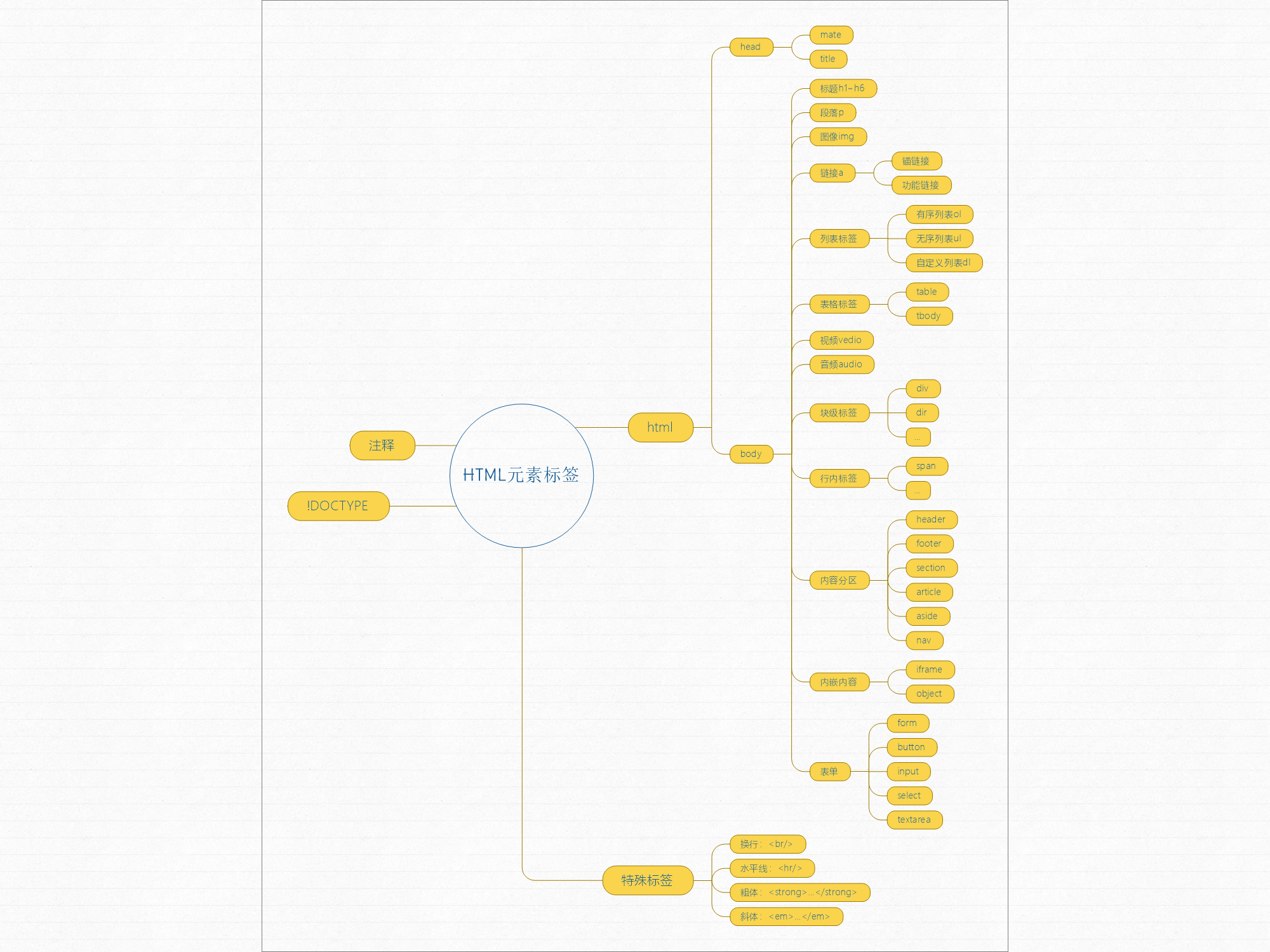
——Brain map——

Continue from the previous article ~ next are the labels in the body~
Title label h1~h6
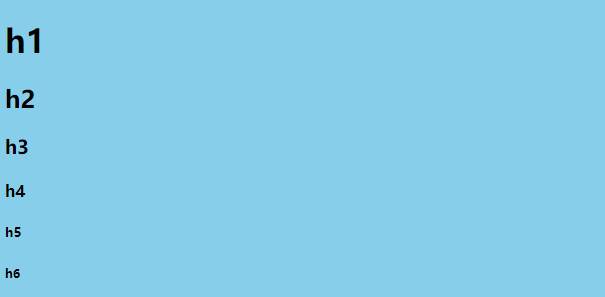
The title tag is h1~h6 (the size of 1 to 6 is gradually reduced, and the weight is also gradually reduced). It is generally used to display the title of the web page. After use, the web page will add blank lines before and after the title by default.
Note: the search engine will compile the index of the web page according to the title, so it generally uses only one or no title tag. Don't use titles because they are beautiful or lazy (omitting the operation of bold and enlarged font)!
...
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
...
Paragraph label p
The p tag is used to output text. At the same time, it is also a block level tag, which means that when displayed in the web page, the top and bottom will produce blank lines with other elements.
...
<body>
<p>It was raining wildly. I stood in the light rail car and shook with the car. </p>
<p>I just changed my job. If it wasn't for geography, I had to take the Mucha line to work</p>
</body>
...
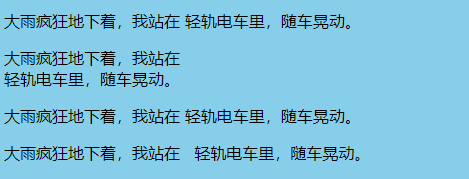
It should be noted that in the p tag, multiple consecutive spaces or line breaks will be displayed as a space in the web page.
This means that you need to use special labels or character entities to achieve the effect.
*The character entity & nbsp is used to represent spaces, and the newline label < / BR > is used to represent newlines.
...
<body>
<!-- Line breaks will be converted to spaces -->
<p>The rain was falling madly, and I stood there
In the light rail car, the car shook.</p>
<!-- Use the newline label to achieve the effect of newline -->
<p>The rain was falling madly, and I stood there</br>In the light rail car, the car shook.</p>
<!-- Multiple spaces will be converted to one -->
<p>The rain was falling madly, and I stood there In the light rail car, the car shook.</p>
<!-- Using a space entity can achieve the effect of multiple spaces -->
<p>The rain was falling madly, and I stood there    In the light rail car, the car shook.</p>
</body>
...
Image tag img
The img tag inserts an image into the web page.
This label is a single label in the format < img Properties / >, see the following table for common attributes.
| src | Image source, URL |
| alt | Text prompted when image reference error |
| title | The text displayed when the mouse hovers over an image |
| width | width |
| height | height |
| usemap | Use the image as a map map. Clicking on an area will respond. |
Of course, the align attribute is also used for typesetting. However, H5 does not support it and there is no need to use it. It's better to use css directly.
Two special uses of img tags are attached below.
1. Use the img tag as a link use case: W3School Editor img in a (use a label together, as described below)
2. Use case of img tag usemap attribute: W3School Editor usemap
Link label a
The a tag is used to link other hyperlink text. Its use method is as follows:
<body>
<a herf="?" target="?">Add content here</a>
</body>Of which:
① The herf property indicates the address of the link.
② The target property indicates how the new link is opened. (for iframe tags, see below)
| _blank | Open link in new window |
| _self | Open link in this frame |
| _parent | Open link in parent frame |
| _top | Open links in all frames (so all frames are one) |
| framename | Opens the link in the specified frame |
Above, I will throw a brick to attract jade to see the concrete realization of the great God: Four target attribute values of a tag
③ the content of a tag can be not only text, but also images, that is, img tags are nested in a tag. See above for details.
a the clever use of tag - anchor link
When we browse the web page, we often encounter the function of clicking to jump to somewhere on the web page, such as returning to the top and so on. This is the use of anchor links. How to use anchor links:
① Anchor first: set the name or id attribute on the element.
It should be noted that if the anchor is a tag, you can set the name or id attribute as the anchor. If the anchor is another tag, only the id attribute can be set (the name attribute is invalid).
② Set the a link back to the anchor: add a # sign before the name or id attribute value of the anchor element.
<!-- The first way, correct -->
<body>
<a name="test1">...</a>
...
<a herf="#test1">...</a>
...
</body>
<!-- The second way, correct -->
<body>
<a id="test2">...</a>
...
<a herf="#test2">...</a>
...
</body>
<!-- The third way, error -->
<body>
<div name="test3">...</div>
...
<a herf="#test3">...</a>
...
</body>
<!-- The fourth way, correct -->
<body>
<div id="test4">...</div>
...
<a herf="#test4">...</a>
...
</body>
<!-- Of course, you can also link to the anchors of other web pages, such as: -->
<a herf="https://baidu.com/#top"></a>List labels ul&ol&dl
Ordered list labels:
ol: ordered lists
li: list item
<ol>
<li>Hello</li>
<li>I'm fine</li>
<li>hello everyone</li>
</ol>
<!-- Reverse order -->
<ol reversed="reserved">
<li>Hello</li>
<li>I'm fine</li>
<li>hello everyone</li>
</ol>
Unordered list labels:
ul: unordered lists
li: list item
<ul>
<li>Hello</li>
<li>I'm fine</li>
<li>hello everyone</li>
</ul>
Custom list labels:
dl: definition lists
dt: definition term
dd: definition description, description of dt
<dl>
<dt>
Lemon tea
<dd>Only ice</dd>
</dt>
<dt>
black coffee
<dd>Hot and cold</dd>
</dt>
</dl>
If you want to set the style of the list, it is best to use css settings, h5 not recommended to set the style of the list.
Table label table
Table: table
tr: table row, row of the table
th: table header cell, the header of the table, is usually used in the first row of the table (i.e. the first tr)
td: abbreviation for table data cell
There are many labels in the form. For details, please refer to the following blog:
To be continued