Hello everyone, meet again. I'm Jun Quan. I wish every programmer can learn more languages.
css is an essential part of web page making. I will use three blogs to show you the basic usage of css.
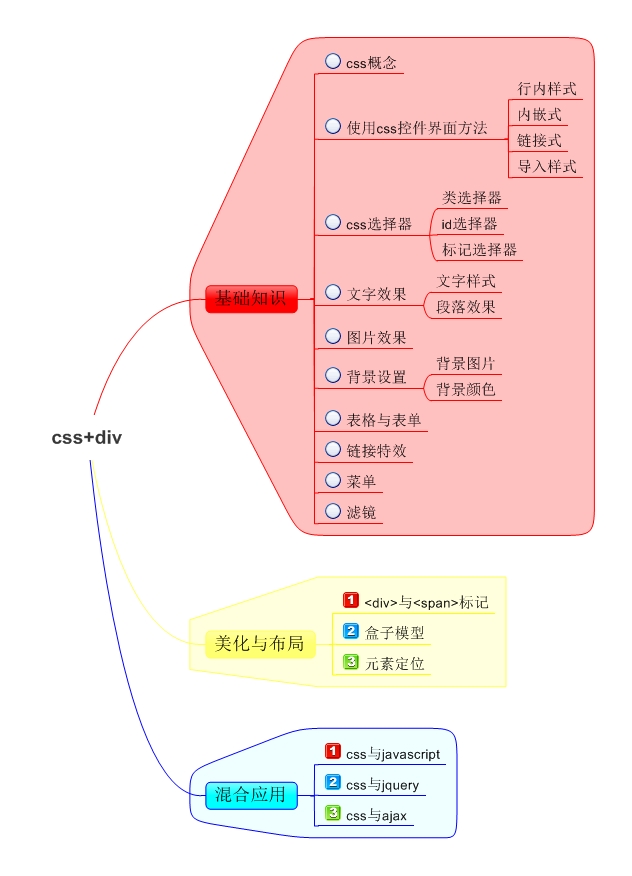
The overall structure diagram of css+div is summarized as follows:

This blog mainly introduces the basic knowledge of css.
1, css concept;
CSS (cascading style sheet): it is a computer language used to represent file styles such as HTML (an application of the standard General Markup Language) or XML (a subset of the standard General Markup Language). It is a markup language used to control web page styles and agree to separate style information from web page content.
2, How to use css to control the page
css controls the page in four ways: inline style, embedded style, linked style and imported style.
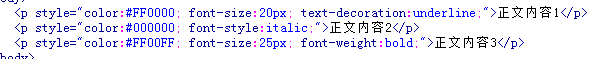
a. Inline style

ps: inline style is the simplest css usage, but because each tag adopts a style, the later maintenance cost is very high, so it is not recommended.
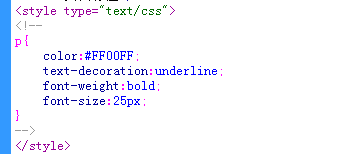
b. Embedded

ps: suitable for setting styles separately for special pages.
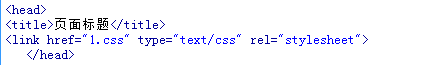
c. Linked

ps: linked is the most frequently used and most useful method.
d. Import type

ps: the biggest advantage of import is that it allows one HTML file to import multiple css style sheets.
e. Priority of four page control methods: inline style > linked > embedded > imported
3, css selector
Selector is an important concept in css. All tags in HTML language are controlled by different selectors.
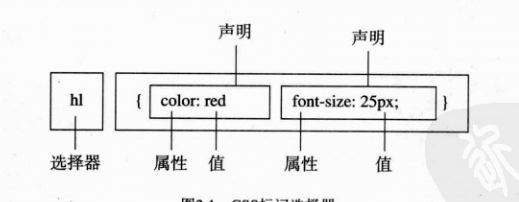
a. Tag selector.

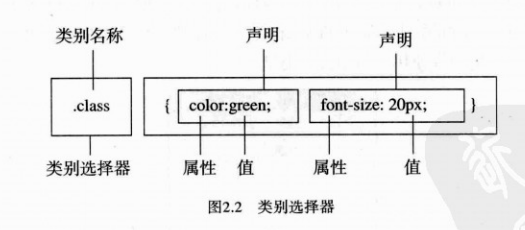
b. Category selector

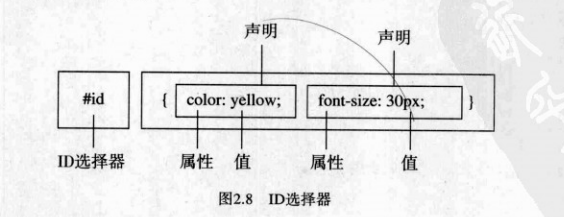
d. id selector

4, Text effect
give an example:
<span style="font-size:18px;"><style>
h1{ font-style:italic; } /* Set italics */
h1 span{ font-style:normal; } /* Set to standard style */
p{ font-size:18px; }
p.one{ font-style:italic; }
p.two{ font-style:oblique; }
</style></span>keyword | meaning |
|---|---|
Font-family | Set font style, such as Song typeface, regular script, etc |
Font-size | Set the font size. The units can be in,cm,mm,% relative value, etc |
Color | Font color, which can be red and other words, #********************************************************************* |
Font-weight | Font thickness, can be numbers, normal, etc |
Font-style | Whether the font is italic: italic |
text-decoration | Underline, top line, strikeout, etc |
text-transform | Capital and lowercase questions |
text-align | Alignment |
letter-spacing | Word spacing |
line-height | Row spacing |
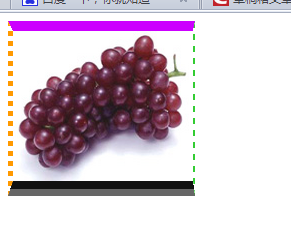
5: Picture effect
In fact, there is nothing special about the image attributes, just the border style, size, and the way to it. I won't list them one by one here. Interested students can refer to the css manual by themselves.
Here is an example:
<span style="font-size:18px;"><html>
<head>
<title>Set 4 borders respectively</title>
<style>
<!--
img{
border-left-style:dotted; /* Left dotted line */
border-left-color:#FF9900; /* Left border color*/
border-left-width:5px; /* Left border thickness */
border-right-style:dashed;
border-right-color:#33CC33;
border-right-width:2px;
border-top-style:solid; /* Upper solid line */
border-top-color:#CC00FF; /* Top border color*/
border-top-width:10px; /* Top border thickness */
border-bottom-style:groove;
border-bottom-color:#666666;
border-bottom-width:15px;
width:180px; /*Set picture width*/
height:150px;/*Set picture height*/
}
-->
</style>
</head>
<body>
<img src="grape.jpg">
</body>
</html></span>Display renderings

6, Background settings
1. Background color
Basic syntax:
<span style="font-size:18px;">.topbanner{
background-color:#fbc9ba; / * sets the background color of the banner class*/
} </span>
2. Background picture
a. Basic syntax:
<span style="font-size:18px;"> background-image:url(bg2.jpg); /* Background picture */ </span>
b. Background picture repetition
give an example:
<span style="font-size:18px;"><html>
<head>
<title>Background repetition</title>
<style>
<!--
body{
padding:0px;
margin:0px;
background-image:url(bg1.jpg); /* Background picture */
background-repeat:repeat-y; /* Repeat in vertical direction */
background-color:#0066FF; /* Background color*/
}
-->
</style>
</head>
<body>
</body>
</html></span>
e. Background picture location
<span style="font-size:18px;">background-position:bottom right; /* Background position, bottom right */ background-position:30% 70%; /* Background position, percentage */ background-position:300px 25px; /* Background position, detailed value */</span>
f. Fixed background picture
<span style="font-size:18px;"> background-attachment:fixed; /* Fixed background picture */</span>
7, Link effects
attribute | explain |
|---|---|
a:link | Style during normal browsing |
a:visited | Hyperlink style clicked |
a:hover | The style when the mouse passes |
a:active | Style of single machine super chain |
give an example:
<span style="font-size:18px;">a:link{ /* Style of hyperlink in normal state */
color:#005799; /* Dark blue*/
text-decoration:none; /* No underline */
}
a:visited{ /* Visited hyperlinks */
color:#000000; /* Black*/
text-decoration:none; /* No underline */
}
a:hover{ /* Hyperlinks when the mouse passes */
color:#FFFF00; /* Yellow*/
text-decoration:underline; /* Underline */
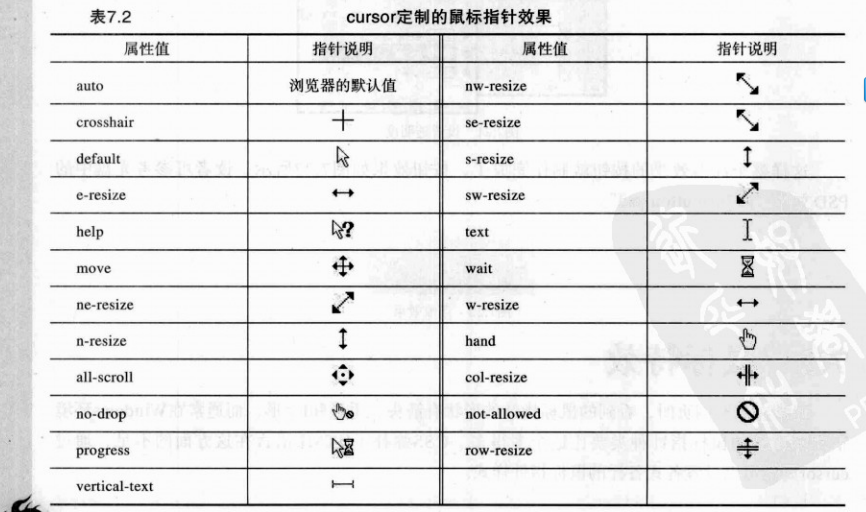
}</span>8, Mouse effects
<span style="font-size:18px;"> cursor:se-resize;/* Changing mouse shapes */</span>
cursor attribute has customized many mouse effects. You can refer to this table

9, Filter
The filter in css can only be used in IE browser. The software we want to do in the future should support most browsers as much as possible. I won't say much about the knowledge of filter here. The identifier of filter is filter. On the whole, it is the same as other css statements. Interested friends can check the relevant information themselves.
That's all for today. The next blog will introduce the beautification layout of css+div and the mixed application of css, javascript, ajax and jquery.
Publisher: full stack programmer, stack length, please indicate the source for Reprint: https://javaforall.cn/118100.html Original link: https://javaforall.cn