Box model overview
Box model is box model, no matter div, span or a are box models.
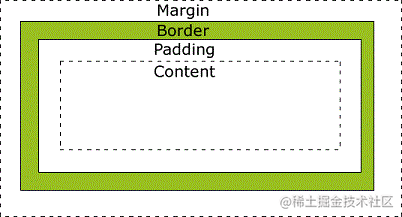
Area in box model

- Margin - clears the border area. Margin has no background color. It is completely transparent
- Border - padding and content around the border. The border is affected by the background color of the box
- Padding - clears the area around the content. Is affected by the background color filled in the box
- Content - the content of the box, displaying text and images, with width and height
The width and height of the element
- Element width: total element width = width + left fill + right fill + left border + right border + left margin + right margin
- Element height: total element height = height + top fill + bottom fill + top border + bottom border + top margin + bottom margin
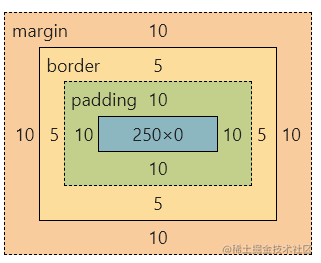
Example: the total width of the elements in the following example is 300px
width: 250px; padding: 10px; border: 5px solid gray; margin: 10px;

Standard box model and IE box model
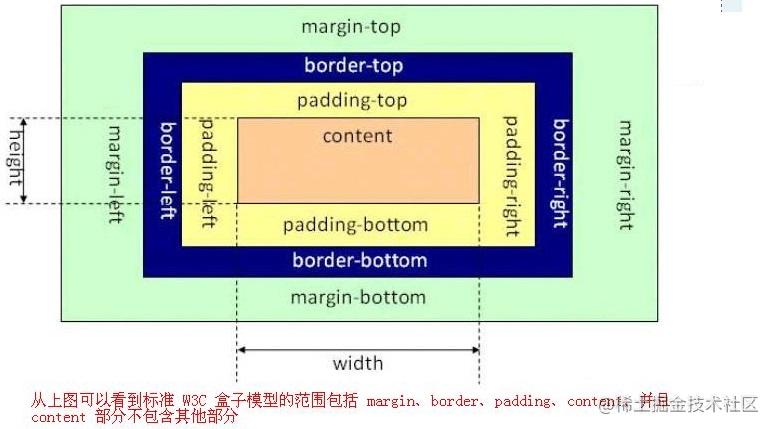
Standard box model:

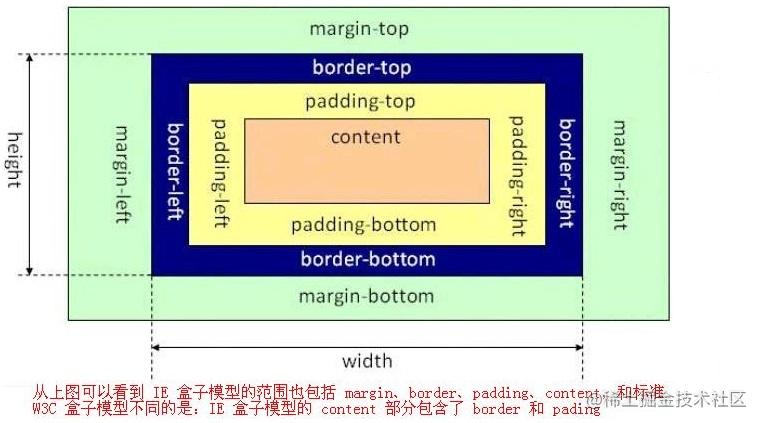
IE box model

Differences between standard box model and IE box model
- In the standard box model, width and height refer to the width and height of the content area. Increasing the inner margin, border, and outer margin does not affect the size of the content area, but increases the overall size of the element box.
- In the IE box model, width and height refer to the width and height of "content area + border + padding".
Improving traditional box model with box sizing
The problem with the traditional box model is that when we set the width of the element, because the padding and border will open the element, the actual displayed element is wider than we expected. See the following example:
.simple {
width: 500px;
margin: 20px auto;
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border-width: 10px;
}
The final effect is as follows. It can be found that fancy is wider than simple:

Previous CSS developers needed to calculate mathematically to get the desired width, but the new box sizing attribute provides a simpler method. By setting an element as box sizing: border box, the inner margin and border of this element will not increase its width:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
After adding the above code, you can find that the width of fancy and simple are the same:

It should be noted that since box sizing is a new attribute, it is best to use - webkit - and - moz - prefixes to enable features in specific browsers.
About margin
Margin - outer margin
- margin has no background color and is completely transparent (not white)
- Margin has four directions: margin top, margin right, margin bottom and margin left. When defined together, the directions are top right bottom left:
margin: 10px 5px 7px 15px; width: 20px; height: 20px;

margin can take a negative value
1. Margin left and margin right take negative values
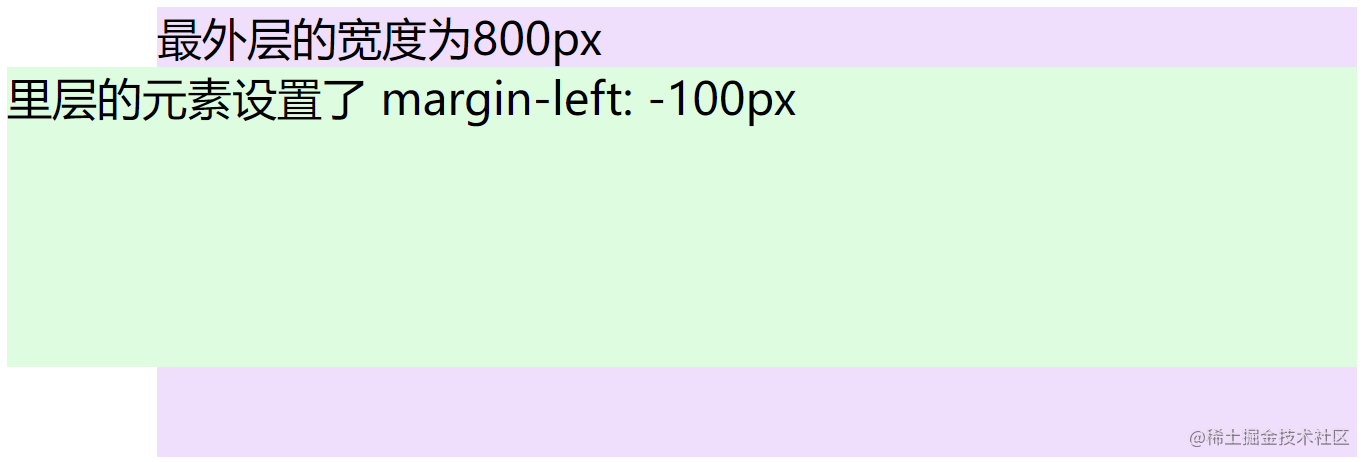
- (1) The element itself has no width, which will increase the width
.wrap {
background-color: #F0DEFD;
margin: 100px auto 0;
width: 800px;
height: 300px;
}
.box {
background-color: #DEFDE0;
margin-left:-100px;
height: 200px;
}
/*html*/
<div class="wrap">
The width of the outermost layer is 800 px
<div class="box">The elements of the inner layer are set margin-left: -100px</div>
</div>

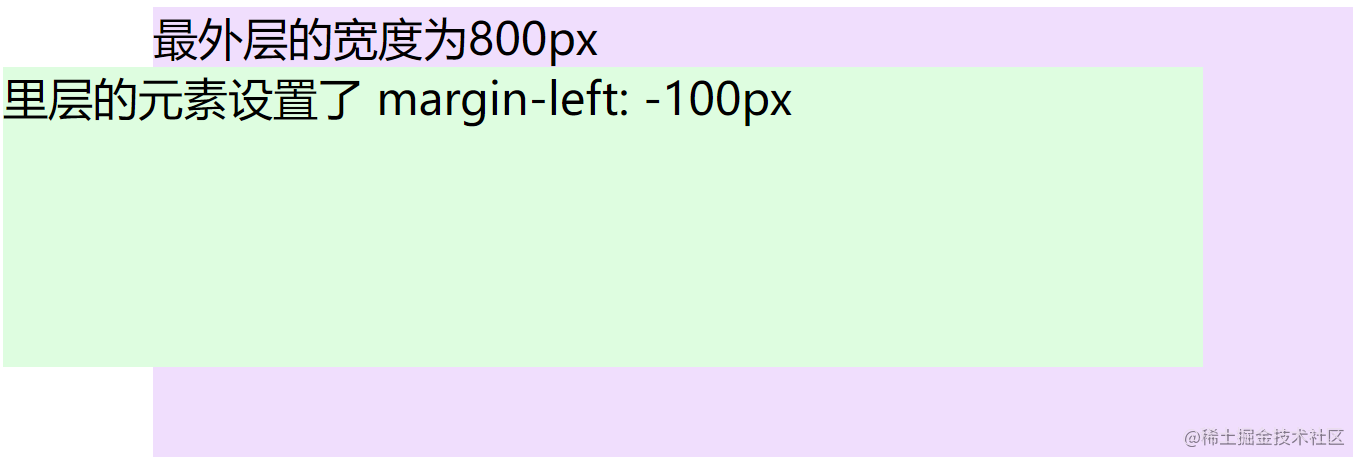
- (2) The element itself has a width and will be displaced
.wrap {
background-color: #F0DEFD;
margin: 100px auto 0;
width: 800px;
height: 300px;
}
.box {
background-color: #DEFDE0;
margin-left:-100px;
width: 800px;
height: 200px;
}
/*html*/
<div class="wrap">
The width of the outermost layer is 800 px
<div class="box">The elements of the inner layer are set margin-left: -100px</div>
</div>

2. Margin top takes a negative value
No matter whether the height is set or not, it will not increase the height, but will produce upward displacement:
.wrap {
background-color: #F0DEFD;
margin: 100px auto 0;
width: 800px;
height: 300px;
}
.box {
background-color: #DEFDE0;
margin-top: -100px;
}
/*html*/
<div class="wrap">
The width of the outermost layer is 800 px
<div class="box">The elements of the inner layer are set margin-top: -100px</div>
</div>

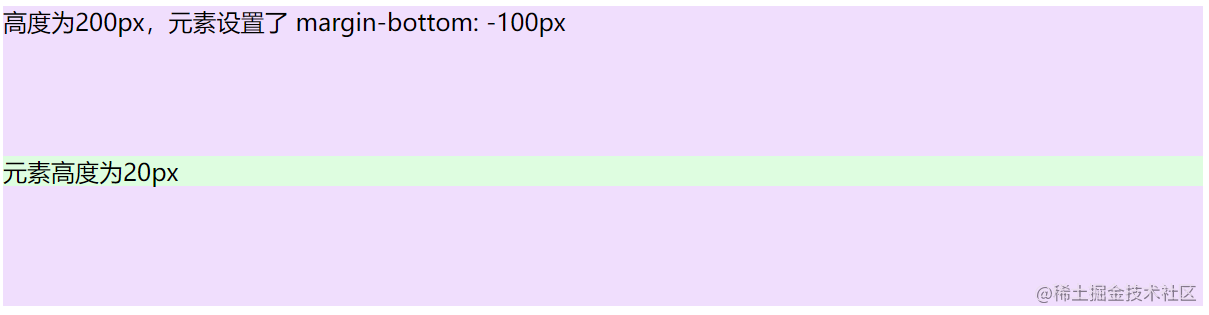
3. Margin bottom takes a negative value
Instead of displacement, it will reduce its height for css to read
.wrap {
background-color: #F0DEFD;
margin-bottom: -100px;
width: 800px;
height: 200px;
}
.box {
background-color: #DEFDE0;
width: 800px;
height: 20px;
}
/*html*/
<div class="wrap">Height 200 px,Element set margin-bottom: -100px</div>
<div class="box">Element height is 20 px</div>

Note that the < body > tag also has margin
<body>Tags do not occupy the entire area of the page. The biggest box of the whole web page is actually < document >, that is, the browser, while < body > is the son of < document >, < body > the default margin size is 8 pixels.
About padding
padding - inner margin
- The padding area has a background color, and the background color is the same as that of the content area, that is, background color will fill all areas within the border.
- padding, like margin, has four directions.
About border
Three elements of border
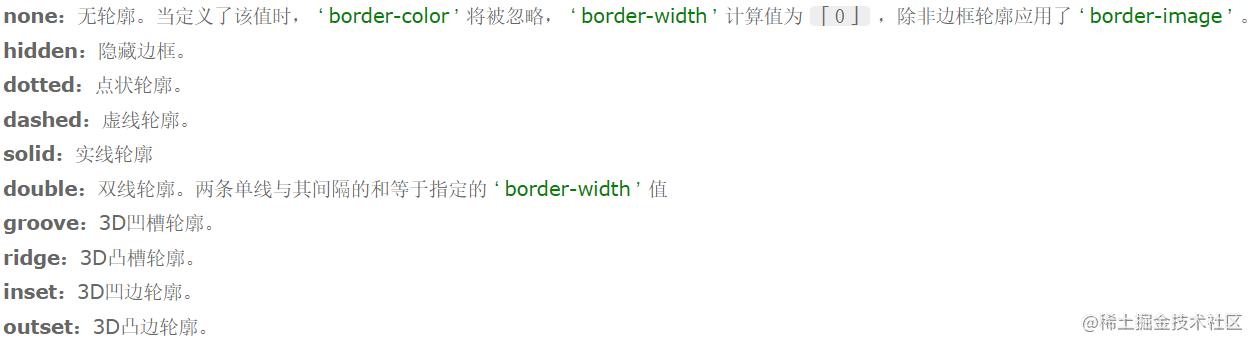
The three elements of border are thickness, linetype and color. The values of linetype are as follows:

As shown in the following code, set the four borders to the same style:
border: 10px solid black;
border split
(1) Split by attribute
A border attribute is a combination of three small attributes, namely border width, border style and border color. If a small attribute is followed by multiple values separated by spaces, it is in the order of top right, bottom left. An example is as follows:
border-width: 10px 20px; border-style: solid dashed dotted; /*The upper border is solid, the left and right are dotted lines, and the lower border is dotted*/ border-color: #FDDFDF #FCF7DE #DEFDE0 #F0DEFD; /* Order: top right bottom left*/

(2) Split by direction
The top, bottom, left and right borders are border top, border right, border bottom and border left respectively, which can be styled respectively. Examples are as follows:
border-top: 10px solid #FDDFDF; border-right: 10px solid #FCF7DE; border-bottom: 10px solid #DEFDE0; border-left: 10px solid #F0DEFD;

(3) Split by attribute and direction at the same time
Note that small attributes are used to stack large attributes
- [example 1] set the color of the right border to be different from that of other borders
border: 10px solid #FDDFDF; border-right-color: #FCF7DE;

- [example 2] set the upper and lower borders as solid lines and the left and right borders as dotted lines
border: 10px solid #F0DEFD; border-style: solid dashed;

Draw a triangle with border
The border may not have:
border: none;
A border can have no edge:
border-left: none;
border width can be set to 0:
border-left-width: 0px;
By hiding the other three borders, you can draw a triangle with border, as shown in the following example:
div {
width: 0px;
height: 0px;
border: 50px solid white;
border-top-color: red;
border-bottom: none;
}
