1 . Implement a simple triangle
The following triangles can be realized by using the border in the css box model:

Implementation principle:
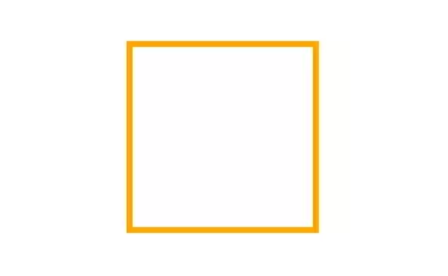
First, let's look at what a border looks like when adding a border to an element; Assume the following codes:
<div></div>
div {
width: 50px;
height: 50px;
border: 2px solid orange;
}
design sketch:
This is the most common case that we usually use the border - often only give the border a small width (usually 1-2px); However, such daily usage will easily lead to misunderstanding about the formation of the border, that is, the border of the element is spliced by four rectangular borders.
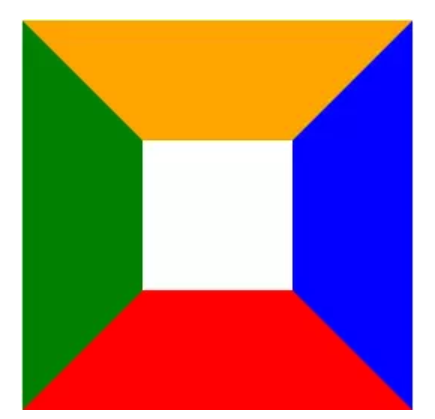
However, this is not the case. In fact, the border of the element is composed of triangles. To illustrate this problem, we can increase the width of the border and set different colors for each border edge:
div {
width: 50px;
height: 50px;
border: 40px solid;
border-color: orange blue red green;
}
design sketch:

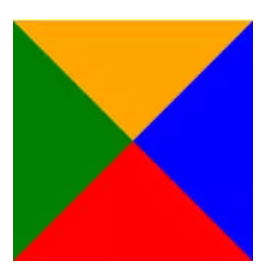
In that case, further, what happens when the content size of the element is set to 0?
div {
width: 0;
height: 0;
border: 40px solid;
border-color: orange blue red green;
}
design sketch:

We will be surprised to find that the element is "spliced" by four triangles up, down, left and right; So, what else should we do to achieve the final effect, that is, to keep the lowest triangle? Very simply, we only need to set the color of other border edges to white or transparent:
div {
width: 0;
height: 0;
border: 40px solid;
border-color: transparent transparent red;
}

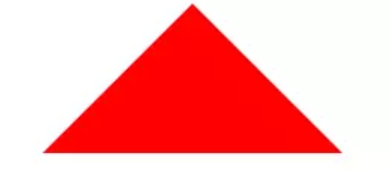
Duan ~ the final simple triangle is drawn. Similarly, if you want to get the triangles on other edges, you only need to set the color of the remaining border edges to white or transparent.
However, the "hidden" upper border still occupies space. To minimize the size of the drawn triangle, you need to set the width of the upper border to 0 (the same for other cases):
div {
width: 0;
height: 0;
border-width: 0 40px 40px;
border-style: solid;
border-color: transparent transparent red;
}
2. Realize triangle with border
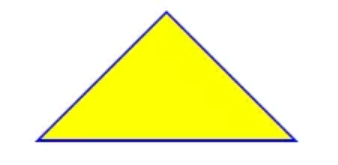
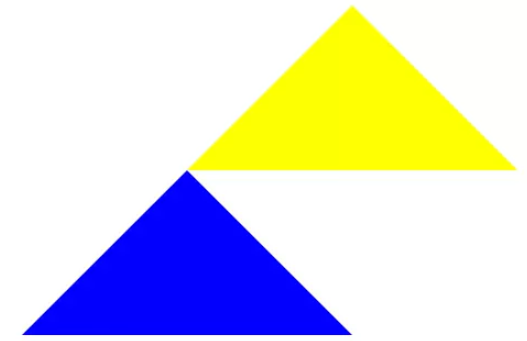
A triangle with a border is a border that adds other colors to the triangle, just like adding a border to an element:

Because you can't continue to set the border for the existing triangle by setting the border (because the triangle itself is realized by using the border), you have to find another way. The most natural method that can be thought of is triangle stacking, that is, stacking the current triangle above the larger triangle. The implementation method shown in the above figure is to put the yellow triangle on the larger blue triangle.
In order to achieve this effect, the absolute positioning method needs to be used:
First define the outer blue triangle:
<div id="blue"><div>
#blue {
position:relative;
width: 0;
height: 0;
border-width: 0 40px 40px;
border-style: solid;
border-color: transparent transparent blue;
}
The effect is:

Then you need to define the yellow triangle. Because the positioning of the yellow triangle needs to refer to the position of the blue triangle, you need to use the absolute positioning method. To do this, you also need to use the yellow triangle as a child element of the blue triangle. One possible way is to define an additional label inside the blue triangle to represent the yellow triangle, but to save labels, a better way is to use pseudo elements:
#blue:after {
content: "";
width: 0;
height: 0;
position: absolute;
top: 0px;
left: 0px;
border-width: 0 40px 40px;
border-style: solid;
border-color: transparent transparent yellow;
}
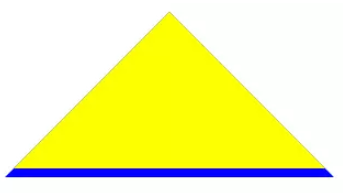
The results are as follows:

Special attention should be paid to the position offset relationship between the yellow triangle and the blue triangle defined at this time. The offset will be jointly affected by the top, left (in this example) and the border width of the yellow triangle itself
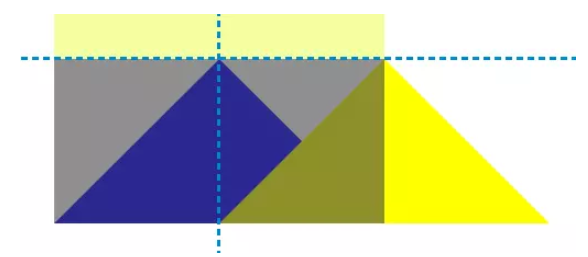
There may be such a question: why does the yellow triangle shift a distance to the left? Shouldn't it completely coincide with the blue triangle, as shown below?

If there is such doubt, it indicates that there is not enough understanding of absolute positioning. The absolute positioning area is the padding area based on the absolute positioning of the parent element, and then a series of attributes such as top, left, right and bottom are used to constrain the position of the absolute positioning child element. In this example, because the blue triangle is the absolute positioning parent element and its content size is 0, the content area is the upper vertex of the triangle:

For the yellow triangle, since left: 0 and top: 0 are set, all contents of the yellow triangle (including border and margin) will be located according to the upper vertex of the blue triangle. At this time, left: 0 and top: 0 can be regarded as two "partitions" - the upper partition wall and the left partition wall respectively. All contents of the yellow triangle can only be below the upper partition wall and to the right of the left partition wall.
Since the content area of the yellow triangle is also located at its vertex and a border of 40px on the left and right is set, the content area of the yellow triangle will be offset 40px to the right, forming the previous effect.
Think about the positioning effect of setting the position of the yellow triangle to left: 0 and bottom: 0? (as shown in the figure below)

After understanding the absolute positioning, you only need to modify the original code slightly to coincide the vertices of the yellow triangle with the vertices of the blue triangle. At the same time, you should also appropriately reduce the size of the yellow triangle (according to the equal proportion of similar triangles):
#blue:after {
content: "";
position: absolute;
top: 0px;
left: -38px;
border-width: 0 38px 38px;
border-style: solid;
border-color: transparent transparent yellow;
}
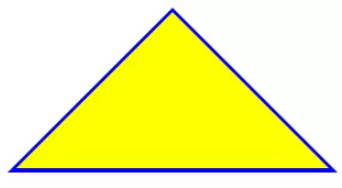
Get:

In the above code, the previous settings for width: 0 and height: 0 are deliberately deleted, because the child element has the position:absolute setting, which will make the element size shrink to the size of the element content without explicitly setting the width and height. Because the content is set to content: '', the size of the child element is 0 by default. Therefore, setting width: 0 and height: 0 becomes redundant.
The last step is to use top to move the yellow triangle down to the appropriate position
#blue:after {
content: "";
position: absolute;
top: 1px;
left: -38px;
border-width: 0 38px 38px;
border-style: solid;
border-color: transparent transparent yellow;
}
Get the final effect:

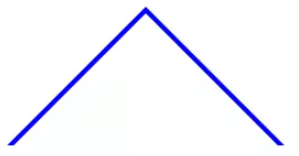
If you have learned how to draw a triangle with a border, it's no problem to realize a triangle arrow similar to the following:

Implementation code:
#blue:after {
content: "";
position: absolute;
top: 2px;
left: -38px;
border-width: 0 38px 38px;
border-style: solid;
border-color: transparent transparent #fff;
}
- Draw triangles at other angles
Draw triangles with other angles, such as:

perhaps

It's even simpler. In fact, they are all based on the triangles drawn before. If you want to draw a right right triangle, set the left border to 0; If you want to draw a left right triangle, set the right border to 0 (the same is true in other cases).