Checkbox
The radio box type value is radio, and the multi box type value is checkbox

<form action="" method="get">
<h1>Choose your favourite friut</h1>
<!-- Famous and valuable -->
<!-- Single choice radio-->
1.apple<input type="radio" name="friut" value="apple">
2.orange<input type="radio" name="friut" value="orange">
3.banana<input type="radio" name="friut" value="banana">
<!-- Multiple choice checkbox-->
1.renew one's youth<input type="checkbox" name="film" value="renew one's youth">
2.The Great Gatsby<input type="checkbox" name="film" value="The Great Gatsby">
3.Speed 8<input type="checkbox" name="film" value="Speed 8">
<input type="submit">
</form>
A small application of the enterprise to cultivate the lazy habit of users; Selected by default, the user experience is good

Property checked = "checked" is selected by default
<form action="">
<h1>
CHOOSE YOUR SEX!
</h1>
male:<input type="radio" name="sex" value="male" checked="checked">
female:<input type="radio" name="sex" value="female">
<input type="submit">
</form>
select component, drop-down menu
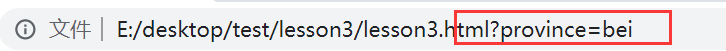
Drop down menu select, and define the name attribute in this tab; Define the value in the option. The data in the option package is the value to be sent. If the value attribute value is customized, the value value shall prevail

<form action="">
<h1>
Province
</h1>
<!-- Send data with name and value -->
<select name="province" id="">
<!-- Add yourself value,with value Value based -->
<option value="bei">beijing</option>
<option>tianjin</option>
<option>shanghai</option>
</select>
<input type="submit">
</form>
Mainstream browser
Mainstream browsers: 1) have a certain market share in the market, and 2) must have their own independently developed kernel
Browser: 1) shell shell 2) kernel
| browser | kernel |
|---|---|
| IE | trident |
| Google Chrome | Webkit/Blink |
| Safair | Webkit |
| Firefox | Gecko |
| Opera | presto/blink |
Introducing css
| html | css | javascript |
|---|---|---|
| structure | style | behavior |
css cascading style sheet
- Interline style: add a style to the attribute style of the element

<div style="width:100px;height:100px;background-color: red;">Interline style</div>
- Page level css: write style in the head tag

<style>
div{
width:100px;
height:100px;
background-color: green;
}
</style>
- External css file: the most practical is to write link in the head tag

link, which is used to import css files
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lesson3.css">
</head>
Corresponding html element
<div class="out">external css file</div>
css Style
.out{
width:100px;
height:100px;
border-radius:50%;
background-color: yellow;
}
We will package HTML, CSS and other files and put them on the server. The server has an address to facilitate the client to find the server, go to the server to ask for data, that is, these files, and then download them to the browser of our computer for execution.
Browser's Download Strategy: the browser executes as soon as it downloads, and renders as soon as it downloads
When the browser downloads the link of the external css file, it needs to execute that line of code. Link adds the external css. The css file is a file at another address. You need to download this file
Download two things at the same time; The browser will open a new thread, the new thread will download css, and the original thread will Download html;
Loading css files asynchronously
In a computer: (1) asynchronous: doing two things at the same time; (2) synchronous: doing one thing first and doing the other
css basic selector
- id selector
The relationship between id and element is one-to-one correspondence; That is, an element can only have one id value, and an id value can only correspond to one element# id name

<div id="only">id selector</div>
/* (1)Find html element through ID selector: #id name */
#only{
background-color: red;
}
- class selector
There is a many to many relationship between class and element; That is, an element can have multiple classes, and a class value can correspond to multiple elements Class name

<div class="demo demo1">class selector</div>
/* (2)class Selector: class name */
.demo{
background-color:green;
}
.demo1{
color:red;
}
- tag chooser

<!-- be-all span -->
<span>tag chooser </span>
<div>
<span>tag chooser </span>
</div>
/* All span */
span{
color:#000;
font-weight:bold;
}
- Wildcard selector
*: arbitrary; That is, whenever you are a tag, it will be selected

*{
/* Document all green: body is also a label */
background-color:green;
}
- attribute selectors
[attribute name] can also write attribute value, i.e. [class = "only"]
Multi attribute: [class = "only"] [id = "only1"]
css weight
priority
! Important > interline style > ID > class | attribute selector > label selector > wildcard selector
| selector | weight |
|---|---|
| !important | Infinity |
| Interline style | 1000 |
| id selector | 100 |
| Class (pseudo class) | 10 |
| Label (pseudo element) | 1 |
| wildcard | 0 |
css weight is 256 base