If you are Xiaobai, this set of information can help you become a big bull. If you have rich development experience, this set of information can help you break through the bottleneck
2022web full set of video tutorial front-end architecture H5 vue node applet Video + data + code + interview questions.
Problem description
The global request is intercepted through the axious of vue. After adding the identify and token fields to the request header, the back-end zuul gateway is accessed. An error occurs in the browser, resulting in that the background cannot receive the custom header field of http package, and the authentication of the gateway is not good.
The error is as follows:
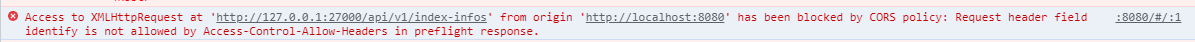
Access to XMLHttpRequest at 'http://127.0.0.1:27000/api/v1/index-infos' from origin 'http://' has been blocked by CORS policy: Request header field identify is not allowed by Access-Control-Allow-Headers in preflight response.
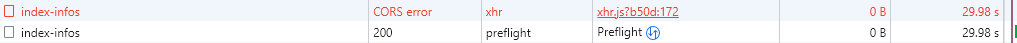
Network and console errors are as follows:


Error analysis
The background is cross domain. An error occurs when a field is added to the header. In CORS, the OPTIONS method will be used to initiate a pre check request (generally, it will be automatically initiated when browsing detects that the request is cross domain) to detect whether the actual request can be accepted by the server. The access control request method header field in the pre check request message informs the server of the HTTP method used for the actual request.
The access control request headers header field tells the server the custom header field carried by the actual request. The server determines whether to accept the next actual request based on the information obtained from the pre inspection request. The access control allow methods header field returned by the server informs the client of all allowed request methods.
To sum up, when the browser sends a request header with customization, the browser will first send an OPTIONS pre check request to the server to detect whether the server of the request allows customization of cross domain fields If it is allowed, the request will continue to be executed. If it is not allowed, an error message will be returned and an error will be prompted.
resolvent
Add the corresponding allow field in the cross domain request header and add your own custom field in the access control allow headers field, and the request can be accessed. The interception code in zuul:
@Override
public Object run() throws ZuulException {
RequestContext ctx = RequestContext.getCurrentContext();
HttpServletRequest request = ctx.getRequest();
HttpServletResponse response = ctx.getResponse();
// These are matches to the request header
response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Credentials","true");
response.setHeader("Access-Control-Allow-Methods","GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH");
// This line of code adds the corresponding allowed field
response.setHeader("Access-Control-Allow-Headers","authorization, content-type,token,identify");
response.setHeader("Access-Control-Expose-Headers","X-forwared-port, X-forwarded-host");
response.setHeader("Vary","Origin,Access-Control-Request-Method,Access-Control-Request-Headers");
if ("OPTIONS".equalsIgnoreCase(request.getMethod())){
ctx.setSendZuulResponse(false);
ctx.setResponseStatusCode(HttpStatus.OK.value());
ctx.set("isSuccess", true);
return null;
}
ctx.setSendZuulResponse(true);
ctx.setResponseStatusCode(HttpStatus.OK.value());
ctx.set("isSuccess", true);
return null;
}