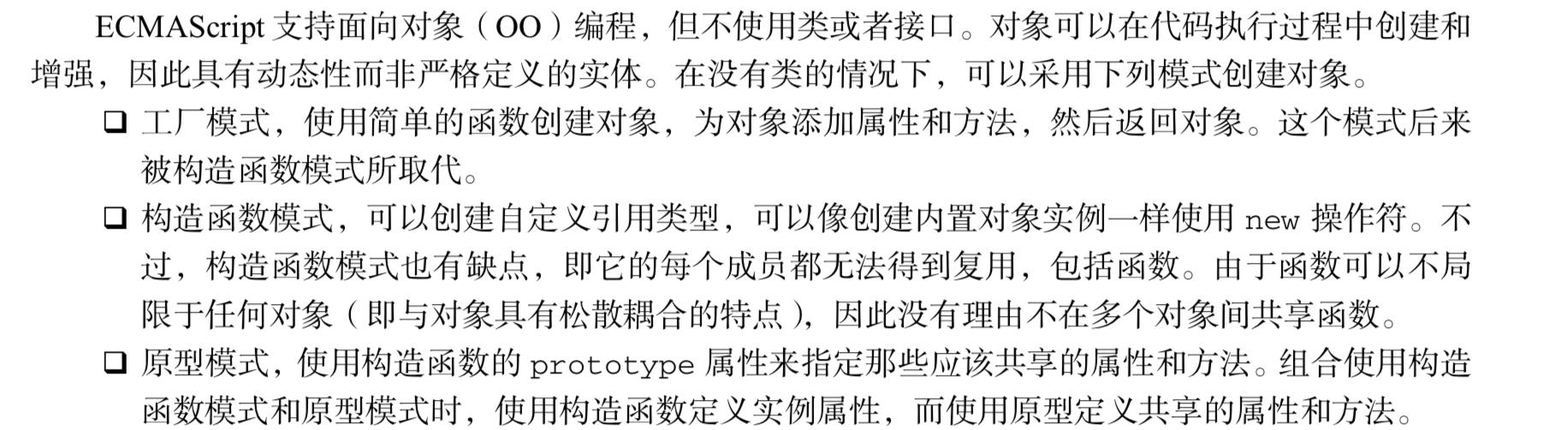
inherit
Inheritance: Subclasses inherit attributes and methods in parent classes, which do not require implementation in subclasses
Types of inheritance:
Single Inheritance: A child class has only one parent class
Multiple Inheritance: A subclass can have multiple parent classes
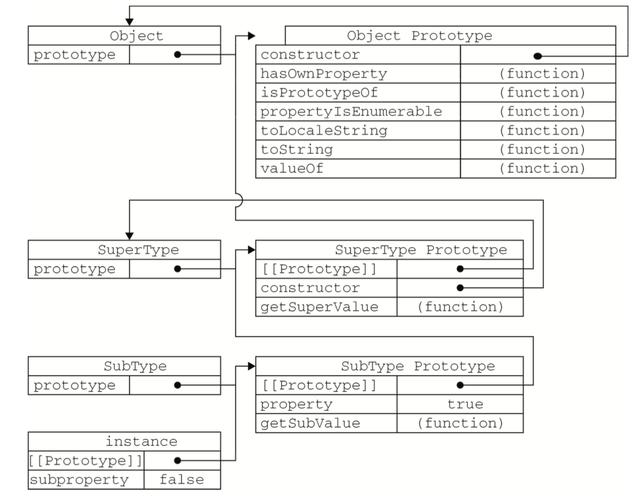
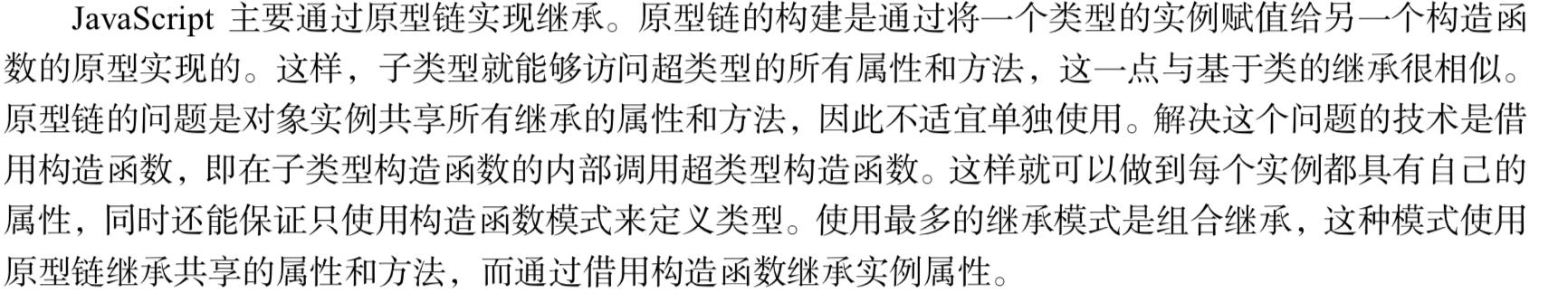
Prototype chain
This really appeals to js learners to read the red treasure book.

function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
};
function SubType(){
this.subproperty = false;
}
//SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
alert(instance.getSuperValue()); //true

The Problem of Prototype Chain

function SuperType(){
this.colors = ["red", "blue", "green"];
alert(instance1.colors); //"red,blue,green,black"
}
function SubType(){}
//SuperType
SubType.prototype = new SuperType();
var instance1 = new SubType();
instance1.colors.push("black");
var instance2 = new SubType(); alert(instance2.colors); //"red,blue,green,black"

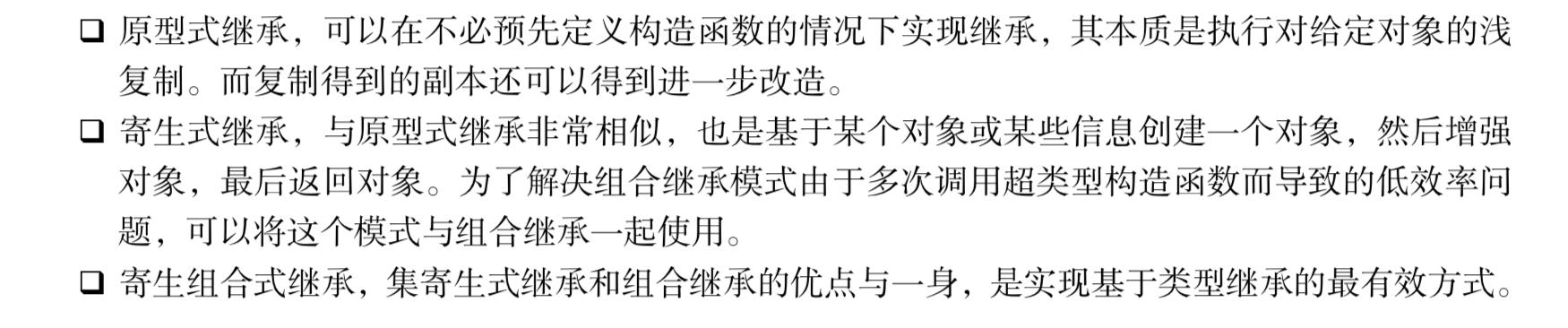
Prototype inheritance

var person = {
name: "Nicholas",
friends: ["Shelby", "Court", "Van"]
};
var anotherPerson = object(person);
anotherPerson.name = "Greg";
anotherPerson.friends.push("Rob");
var yetAnotherPerson = object(person);
yetAnotherPerson.name = "Linda";
yetAnotherPerson.friends.push("Barbie");
alert(person.friends); //"Shelby,Court,Van,Rob,Barbie"

var person = {
name: "Nicholas",
friends: ["Shelby", "Court", "Van"]
};
var anotherPerson = Object.create(person);
anotherPerson.name = "Greg";
anotherPerson.friends.push("Rob");
var yetAnotherPerson = Object.create(person);
yetAnotherPerson.name = "Linda";
yetAnotherPerson.friends.push("Barbie");
alert(person.friends); //"Shelby,Court,Van,Rob,Barbie"
Inheritance method
Inheritance 1. By changing the execution environment of the constructor (parent class) - - add a special attribute to the subclass, which points to the parent class.
function Father(){
this.money = 999999;
this.eat = function(){
console.log("eat meat");
}
this.drink = function(){
console.log("drink");
}
}
function Son(){
this.parent = Father; //Adding a unique attribute to a subclass to change the execution environment of the parent class is similar: this.parent = function (){...}
this.parent();//Changing the execution environment
}
var son = new Son();
Inheritance Mode 2. Implementation by call Method
call Methods:
Parent class.call(Subclass[,Subclasses inherit attributes of parent classes]);
function Father(firstname){
this.firstname = firstname;
this.money = 200000000;
this.drink = function(){
console.log("drink");
}
this.dance = function(){
console.log("dance");
}
}
function Son(firstname){
Father.call(this,firstname );
}
Inheritance Mode 3. Inheritance through apply
apply Usage method:
Parent class.apply(Subclass objects,array) The properties stored in the array are inherited from the parent class
function xiaomi5(price,size,memsize){
this.price = price;
this.size = size;
this.memsize = memsize;
this.phoneCall = function(){
console.log("Phone");
}
this.sendMessage = function(){
console.log("Send message");
}
}
function xiaomi5Plus(price,size,memsize,color){
this.color = color;//Specific attributes
//xiaomi5.apply(this,[price,size,memsize]);
xiaomi5.apply(this,arguments);//Receive through arguments
this.playMusic = function(){
return "Play music";
}
this.photo = function(){
console.log("Photograph");
}
}
var xm = new xiaomi5Plus(789,7,64,"white");
console.log(xm);
Combinatorial inheritance
Here I'm going to pick it out and talk about it.
adopt apply or call Inheriting instance attributes
Inheritance of prototyping methods through prototyping
function Father(money,firstname){
this.money = money;
this.firstname = firstname;
}
Father.prototype.dance = function(){
console.log("dance");
}
Father.prototype.sleep= function(){
console.log("Sleep?");
}
function Son(money,firstname){
Father.call(this,money,firstname);
}
//Prototype inheritance
Son.prototype = new Father();
var son = new Son("200000","king");
son.dance();
function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
JavaScript instanceof isPrototypeOf()
function object(o){
function F(){}
object() object()13
};
function SubType(name, age){
//SuperType.call(this, name);
this.age = age;
}
//
SubType.prototype = new SuperType(); SubType.prototype.constructor = SubType; SubType.prototype.sayAge = function(){
alert(this.age);
};
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
alert(instance1.colors);
instance1.sayName();
instance1.sayAge();
//"red,blue,green,black"
//"Nicholas";
//29
var instance2 = new SubType("Greg", 27);
alert(instance2.colors);//"red,blue,green"
instance2.sayName();//"Greg";
instance2.sayAge();//27

Parasitic combinatorial inheritance
This way of inheritance, if you don't read the Red Treasure Book, you rarely know it. I used to fake a haha in this way in an interview.

function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
};
function SubType(name, age){
SuperType.call(this, name);
this.age = age;
}
SubType.prototype = new SuperType();
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function(){
alert(this.age);
};

function inheritPrototype(subType, superType){
var prototype = object(superType.prototype);
prototype.constructor = subType;
subType.prototype = prototype;
}

function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
};
function SubType(name, age){
SuperType.call(this, name);
this.age = age;
}
inheritPrototype(SubType, SuperType);
SubType.prototype.sayAge = function(){
alert(this.age);
}


summary



Welcome your continuous attention. There are many topics, small programs (continuous updates), Javascript (continuous updates), Vue and other learning notes. Feel that there are gains to collect attention, welcome harassment, study together, progress together
