1.1 characteristics of the box
Box model is an important attribute for web page layout. A page is composed of multiple boxes, and the content of each box is different.
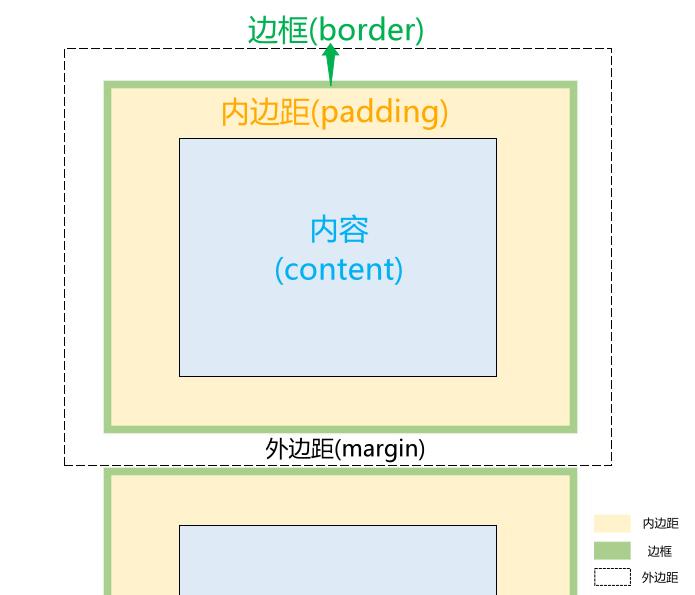
Here is a box model:

| element | describe |
|---|---|
| Outer margin | Extra distance between box and other elements |
| Inner margin (padding) | Also known as fill distance, it is the distance between the content and the border |
| Border | Boundary between inner margin and outer margin |
Total width of box = width + sum of left and right inner margins + sum of left and right border widths + sum of left and right outer margins
Total height of box = height + sum of upper and lower inner margins + sum of upper and lower border widths + sum of upper and lower outer margins
1.2 related attributes of box model
1.2.1 border properties
| attribute | describe |
|---|---|
| border-style | Border line style can be set according to the format of "upper right, lower left". Common values include none (default), solid single solid line, dashed dotted line, dotted line and double double solid line. If an attribute value is set, it means that all four edges have this value; If two attribute values are set, the first attribute value represents the upper and lower values, and the second attribute value represents the left and right values; If three attribute values are set, the first represents the upper value, the second represents the left and right value, and the third represents the lower value; If four attribute values are set, the values are taken from top to right, bottom to left |
| border-width | Border line width can be set according to the format of "upper right lower left". If an attribute value is set, it means that all four edges have this value; If two attribute values are set, the first attribute value represents the upper and lower values, and the second attribute value represents the left and right values; If three attribute values are set, the first represents the upper value, the second represents the left and right value, and the third represents the lower value; If four attribute values are set, the values are taken from top to right, bottom to left |
| border-color | The border line color can be set according to the format of "upper right lower left". If an attribute value is set, it means that all four edges have this value; If two attribute values are set, the first attribute value represents the upper and lower values, and the second attribute value represents the left and right values; If three attribute values are set, the first represents the upper value, the second represents the left and right value, and the third represents the lower value; If four attribute values are set, the values are taken from top to right, bottom to left |
| border | Comprehensive setting, which can be set according to the format of "four sides width, four sides style and four sides color". The width, style and color are in any order |
| border-radius | Set the fillet border, and you can set the horizontal radius parameter / vertical radius parameter |
| border-image | Set the picture border, which can be set according to the format of "picture path cutting method / border width / border extension distance repetition method" |
For example, the code in the. html file is as follows:
<div id="d1"></div><br>
<div id="d2"></div><br>
<div id="d3"></div><br>
<div id="d4"></div>
CSS styles are as follows:
#d1 {
/* Set div to 100 * 100 square */
width: 100px;
height: 100px;
/* Set an attribute value to represent that all four edges are solid lines */
border-style: solid;
/* Set the four attribute values: 5 pixels, 10 pixels, 15 pixels and 20 pixels up, right, down and left */
border-width: 5px 10px 15px 20px;
/* Set the four attribute values to red, blue, pink and orange on the top, right, bottom and left */
border-color: red blue pink orange;
}
#d2 {
/* Set div to 100 * 100 square */
width: 100px;
height: 100px;
/* Set two attribute values. The upper and lower edges are solid lines, and the left and right are dotted lines */
border-style: solid dotted;
/* Set the upper, left, right and lower edges of the three attribute values as 2 pixels, 10 pixels and 15 pixels respectively */
border-width: 5px 10px 15px;
/* Set the top, left, right and bottom of the three attribute values as blue, pink and orange */
border-color: blue pink orange;
}
#d3 {
/* Set div to 100 * 100 square */
width: 100px;
height: 100px;
/* Set three attribute values. The upper edge is a solid line, the left and right sides are dotted lines, and the lower edge is a double solid line */
border-style: solid dotted double;
/* Set the top, bottom, left and right sides of the two attribute values to 5 pixels and 10 pixels respectively */
border-width: 5px 10px;
/* Set the upper, lower, left and right edges of the two attribute values as pink and orange */
border-color: pink orange;
}
#d4 {
/* Set div to 100 * 100 square */
width: 100px;
height: 100px;
/* Set four attribute values. The upper edge is a solid line, the right is a dotted line, the lower edge is a double solid line, and the left is a dotted line */
border-style: solid dotted double dashed;
/* Set an attribute value. All four edges are 5 pixels */
border-width: 5px;
/* Set an attribute value. All four edges are orange */
border-color: orange;
}

When setting the border width, you must set the border style at the same time. If the style is not set or set to none, no matter how much the width is set, it is invalid.
CSS derives four border color attributes based on the original border color attribute: border top color (upper color), border right color (right color), border bottom color (lower color) and border left color (left color).
For example, the code in the. html file is as follows:
<div class="d1"></div>
<div class="d2"></div>
CSS styles are as follows:
.d1 {
/* Set the length and width of the box to 100 pixels */
width: 100px;
height: 100px;
/* Set border style border color border width */
border: dotted orange 5px;
/* Set border fillet */
border-radius: 10%;
}
.d2 {
/* Set the length and width of the box to 100 pixels */
width: 100px;
height: 100px;
/* Set border width and border style */
border-width: 30px;
border-style: solid;
/* Set border picture */
border-image: url(../images/logo.ico);
}

Based on the comprehensive border attribute (border), there are four border attributes: border top: top border width style color, border right: right border width style color, border bottom: bottom border width style color, and border left: left border width style color.
The border image attribute must be used together with the border style, otherwise it will not be displayed. It can be set with border width to make the displayed picture larger.
1.2.2 inner margin attribute
| attribute | meaning |
|---|---|
| padding-top | top margin |
| padding-right | Right margin |
| padding-bottom | margin-bottom |
| padding-left | left |
| padding | According to the "top right bottom left" setting |
be careful:
A. Cannot have negative values
B. You cannot set two opposite margins at the same time
C. If an attribute value is set, it means that all four edges have this value; If two attribute values are set, the first attribute value represents the upper and lower values, and the second attribute value represents the left and right values; If three attribute values are set, the first represents the upper value, the second represents the left and right value, and the third represents the lower value; If four attribute values are set, the values are taken from top to right, bottom to left
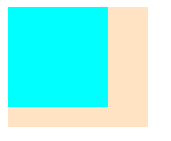
For example, the code in the. html file is as follows:
<div class="d1"></div>
<div class="d2"></div>
CSS styles are as follows:
.d1 {
height: 100px;
width: 100px;
background-color: cyan;
/* Fold the two squares together */
float: left;
}
.d2 {
height: 100px;
width: 100px;
/* Up and down 10 pixels, left and right 20 pixels, obviously, can only be set in one direction */
padding: 10px 20px;
background-color: bisque;
}

1.2.3 outer margin attribute
| attribute | meaning |
|---|---|
| margin-top | Upper outer margin |
| margin-right | Right outer margin |
| margin-bottom | Bottom outer margin |
| margin-left | Left outer margin |
| margin | Outer margin of four sides |
be careful:
A. Negative values are allowed for the outer margin margin
B. When the width attribute width is applied to block level elements and the left and right outer margins are set to auto, the block level elements can be horizontally centered. This method is often used for web page layout in practical work.
C. If an attribute value is set, it means that all four edges have this value; If two attribute values are set, the first attribute value represents the upper and lower values, and the second attribute value represents the left and right values; If three attribute values are set, the first represents the upper value, the second represents the left and right value, and the third represents the lower value; If four attribute values are set, the values are taken from top to right, bottom to left
D. In order to more easily control the elements in the web page, when making a web page, you usually clear the default inner and outer margins of the elements first
The format is:
*{
/* Clear outer margin */
margin: 0;
/* Clear inner margin */
padding: 0;
}
For example, here is the code in the. html file:
<div class="d1"></div>
<div class="d2"></div>
<div class="d1"></div>
CSS styles are as follows:
.d1{
/* Set to 100 * 100 square */
width: 100px;
height: 100px;
/* The background color is pink */
background-color: hotpink;
}
.d2{
/* Set to 100 * 100 square */
width: 100px;
height: 100px;
background-color: darksalmon;
/* Top outer margin 10 pixels */
margin-top: 10px;
/* Right outer margin 10 pixels */
margin-right: 10px;
/* Left outer margin 20 pixels */
margin-left: 20px;
/* Bottom outer margin 5 pixels */
margin-bottom: 5px;
}

1.2.4 background attributes
| attribute | meaning |
|---|---|
| background-color | background color |
| background-image | background image |
| background-repeat | The tiling attribute of the background image. The value can be taken as: repeat: the default value, which means tiling along the horizontal and vertical directions; No repeat: not tiled, only one picture is displayed; repeat-x: tile horizontally; repeat-y: tile vertically |
| background-position | The position attribute of the background image. The value of the position attribute can be unit value (for example, background position: 20px, 20px;), predefined keywords (right, top, etc.) or percentage (0%, 0%: the upper left corner of the image is aligned with the upper left corner of the element; 100%, 100%: the lower right corner of the image is aligned with the lower right corner of the element) |
| background-attachment | Fixed attribute of background image, scroll: the default value. The background image will scroll with the content; Fixed: the position of the background image is fixed |
| background | Comprehensive setting of background color url("image") tile positioning fixed |
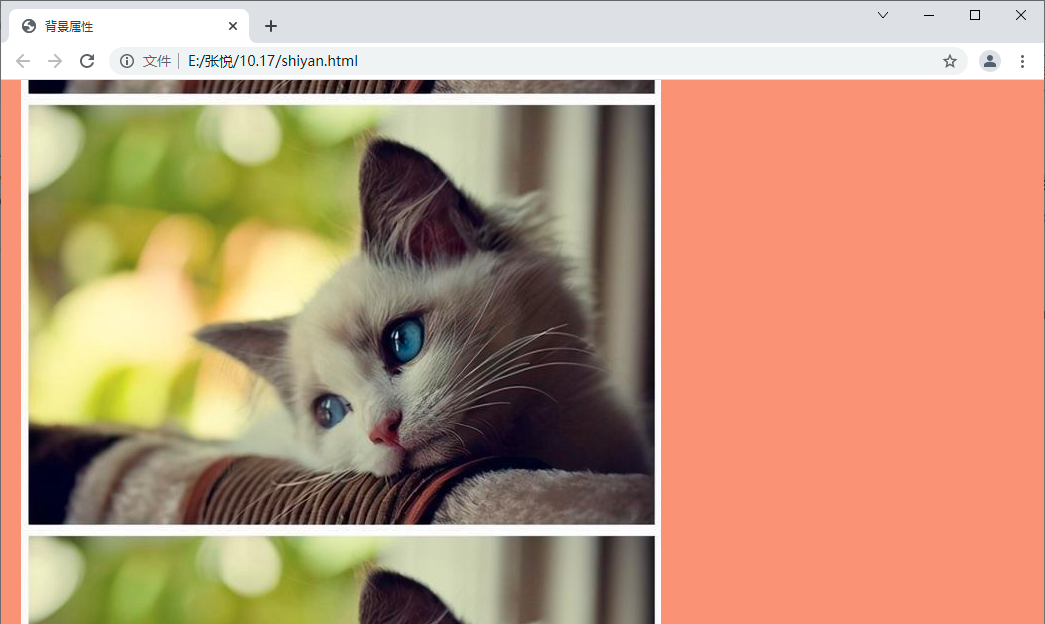
Set the following CSS styles for < body > Tags:
body{
/* Background color orange */
background-color: darksalmon;
/* Set background picture */
background-image: url(./images/1.jpg);
/* The background image repeats vertically */
background-repeat: repeat-y;
/* The background image position starts from the upper left corner, 20 pixels from the top and 20 pixels from the left */
background-position: 20px 20px;
/* The background image is fixed and does not scroll with the page */
background-attachment: fixed;
}

1.2.5 shadow attributes
The format is:
box-shadow: Horizontal shadow position vertical shadow position blur distance shadow size color outset/inset;