Box collapse problem
1 there is a problem
There are two nested DIV boxes. There is a sub box in the parent box. You want to have a gap between the sub box and the upper border of the parent box, but the outer margin added to the child element has no effect. The effect is displayed on the parent element.
Example:
-
Set the size of two DIV boxes. The width and height of the parent box are 200px and the width and height of the child box are 50px.
-
The HTML structure is:
<body> <div class="box1"> <div class="box2"></div> </div> </body> -
CSS style is:
*{ margin: 0; padding: 0; } .box1{ width: 200px; height: 200px; background-color: aqua; } .box2{ width: 100px; height: 100px; background-color: blue; } -
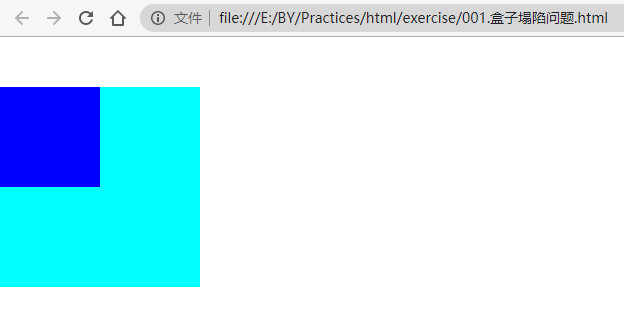
The page effect is:

-
-
Add the upper outer margin 50px to the sub box
-
CSS
.box2{ width: 100px; height: 100px; background-color: blue; margin-top: 50px; } -
Page effect

- Analysis: it can be seen that the upper outer margin added to the sub box box2 does not work. There is no 50 pixel spacing between the upper edge of the sub box and the upper edge of the parent box, but there is a 50px spacing between the upper edge of the parent box and the whole browser interface. The box collapsed.
-
2 solution
- There are three common methods to solve box collapse, as shown below
- Method 1: do not add the upper outer margin margin top to the child box, and add the upper inner margin padding top to the parent box.
- Method 2: add the overflow part hidden style overflow:hidden to the parent element.
- Method 3: add a border to the parent box.
3 test
-
Method 1 test
-
Cancel the margin top style of the sub box and add the padding top style to the parent box.
-
CSS
.box1{ width: 200px; height: 200px; background-color: aqua; padding-top:50px; } .box2{ width: 100px; height: 100px; background-color: blue; /*margin-top: 50px;*/ } -
Page effect

-
Analysis: it is found that there is indeed a 50 pixel spacing between the child box and the parent box, but it also brings a new problem, that is, the parent box increases the overall height of the box due to the addition of an upper and inner margin. The original design height is 200px, and now the actual height is 200+50=250px. To eliminate this excess 50px, there are two common methods:
-
Method 1: manually calculate and reduce the height of the parent box by 50px. In this way, after adding the inner margin to the parent box, the actual height becomes 150px+50px=200px.
.box1{ width: 200px; height: 150px; background-color: aqua; padding-top:50px; } -
Method 2: set the box model to border box.
.box1{ width: 200px; height: 200px; background-color: aqua; padding-top:50px; box-sizing:border-box; }
-
-
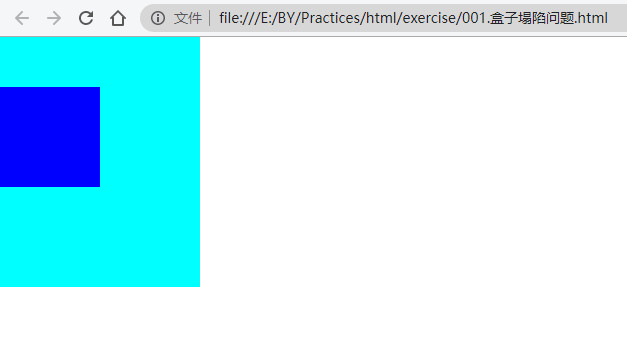
Page effect

- Conclusion: after modifying the style, there is a 50px gap between the child box and the parent box, and there is no excess 50px between the upper part of the parent box and the browser interface. Method 1 change the margin top of the sub box to the padding top of the parent box, and set the model of the parent box to box sizing: border box or manually subtract the corresponding pixel value of the parent box, which successfully solves the problem of box collapse.
-
-
-
Method 2 test:
-
Add the style overflow:hidden to the parent box.
-
CSS
.box1{ width: 200px; height: 200px; background-color: aqua; /*padding-top:50px; box-sizing:border-box;*/ overflow:hidden; } -
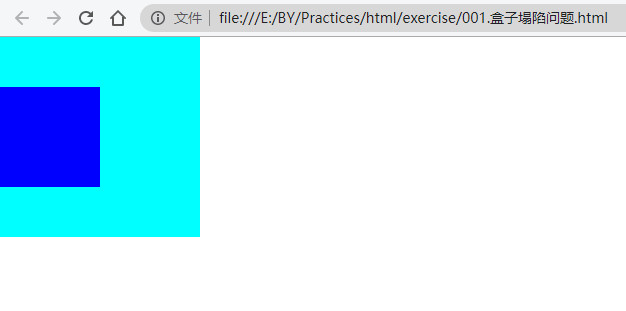
Page effect

-
Conclusion: after modifying the style, there is a 50px spacing between the child box and the parent box, and there is no excess 50px between the upper part of the parent box and the browser interface. Method 2 adds the style overflow:hidden to the parent box, which successfully solves the problem of box collapse.
-
-
Method 3:
-
Adds a border style to the parent box.
-
CSS
.box1{ width: 200px; height: 200px; background-color: aqua; /*padding-top:50px; box-sizing:border-box;*/ /*overflow:hidden;*/ border:1px solid black; } -
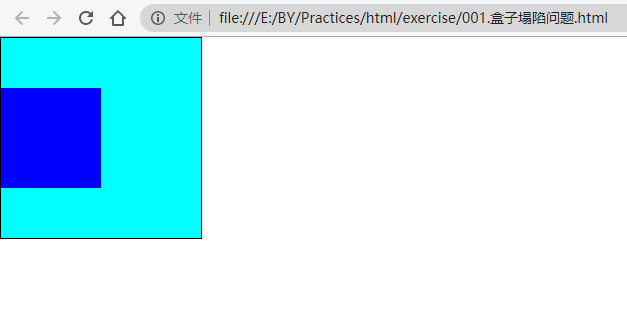
Page effect

-
analysis:
-
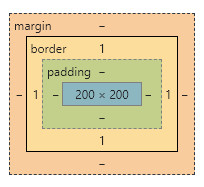
After modifying the style, there is a 50px gap between the child box and the parent box, and there is no excess 50px between the upper part of the parent box and the browser interface. Method 3: add a style border:1px solid black; to the parent box;, Successfully solved the problem of box collapse.
-
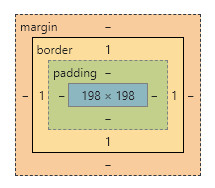
However, due to the border added to the parent box, the actual width and height of the parent box is no longer 200px, but 200+2=202px

-
-
There are still two common solutions
- Manually reduce the pixel value;
- Set the box model to box sizing: border box.
After solving the problem, the box model is displayed as 200px in width and 200px in height.

-
-
4 Summary
- There are three common methods to solve box collapse, as shown below:
- Method 1: do not add the upper outer margin margin top to the child box, and add the upper inner margin padding top to the parent box.
- Method 2: add the overflow part hidden style overflow:hidden to the parent element.
- Method 3: add a border to the parent box.