Transfer from
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
Cross source resource sharing( CORS) (
Or commonly translated as cross domain resource sharing) is based on HTTP Header mechanism, which allows the server to identify other than itself origin (domain, protocol and port), so that the browser can access and load these resources. Cross source resource sharing also checks whether the server will allow the real request to be sent through a mechanism, which initiates a "pre check" request to the cross source resources hosted by the server through the browser. In the pre check, the headers sent by the browser are marked with HTTP methods and headers that will be used in real requests.
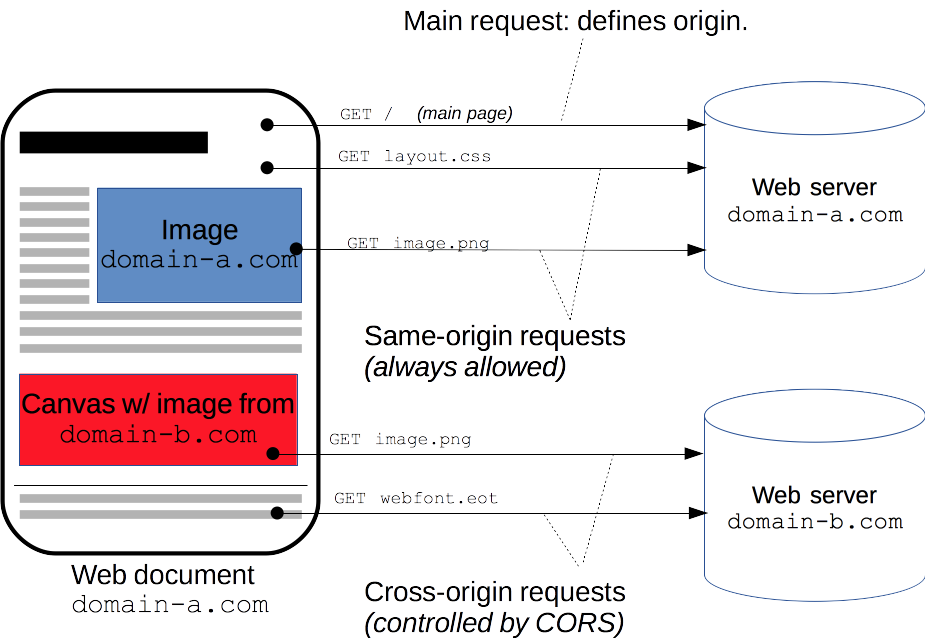
An example of cross source HTTP requests: running in http://domain-a.com Use of JavaScript code XMLHttpRequest To initiate an arrival https://domain-b.com/data.json Your request.
For security reasons, the browser restricts cross source HTTP requests initiated within scripts. For example, the XMLHttpRequest and fetch APIs follow the same origin policy. This means that Web applications using these APIs can only request HTTP resources from the same domain where the application is loaded, unless the response message contains the correct CORS response header.

Cross source domain resource sharing ( CORS ) mechanism allows Web application server to conduct cross source access control, so that cross source data transmission can be carried out safely. Modern browsers support in API containers (for example XMLHttpRequest Or Fetch ) use CORS to reduce the risk of cross source HTTP requests.
Who should read this article?
To be honest, everyone.
More specifically, this article applies to webmasters, back-end and front-end developers. Modern browsers deal with the client part of cross source resource sharing, including the implementation of HTTP headers and related policies. However, this new standard means that the server needs to process new request headers and response headers. For server-side support, developers can read supplementary materials cross-origin sharing from a server perspective (with PHP code snippets) .
When is CORS required?
This cross-origin sharing standard Cross site HTTP requests are allowed in the following scenarios:
- Previously mentioned by XMLHttpRequest Or Fetch Cross source HTTP request initiated.
- Web fonts (cross source font resources are used in CSS through @ font face), Therefore, the website can publish TrueType font resources and only allow authorized websites to make cross site calls.
- WebGL map
- Use drawImage Draw Images/video to canvas
This paper outlines the cross source resource sharing mechanism and the HTTP headers involved.
Function overview
The cross source resource sharing standard adds a set of HTTP header fields, allowing the server to declare which source stations have access to which resources through the browser. In addition, the specification requires that HTTP request methods that may have side effects on server data (especially GET Other than HTTP requests, or with some MIME types POST Request), the browser must first use OPTIONS Method initiates a preflight request to know whether the server allows the cross source request. After the server confirms that it is allowed, it initiates the actual HTTP request. In the return of the pre check request, the server can also notify the client whether to carry the identity certificate (including Cookies And HTTP authentication).
The failure of CORS request will cause errors, but for security, it is impossible to know exactly what went wrong at the JavaScript code level. You can only check the browser console to know exactly where the error occurred.
The following content will discuss relevant scenarios and analyze the HTTP header fields involved in the mechanism.
Several access control scenarios
Here, we use three scenarios to explain the working principle of cross source resource sharing mechanism. These examples are used XMLHttpRequest Object.
The JavaScript code snippets in this article are available from http://arunranga.com/examples/access-control/ Get. In addition, cross source support is used XMLHttpRequest You can see the actual running results of the code when your browser accesses this address.
For a discussion on the server's support for cross source resource sharing, please refer to this article: Server-Side_Access_Control (CORS).
Simple request
Some requests will not be triggered CORS pre inspection request . This article calls such a request "simple request", please note that this term does not belong to Fetch (which defines CORS) specification. A request can be considered a "simple request" if all of the following conditions are met:
- Use one of the following methods:
- In addition to the header fields automatically set by the user agent (for example Connection ,User-Agent )And are defined in the Fetch specification as Disable header name The fields that can be manually set are defined in the Fetch specification Set of header fields for CORS security . The set is:
- Accept
- Accept-Language
- Content-Language
- Content-Type (additional restrictions need to be noted)
- DPR
- Downlink
- Save-Data
- Viewport-Width
- Width
- Content-Type The value of is limited to one of the following three:
- text/plain
- multipart/form-data
- application/x-www-form-urlencoded
- No event listener is registered for any} object in the request; Object can use XMLHttpRequest.upload Property access.
- Not used in request ReadableStream Object.
For example, if the site http://foo.example Your web app wants to access http://bar.other Resources. http://foo.example Your web page may contain JavaScript code similar to the following:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee"><code><span style="color:#00458b">var</span> invocation <span style="color:#212121">=</span> <span style="color:#00458b">new</span> <span style="color:#b54248">XMLHttpRequest</span><span style="color:#626262">(</span><span style="color:#626262">)</span><span style="color:#626262">;</span>
<span style="color:#00458b">var</span> url <span style="color:#212121">=</span> <span style="color:#276738">'http://bar.other/resources/public-data/'</span><span style="color:#626262">;</span>
<span style="color:#00458b">function</span> <span style="color:#b54248">callOtherDomain</span><span style="color:#626262">(</span><span style="color:#626262">)</span> <span style="color:#626262">{</span>
<span style="color:#00458b">if</span><span style="color:#626262">(</span>invocation<span style="color:#626262">)</span> <span style="color:#626262">{</span>
invocation<span style="color:#626262">.</span><span style="color:#b54248">open</span><span style="color:#626262">(</span><span style="color:#276738">'GET'</span><span style="color:#626262">,</span> url<span style="color:#626262">,</span> <span style="color:#95353a">true</span><span style="color:#626262">)</span><span style="color:#626262">;</span>
invocation<span style="color:#626262">.</span>onreadystatechange <span style="color:#212121">=</span> handler<span style="color:#626262">;</span>
invocation<span style="color:#626262">.</span><span style="color:#b54248">send</span><span style="color:#626262">(</span><span style="color:#626262">)</span><span style="color:#626262">;</span>
<span style="color:#626262">}</span>
<span style="color:#626262">}</span>
</code></span></span></span>The CORS header field is used between the client and the server to process permissions:

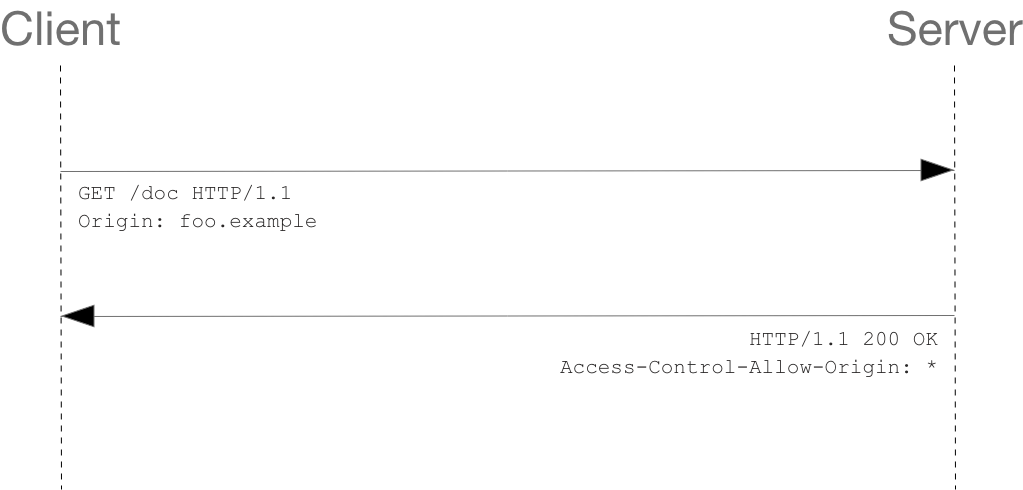
Check the request message and response message respectively:
Copy to Clipboard<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee"><code>GET /resources/public-data/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 <span style="color:#626262">(</span>Macintosh<span style="color:#626262">;</span> U<span style="color:#626262">;</span> Intel Mac OS X <span style="color:#95353a">10.5</span><span style="color:#626262">;</span> en-US<span style="color:#626262">;</span> rv:1.9.1b3pre<span style="color:#626262">)</span> Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml<span style="color:#626262">;</span><span style="color:#c25100">q</span><span style="color:#212121">=</span><span style="color:#95353a">0.9</span>,*/*<span style="color:#626262">;</span><span style="color:#c25100">q</span><span style="color:#212121">=</span><span style="color:#95353a">0.8</span> Accept-Language: en-us,en<span style="color:#626262">;</span><span style="color:#c25100">q</span><span style="color:#212121">=</span><span style="color:#95353a">0.5</span> Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8<span style="color:#626262">;</span><span style="color:#c25100">q</span><span style="color:#212121">=</span><span style="color:#95353a">0.7</span>,*<span style="color:#626262">;</span><span style="color:#c25100">q</span><span style="color:#212121">=</span><span style="color:#95353a">0.7</span> Connection: keep-alive Referer: http://foo.example/examples/access-control/simpleXSInvocation.html Origin: http://foo.example HTTP/1.1 <span style="color:#95353a">200</span> OK Date: Mon, 01 Dec <span style="color:#95353a">2008</span> 00:23:53 GMT Server: Apache/2.0.61 Access-Control-Allow-Origin: * Keep-Alive: <span style="color:#c25100">timeout</span><span style="color:#212121">=</span><span style="color:#95353a">2</span>, <span style="color:#c25100">max</span><span style="color:#212121">=</span><span style="color:#95353a">100</span> Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: application/xml <span style="color:#626262">[</span>XML Data<span style="color:#626262">]</span> </code></span></span></span>
Lines 1 to 10 are the request header. Request header field on line 10 Origin Indicates that the request originated from http://foo.example .
Lines 13-22 are from http://bar.other Server response. The response carries the response header field Access-Control-Allow-Origin (line 16). Use Origin And Access-Control-Allow-Origin Can complete the simplest access control. In this example, the access control allow origin: * returned by the server indicates that the resource can be accessed by any foreign domain. If the server only allows from http://foo.example The contents of the header field are as follows:
Access-Control-Allow-Origin: http://foo.example
Now, except http://foo.example , no other foreign domain can access the resource (the policy is defined by the # Origin field in the request header, see line 10). Access control allow Origin should be * or contain the domain name indicated by the header field of Origin.
Pre inspection request
Unlike the previous simple request, the "request for pre inspection" requirement must be used first OPTIONS Method initiates a pre check request to the server to know whether the server allows the actual request. The use of "pre check request" can avoid the unexpected impact of cross domain requests on the user data of the server.
The following is an HTTP request that needs to perform a pre check request:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee"><code><span style="color:#00458b">var</span> invocation <span style="color:#212121">=</span> <span style="color:#00458b">new</span> <span style="color:#b54248">XMLHttpRequest</span><span style="color:#626262">(</span><span style="color:#626262">)</span><span style="color:#626262">;</span>
<span style="color:#00458b">var</span> url <span style="color:#212121">=</span> <span style="color:#276738">'http://bar.other/resources/post-here/'</span><span style="color:#626262">;</span>
<span style="color:#00458b">var</span> body <span style="color:#212121">=</span> <span style="color:#276738">'<?xml version="1.0"?><person><name>Arun</name></person>'</span><span style="color:#626262">;</span>
<span style="color:#00458b">function</span> <span style="color:#b54248">callOtherDomain</span><span style="color:#626262">(</span><span style="color:#626262">)</span><span style="color:#626262">{</span>
<span style="color:#00458b">if</span><span style="color:#626262">(</span>invocation<span style="color:#626262">)</span>
<span style="color:#626262">{</span>
invocation<span style="color:#626262">.</span><span style="color:#b54248">open</span><span style="color:#626262">(</span><span style="color:#276738">'POST'</span><span style="color:#626262">,</span> url<span style="color:#626262">,</span> <span style="color:#95353a">true</span><span style="color:#626262">)</span><span style="color:#626262">;</span>
invocation<span style="color:#626262">.</span><span style="color:#b54248">setRequestHeader</span><span style="color:#626262">(</span><span style="color:#276738">'X-PINGOTHER'</span><span style="color:#626262">,</span> <span style="color:#276738">'pingpong'</span><span style="color:#626262">)</span><span style="color:#626262">;</span>
invocation<span style="color:#626262">.</span><span style="color:#b54248">setRequestHeader</span><span style="color:#626262">(</span><span style="color:#276738">'Content-Type'</span><span style="color:#626262">,</span> <span style="color:#276738">'application/xml'</span><span style="color:#626262">)</span><span style="color:#626262">;</span>
invocation<span style="color:#626262">.</span>onreadystatechange <span style="color:#212121">=</span> handler<span style="color:#626262">;</span>
invocation<span style="color:#626262">.</span><span style="color:#b54248">send</span><span style="color:#626262">(</span>body<span style="color:#626262">)</span><span style="color:#626262">;</span>
<span style="color:#626262">}</span>
<span style="color:#626262">}</span>
<span style="color:#212121">...</span><span style="color:#212121">...</span>
</code></span></span></span>The above code sends an XML document using a {POST request, which contains a custom request header field (X-PINGOTHER: pingpong). In addition, the content type of the request is application/xml. Therefore, the request needs to initiate a "pre inspection request" first.

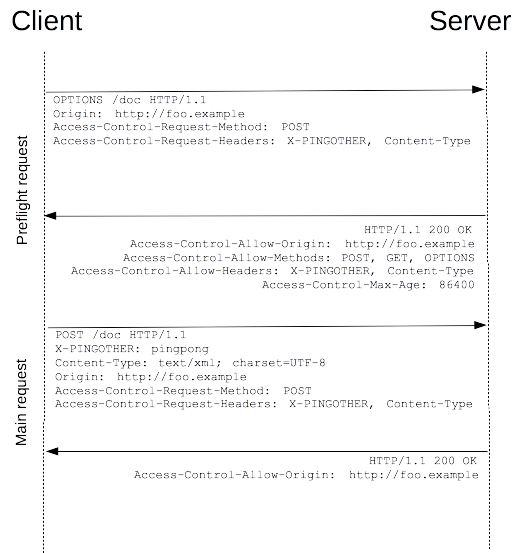
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">OPTIONS /resources/post-here/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Connection: keep-alive Origin: http://foo.example Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:15:39 GMT Server: Apache/2.0.61 (Unix) Access-Control-Allow-Origin: http://foo.example Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400 Vary: Accept-Encoding, Origin Content-Encoding: gzip Content-Length: 0 Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Content-Type: text/plain</span></span></span>
After the pre inspection request is completed, send the actual request:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee"><code>POST /resources/post-here/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Connection: keep-alive X-PINGOTHER: pingpong Content-Type: text/xml; charset=UTF-8 Referer: http://foo.example/examples/preflightInvocation.html Content-Length: 55 Origin: http://foo.example Pragma: no-cache Cache-Control: no-cache <?xml version="1.0"?><person><name>Arun</name></person> HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:15:40 GMT Server: Apache/2.0.61 (Unix) Access-Control-Allow-Origin: http://foo.example Vary: Accept-Encoding, Origin Content-Encoding: gzip Content-Length: 235 Keep-Alive: timeout=2, max=99 Connection: Keep-Alive Content-Type: text/plain [Some GZIP'd payload]</code></span></span></span>
The browser has detected that requests originating from JavaScript need to be pre checked. From the above message, we can see that lines # 1 ~ 12 # send a "pre inspection request" using the # OPTIONS # method. OPTIONS is a method defined in HTTP/1.1 protocol to obtain more information from the server. This method has no impact on server resources. The pre inspection request carries the following two header fields at the same time:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee"><code>Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type</code></span></span></span>
Header field Access-Control-Request-Method Tell the server that the actual request will use the POST method. Header field Access-Control-Request-Headers Inform the server that the actual request will carry two custom request header fields: X-PINGOTHER # and # content type. Based on this, the server determines whether the actual request is allowed.
Lines 14 to 26 , respond to the pre check request, indicating that the server will accept the subsequent actual request. Focus on lines 17-20:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee"><code>Access-Control-Allow-Origin: http://foo.example Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400</code></span></span></span>
The header field # access control allow methods # indicates that the server allows the client to initiate requests using # POST, GET # and # OPTIONS # methods. This field is the same as HTTP/1.1 Allow: response header Similar, but only in scenarios where access control is required.
The header field # access control allow headers # indicates that the server allows the fields # X-PINGOTHER # and # content type to be carried in the request. Like access control allow methods, the value of access control allow headers is a comma separated list.
Finally, the header field access control Max age indicates that the effective time of the response is 86400 seconds, that is, 24 hours. Within the effective time, the browser does not need to send a pre check request again for the same request. Please note that the browser maintains a maximum effective time. If the value of the header field exceeds the maximum effective time, it will not take effect.
Pre check request and redirection
Most browsers do not support redirection for pre check requests. If a pre check request is redirected, the browser will report an error:
The request was redirected to 'https://example.com/foo', which is disallowed for cross-origin requests that require preflight
Request requires preflight, which is disallowed to follow cross-origin redirect
CORS initially required this behavior, but This requirement was abandoned in subsequent revisions.
Before the implementation of the browser keeps up with the specification, there are two ways to avoid the above error reporting behavior:
- Remove the redirection of the pre inspection request at the server;
- Turn the actual request into a simple request.
If the above two methods are difficult to achieve, we still have other ways:
- Make a simple request (using Response.url Or XHR.responseURL )To determine what address the real pre inspection request will return.
- Make another request (real request) and use the pass in the previous step Response.url Or XMLHttpRequest.responseURL Get the URL of the.
However, this method cannot be used if the pre check request is caused by the existence of the Authorization field. This situation can only be changed by the server.
Request with ID
XMLHttpRequest Or Fetch An interesting feature of CORS is that it can be based on HTTP cookies And HTTP authentication information to send identity credentials. In general, for cross source XMLHttpRequest Or Fetch When requested, the browser will not send identity certificate information. If you want to send voucher information, you need to set XMLHttpRequest A special flag bit of.
In this case, http://foo.example A script for http://bar.other Initiate a GET request and set} Cookies:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee"><code>var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/credentialed-content/';
function callOtherDomain(){
if(invocation) {
invocation.open('GET', url, true);
invocation.withCredentials = true;
invocation.onreadystatechange = handler;
invocation.send();
}
}</code></span></span></span>Line 7 XMLHttpRequest Set the # withCredentials # flag of to # true to send # Cookies to the server. Because this is a simple GET request, the browser will not initiate a "pre check request" for it. However, if the server-side response does not carry access control allow credentials: true, the browser will not return the response content to the sender of the request.

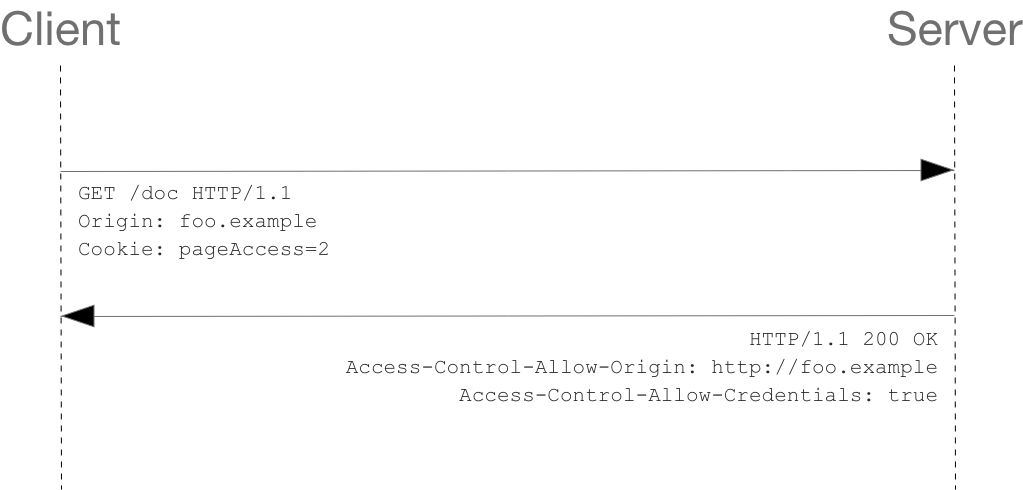
Examples of interaction between client and server are as follows:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee"><code>GET /resources/access-control-with-credentials/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Connection: keep-alive Referer: http://foo.example/examples/credential.html Origin: http://foo.example Cookie: pageAccess=2 HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:34:52 GMT Server: Apache/2 Access-Control-Allow-Origin: http://foo.example Access-Control-Allow-Credentials: true Cache-Control: no-cache Pragma: no-cache Set-Cookie: pageAccess=3; expires=Wed, 31-Dec-2008 01:34:53 GMT Vary: Accept-Encoding, Origin Content-Encoding: gzip Content-Length: 106 Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Content-Type: text/plain [text/plain payload]</code></span></span></span>
Even if the relevant information of the Cookie is specified in line 10, if bar Missing from other's response Access-Control-Allow-Credentials : true (line 17), the response content will not be returned to the originator of the request.
Requests and wildcards with identity credentials
For requests with identity credentials, the server must not set the value of access control allow origin to "*".
This is because the "Cookie" information is carried in the header of the request. If the value of "access control allow origin" is "*", the request will fail. Set the value of access control allow origin to http://foo.example , the request will execute successfully.
In addition, the set Cookie field is also carried in the response header to try to modify the Cookie. If the operation fails, an exception will be thrown.
Third party cookies
Note that the cookies set in the CORS response apply to the general third-party cookie policy. In the above example, the page is in ` foo Example ` is loaded, but the cookie on line 20 is ` bar Other ` sent, if the user sets his browser to reject all third-party cookies, it will not be saved.
HTTP response header field
This section lists the response header fields defined by the specification. In the previous section, we have seen how these header fields work in the actual scenario.
Access-Control-Allow-Origin
One can be carried in the response header Access-Control-Allow-Origin Field, whose syntax is as follows:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Allow-Origin: <origin> | * </span></span></span>
The value of the origin parameter specifies the foreign domain URI that is allowed to access the resource. For requests that do not need to carry identity credentials, the server can specify the value of this field as a wildcard, indicating that requests from all domains are allowed.
For example, the following field values will be allowed from http://mozilla.com Request for:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Allow-Origin: http://mozilla.com</span></span></span>
If the server specifies a specific domain name instead of "*", the value of the Vary field in the response header must contain Origin. This will tell the client that the server returns different content to different Origin sites.
Access-Control-Expose-Headers
Note: During Cross source access, the getResponseHeader() method of XMLHttpRequest object can only get some basic response headers, such as cache control, content language, content type, Expires, last modified and Pragma. If you want to access other headers, you need the server to set this response header.
Access-Control-Expose-Headers The header allows the server to put the headers allowed to be accessed by the browser into the white list, for example:
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Expose-Headers: X-My-Custom-Header, X-Another-Custom-Header </span></span></span>
In this way, the browser can access the X-My-Custom-Header and X-Another-Custom-Header response headers through getResponseHeader.
Access-Control-Max-Age
Access-Control-Max-Age The header specifies how long the result of the preflight request can be cached. Please refer to the preflight example mentioned earlier in this article.
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Max-Age: <delta-seconds> </span></span></span>
The delta seconds # parameter indicates how many seconds the result of preflight request is valid.
Access-Control-Allow-Credentials
Access-Control-Allow-Credentials The header specifies whether the browser is allowed to read the contents of the response when the browser's credentials is set to true. When used in response to a preflight pre detection request, it specifies whether credentials can be used for the actual request. Please note: simple GET requests will not be pre checked; If the response to such a request does not contain this field, the response will be ignored and the browser will not return the corresponding content to the web page.
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Allow-Credentials: true </span></span></span>
As discussed above Request with ID.
Access-Control-Allow-Methods
Access-Control-Allow-Methods The header field is used to respond to the pre inspection request. It indicates the HTTP method allowed by the actual request.
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Allow-Methods: <method>[, <method>]* </span></span></span>
See for an example here.
Access-Control-Allow-Headers
Access-Control-Allow-Headers The header field is used to respond to the pre inspection request. It indicates the header field allowed in the actual request.
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Allow-Headers: <field-name>[, <field-name>]* </span></span></span>
HTTP request header field
This section lists the header fields that can be used to initiate cross source requests. Note that these header fields do not need to be set manually. When developers use the XMLHttpRequest object to initiate cross source requests, they are already set up.
Origin
Origin The header field indicates the origin of the pre inspection request or the actual request.
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Origin: <origin> </span></span></span>
The value of the origin parameter is the origin URI. It does not contain any path information, just the server name.
Note that in all access control requests, Origin The header field is always sent.
Access-Control-Request-Method
Access-Control-Request-Method The header field is used for pre inspection requests. Its function is to tell the server the HTTP method used by the actual request.
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Request-Method: <method> </span></span></span>
See for an example here.
Access-Control-Request-Headers
Access-Control-Request-Headers The header field is used for pre inspection requests. Its function is to tell the server the header field carried by the actual request.
<span style="color:#212121"><span style="background-color:#ffffff"><span style="background-color:#eeeeee">Access-Control-Request-Headers: <field-name>[, <field-name>]* </span></span></span>
See for an example here.
standard
| Specification | Status | Comment |
|---|---|---|
| Fetch CORS | Living Standard | New definition; supplants CORS specification. |
| Unknown | Initial definition. |
Browser compatibility
Report problems with this compatibility data on GitHub
| desktop | mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox for Android | Opera Android | Safari on iOS | Samsung Internet | |
|
Access-Control-Allow-Origin
| Full support4
| Full support12
| Full support3.5
| Full support10
| Full support12
| Full support4
| Full support2
| Full supportYes
| Full support4
| Full support12
| Full support3.2
| Full supportYes
|
Legend
Full support
Full support
notes
- IE 10 provides full support for the specification, but in earlier versions (8 and 9), the CORS mechanism was completed by the XDomainRequest object.
- Firefox 3.5 introduces cross source support for XMLHttpRequests and Web fonts (but the initial implementation is not complete, which will be improved in subsequent versions); Firefox 7 introduces cross source support for WebGL mapping; Firefox 9 introduces cross source support for} drawImage.