Project: https://github.com/ccyinghua/vue-node-mongodb-project/blob/master/07-shoppingCart.md
The calculated function of real-time calculation attributes, real-time calculation attributes, is just the function writing method, and there is no need to declare in data. Some business logic codes can be placed in computed. Remember to return.
example:

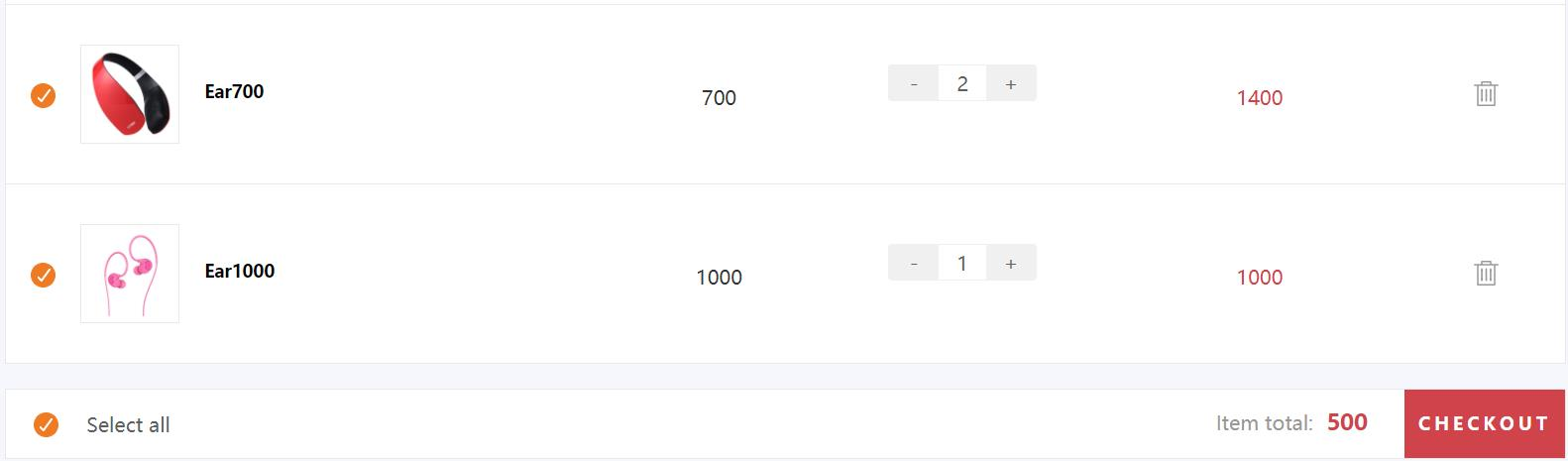
Click to select all
<a href="javascipt:;" @click="toggleCheckAll"> <span class="checkbox-btn item-check-btn" v-bind:class="{'check':checkAllFlag}"> <svg class="icon icon-ok"><use xlink:href="#icon-ok"/></svg> </span> <span>Select all</span> </a> export default { data(){ return { checkAllFlag:false // Control all } }, methods:{ toggleCheckAll(){ // Select all and deselect all this.checkAllFlag = !this.checkAllFlag; // Take inverse this.cartList.forEach((item)=>{ item.checked = this.checkAllFlag; }) axios.post('/users/editCheckAll',{ checkAll:this.checkAllFlag }).then((response)=>{ let res = response.data; if(res.status=='0'){ console.log("update suc"); } }) } } }
After clicking select All, request to the backend to modify the selection status of all products, so that the status will remain after the page is refreshed.
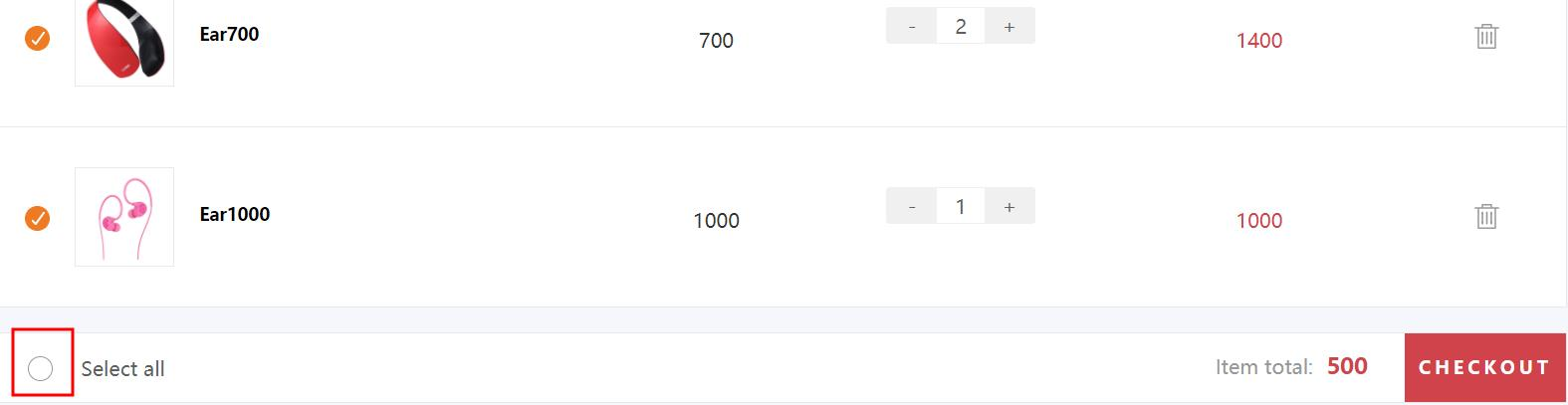
However, the selection status of select All is not saved in the database, so all products are selected after the page refresh, but select All is not selected.
[solution]
Here we need to use the computed function of real-time computing
export default { data(){ return { // checkAllFlag:false // Control all } }, computed:{ // Real time computing is about attributes, just function writing, data There's no need for a statement checkAllFlag(){ // Select all properties or not return this.checkedCount == this.cartList.length; // Number of products checked=When the number of items in the shopping cart item list is true For all. }, checkedCount(){ // Get the number of checked products(Several commodities have been checked) var i = 0; this.cartList.forEach((item)=>{ if(item.checked=='1')i++; }); return i; } }, methods:{ toggleCheckAll(){ // Select all and deselect all // this.checkAllFlag = !this.checkAllFlag; // You can't use reverse, checkAllFlag Is the property of real-time calculation, if true Reverse into false After that,
Before all the following items can be unchecked, the number of items that are checked is calculated in real time=Number of items in shopping cart item list,It's all in again. var flag = !this.checkAllFlag; // Declare variable substitution this.cartList.forEach((item)=>{ item.checked = flag ?'1':'0'; }) axios.post('/users/editCheckAll',{ checkAll:flag }).then((response)=>{ let res = response.data; if(res.status=='0'){ console.log("update suc"); } }) } } }
In this way, as soon as the page is refreshed, it will be calculated in real time. If the total number of checked goods = the total number of goods in the shopping cart goods list, and the check all attribute is true, select All will be checked automatically.