Objective requirements
Build A static or dynamic website, i.e. select A or B from the following requirements, and the theme is optional. The requirements are as follows:
A. Static website. You can use any CSS framework you like, such as BootStrap, MDB, tailwind, etc. there are no less than 5 pages, and the last page places the hyperlink of the completion report. The website needs to be deployed to your favorite hosting server, such as github.
B. Dynamic website. If you use any front-end framework such as Angular to develop an application website, such as the journey of heroes, you need CRUD, that is, the function of adding, deleting, modifying and checking, with a certain style, and the hyperlink of the completion report is placed in the website. The website needs to be deployed to your favorite hosting server, such as GitHub (see https://angular.io/guide/deployment#deploy-to-github-pages).
The requirements for writing the completion report are as follows:
A. The topic is the completion report of communication software development and application;
B. The report shall describe: what has been done, problems encountered, how to solve, what has not been solved and summary;
C. The report should be presented in HTML format, which can be accessed from the website above.
What did you do
After a semester's study, I have basically mastered some basic website writing knowledge. The final assignment is to let us design a web page related to ourselves. We all know that any website needs to determine a theme, that is, the theme of the website. This website is a simple static web page focusing on the themes of Chengdu cuisine, tourism and culture. Chongqing is not far from Chengdu. The high-speed railway used to be less than two hours, but I haven't been to Chengdu yet, so I made a web page about Chengdu this time.
development process
Template selection
I used the MDB template. The full name of MDB is MDBootstrap. Material Design is a visual design specification launched by Google in 2014, which is comparable to apple. There are many beautiful CSS frameworks based on Bootstrap and following MD specification, and many directly used components are built. Among them, MDBootstrap is the best. It has rich CSS templates and JS templates, so you only need to make corresponding changes to HTML and CSS.
Web page layout
First, I used a logo, as shown in the figure:

The code is as follows:
</head>
<body>
<div class="head">
<div class="main"><span class=""><img src="images/logo.jpg" width="150"/></span>
<p class="clear"></p>
</div>
</div>
Then there is the navigation bar, which can quickly lock the required content. It is an extremely important content in web page development. The content of the navigation bar includes three parts, including < a > hyperlinks to realize the quick jump of the web page, and the < button > button to realize the click and block, which is used to place each navigation hyperlink.

The code is as follows:
<div class="menu">
<div class="main">
<ul class="center">
<li><a href="index.html">home page</a></li>
<li><a href="jieshao.html">brief introduction</a></li>
<li><a href="chihewanle.html">delicious food</a></li>
<li><a href="tupian.html">scenery</a></li>
<li><a href="zhuce.html">register</a></li> <li><a href="denglu.html">Sign in</a></li>
<li><a href="">report</a></li>
</ul>
</div>
</div>
The main contents in the home page are as follows
1. Made a picture switch.
Part code:
<div class="main">
<div class="banner ">
<div class="top_img">
<div class="focus" id="focus">
<div id="focus_m" class="focus_m">
<ul>
<li style="display:block"> <img src="images/banner1.jpg" width="100%" /> </li>
<li style="display:none"> <img src="images/banner2.jpg" width="100%" /> </li>
<li style="display:none"> <img src="images/banner3.jpg" width="100%" /> </li>
</ul>
</div>
<a href="javascript:;" class="focus_l" id="focus_l" title="Previous"><b></b><span></span></a> <a href="javascript:;" class="focus_r" id="focus_r" title="Next"><b></b><span></span></a> </div>
</div>
</div>

2. The other three pages to be done are briefly introduced.
<div class="bar">
<h3>tour scenery </h3>
</div>
<div class="scrollleft">
<ul>
<li> <a href="tupian.html"><img src="images/0.jpg" width="100%" height="200"/> </a></li>
<li> <a href="tupian.html"><img src="images/1.jpg" width="100%" height="200"/></a> </li>
<li> <a href="tupian.html"><img src="images/2.jpg" width="100%" height="200"/></a> </li>
<li> <a href="tupian.html"><img src="images/3.jpg" width="100%" height="200"/> </a></li>
<li> <a href="tupian.html"><img src="images/4.jpg" width="100%" height="200"/> </a></li>
<li> <a href="tupian.html"><img src="images/5.jpg" width="100%" height="200"/> </a></li>
<li> <a href="tupian.html"><img src="images/6.jpg" width="100%" height="200"/> </a></li>
<li> <a href="tupian.html"><img src="images/7.jpg" width="100%" height="200"/> </a></li>
<div class="clear"></div>
</ul>
</div>

3. js used to make a picture scroll.
js part code:
auto=null;
timer=null;
var focus=new Function();
focus.prototype={
init:function(){
this.aTime=this.aTime || 10;
this.sTime=this.sTime || 5000;
this.oImg=document.getElementById('focus_m').getElementsByTagName("ul")[0];
this.oImgLi=this.oImg.getElementsByTagName("li");
this.oL=document.getElementById('focus_l');
this.oR=document.getElementById('focus_r');
this.createTextDom();
this.target=0;
this.autoMove();
this.oAction();
},
createTextDom:function(){
var that=this;
this.oText=document.createElement("div");
this.oText.className="focus_s";
var ul=document.createElement('ul');
var frag=document.createDocumentFragment();
for (var i=0;i<this.oImgLi.length;i++) {
var li=document.createElement("li");
li.innerHTML='<b></b>';
if (i==0) {
li.className="active";
};
frag.appendChild(li);
};
ul.appendChild(frag);
this.oText.appendChild(ul);
this.o.insertBefore(this.oText,this.o.firstChild);
this.oTextLi=this.oText.getElementsByTagName("li");
},
 The following contents are made on the introduction page
The following contents are made on the introduction page
1. Made a video introduction.
The code is as follows:
<div class="content">
<div class="bar">
<h2>introduce</h2>
</div>
<div class=""><video controls="" autoplay="" name="media" style="float:left; width:500px"><source src="video/v.mp4" type="video/mp4"></video>
<p>
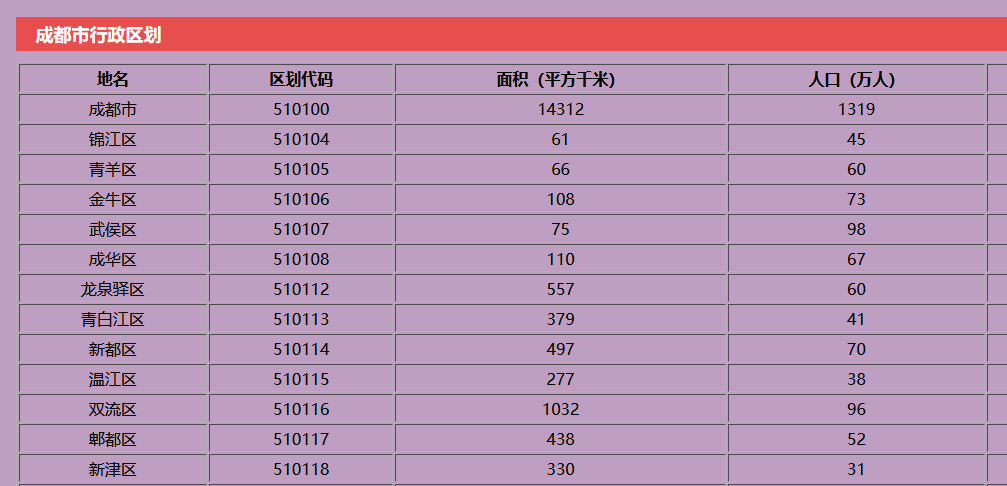
 2. Made a form of Chengdu administrative division
2. Made a form of Chengdu administrative division
Some codes are as follows:
</div>
<div class="">
<table log-set-param="table_view" data-sort="sortDisabled" width="100%" border="1">
<tbody>
<tr>
<td align="center" width="118"><strong>place name</strong></td>
<td align="center" width="115"><strong>Zoning code</strong></td>
<td align="center" width="210"><strong>Area (km2)</strong></td>
<td align="center" width="162"><strong>Population (10000)</strong></td>
<td align="center" width="142"><strong>Government resident</strong></td>
</tr>
<tr>
<td align="center" width="118">Chengdu</td>
<td align="center" width="115">510100</td>
<td align="center" width="210">14312</td>
<td align="center" width="162">1319</td>
<td align="center" width="142">Wuhou District</td>
</tr>
<tr>
 The food page is mainly food pictures
The food page is mainly food pictures
The code is as follows:
<div class="main">
<div class="inban"><img src="images/b.jpg" width="100%" /> </div><br>
<div class="content">
<div class="imglist" >
<ul>
<li> <img src="images/a1.jpg" width="100%" height="240"/> </li>
<li> <img src="images/a2.jpg" width="100%" height="240"/></li>
<li> <img src="images/a3.jpg" width="100%" height="240"/></li>
<li> <img src="images/a4.jpg" width="100%" height="240"/> </li>
<li> <img src="images/a5.jpg" width="100%" height="240"/></li>
<li> <img src="images/a6.jpg" width="100%" height="240"/></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
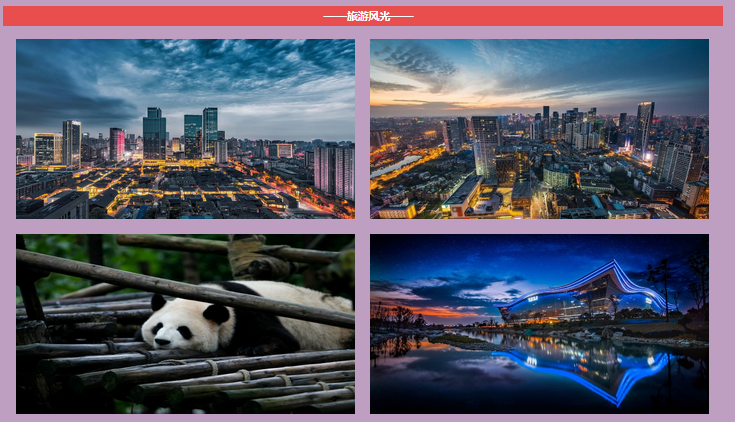
 Landscape page
Landscape page
The code is as follows:
<div class="main">
<div class="content"><div class="bar">
<h2 align="center">-Tourism scenery——</h2>
</div>
<div class="ass" >
<ul>
<li> <img src="images/0.jpg" width="100%" height="300"/> </li>
<li> <img src="images/1.jpg" width="100%" height="300"/></li>
<li><img src="images/2.jpg" width="100%" height="300"/></li>
<li><img src="images/3.jpg" width="100%" height="300"/></li>
<li><img src="images/4.jpg" width="100%" height="300"/></li>
<li><img src="images/5.jpg" width="100%" height="300"/></li>
<li><img src="images/6.jpg" width="100%" height="300"/></li>
<li><img src="images/7.jpg" width="100%" height="300"/></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
 Registration page
Registration page
The code is as follows:
<div class="main"> <div class="inban"><img src="images/img.jpg" width="100%" /> </div>
<div class="content">
<div class="bar">
<h2 align="center">-Welcome to register as a member——</h2>
</div>
<div class="form">
<form id="zhuce" class="zhuce inp" name="zhuce" method="post" action="denglu.html" >
<div class="nam">
<label>full name</label>
<div class="div">
<input id="first_name" name="first_name" type="text" value="Please enter your name" class="inp">
</div>
</div>
<div class="nam">
<label>password</label>
<div class="div">
<input name="psw" type="password" size="20" maxlength="8" class="inp">
</div>
</div>
<div class="nam">
<label>Gender</label>
<div class="div">
<input type="radio" name="radio" id="nan" value="radio">
<span>male</span>
<input type="radio" name="radio" id="nv" value="radio">
<span>female</span></div>
</div>
<div class="nam">
<label>E-mail</label>
<div class="div">
<input type="text" name="email" id="email" size="30" class="inp">
</div>
</div>
<div class="nam">
<label style="vertical-align:top">remarks</label>
<div class="div">
<textarea name="bei" cols="30" rows="10" class="inp"></textarea>
</div>
</div>
<div class="nam" style="text-align:center">
<input name="sleep" type="submit" value="Register now">
</div>
</form>
</div>
<div class="clear"></div>
</div>
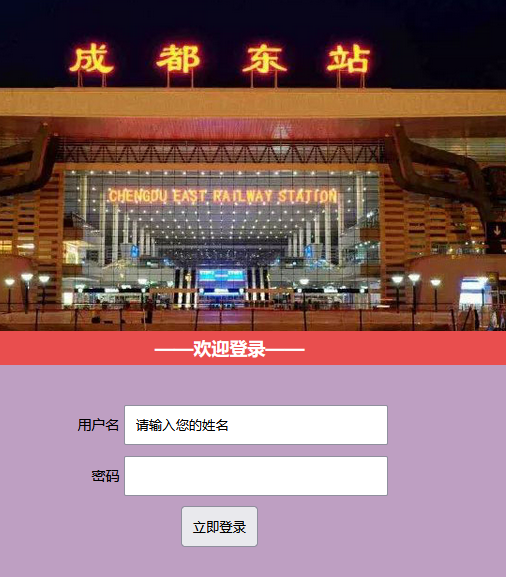
 Landing page
Landing page
The code is as follows
<div class="main">
<div class="content">
<div class="inban"><img src="images/dl.jpg" width="100%" /> </div>
<div class="bar">
<h2 align="center">-Welcome to login——</h2>
</div>
<div class="form">
<form id="zhuce" class="zhuce inp" name="zhuce" method="post" action="index.html">
<div class="nam">
<label>user name</label>
<div class="div">
<input id="first_name" name="first_name" type="text" value="Please enter your name" class="inp">
</div>
</div>
<div class="nam">
<label>password</label>
<div class="div">
<input name="psw" type="password" size="20" maxlength="8" class="inp">
</div>
</div>
<div class="nam" style="text-align:center">
<input name="sleep" type="submit" value="Log in now">
</div>
</form>
</div>
<div class="clear"></div>
</div>
</div>

Problems encountered
Problem 1: it is difficult to embed video on the introduction page.
Problem 2: it is difficult to control the scroll speed of that page on the home page.
Question 3. When uploading GitHub, first of all, the English is not very good. In addition, GitHub can't get in and the upload is unsuccessful.
solve the problem
Question 1
Insert a tag between the body tag pair and add a source playback source and its address between the video tags. After running, the video window will appear
The code is as follows
<div class="main">
<div class="content">
<div class="bar">
<h2>introduce</h2>
</div>
<div class=""><video controls="" autoplay="" name="media" style="float:left; width:500px"><source src="video/v.mp4" type="video/mp4"></video>
Question two
Through Baidu, review the teacher's js and solve the problem.
The code is as follows:
window.onload=function(){
focusRun.init();
var content = document.getElementById("content")
var ul = content.getElementsByTagName("ul")[0]
var li = ul.getElementsByTagName("li")
var speed = 2;
ul.innerHTML += ul.innerHTML
ul.style.width = li.length * li[0].offsetWidth + "px"
function run() {
if (ul.offsetLeft < -ul.offsetWidth / 2) {
ul.style.left = 0
} else if (ul.offsetLeft > 0) {
ul.style.left = -ul.offsetWidth / 2 + "px"
}
ul.style.left = ul.offsetLeft + speed + "px"
}
timer = setInterval(run, 30)
content.onmouseover = function() {
clearInterval(timer)
}
content.onmouseout = function() {
timer = setInterval(run, 30)
}
};
Question 3 upload GitHub
resolvent:
After checking many reasons, it was found that the mobile network couldn't get into GitHub. Finally, I found my classmates to borrow the campus network and successfully get into GitHub.
Hosted web learning links:
GitHub hosted web page
summary
Through the study of the front-end of the website, I understand that learning a new thing should never be delusional about quick success. It tells you a way, but it is useless to lack efforts.
The project is conceived according to their own ideas, so it occupies a large proportion in the whole system of the overall design and takes a long time. In order to achieve the system design goal well, in the development process, because I didn't think comprehensively at first, there were some deviations in the later process of developing the program. Due to their lack of development experience and limited knowledge, there are a lot of code redundancy in the process. In the design, it also encountered many unusual and erroneous information that the debug system had not encountered before.
This project also gained a lot of things and learned to make simple Web pages. Learned various HTML tags and CSS to beautify and adjust the page. We will add hyperlinks, pictures, video and audio elements to the page. In the process of practice, I mastered a lot of knowledge about the front-end and back-end production of Web pages, and knew the difference between static Web pages and dynamic Web pages. I changed from a person who didn't understand the front-end of the website to a person who completed the front-end design project of the website independently.