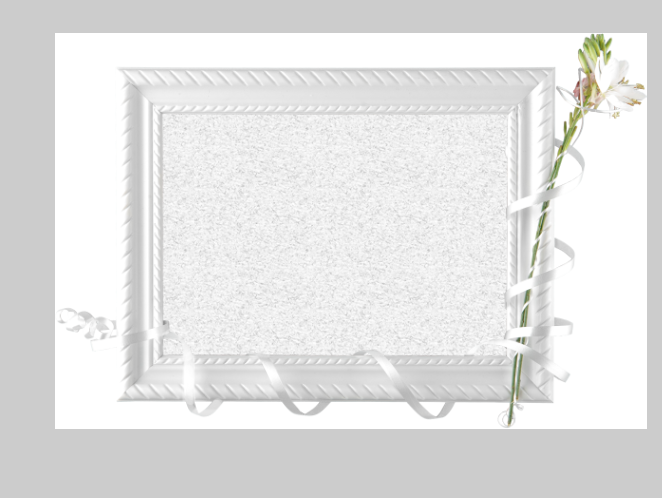
Multiple backgrounds
You can set multiple background pictures for a container at the same time
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style type="text/css"> * { margin: 0; padding: 0; } html,body { width: 100%; height: 100%; background-color: #ccc; } .box { width: 623px; height: 417px; background: url(images/bg1.png) no-repeat left top, url(images/bg2.png) no-repeat right top, url(images/bg4.png) no-repeat left bottom, url(images/bg3.png) no-repeat right bottom, url(images/bg5.png) no-repeat center #fff; margin: 50px auto; } </style> </head> <body> <div class="box"></div> </body> </html>

Linear gradient
Background color changes from one color to another
Essential factor
Background color at the beginning and background color at the end
Direction of gradient
1. Horizontal or vertical
2. The gradient direction is indicated by angle
Gradient range (can not be set)
Show the direction of the gradient by angle
Be careful
0deg: the direction of the gradient is from bottom to top
90deg: the direction of the gradient is from left to right
Other angles turn clockwise according to the following standard
The range of the gradient can be expressed as a percentage
1. If the background size attribute is not set, the percentage is relative to the parent element width. If the background size attribute is set, the percentage is relative to the background size.
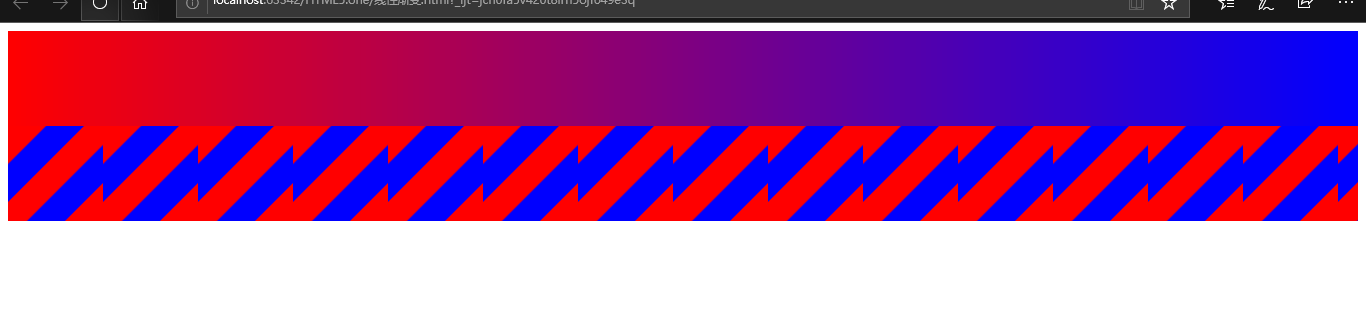
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Linear gradient</title> <style type="text/css"> .one{ width: 100%; height: 100px; background-image: linear-gradient(to right,red,blue ); } .two{ width: 100%; height: 100px; background-image: linear-gradient( 135deg,red 20%,blue 20%,blue 40%,red 40%,red 60%,blue 60%,blue 80%,red 80% ); background-size: 100px 100px; } </style> </head> <body> <div class="one"> </div> <div class="two"> </div> </body> </html>

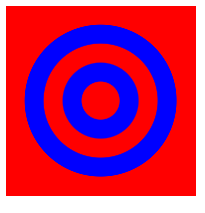
Radial Gradient
Form:
Start and end colors
Position and radius of center
100px at the front indicates the range of gradient, and the center of gradient at the back
Conclusion:
◆ set the center position through at + center top left right bottom
◆ you can also set the center position by setting specific values
background-image:radial-gradient(100px at 20px 30px,red,blue);
◆ if only one radius value is set in the radial gradient, the default horizontal radius is the same as the vertical radius
◆ if we want to achieve the radial gradient effect of an ellipse, we need to set the horizontal radius and vertical radius
background-image:radial-gradient(100px 30px,20px,40px,red,pink);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Linear gradient</title> <style type="text/css"> /*.one{*/ /* width: 100%;*/ /* height: 100px;*/ /* background-image: linear-gradient(to right,red,blue );*/ /*}*/ /*.two{*/ /* width: 100%;*/ /* height: 100px;*/ /* background-image: linear-gradient(*/ /* 135deg,red 20%,blue 20%,blue 40%,red 40%,red 60%,blue 60%,blue 80%,red 80%*/ /* );*/ /* background-size: 100px 100px;*/ /*}*/ .three{ width: 200px; height: 200px; background-image: radial-gradient(100px at center,red,blue); } </style> </head> <body> <!--<div class="one">--> <!--</div>--> <!--<div class="two">--> <!--</div>--> <div class="three"> </div> </body> </html>

As with linear gradients, you can set the range of gradients
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Linear gradient</title> <style type="text/css"> /*.one{*/ /* width: 100%;*/ /* height: 100px;*/ /* background-image: linear-gradient(to right,red,blue );*/ /*}*/ /*.two{*/ /* width: 100%;*/ /* height: 100px;*/ /* background-image: linear-gradient(*/ /* 135deg,red 20%,blue 20%,blue 40%,red 40%,red 60%,blue 60%,blue 80%,red 80%*/ /* );*/ /* background-size: 100px 100px;*/ /*}*/ .three{ width: 200px; height: 200px; background-image: radial-gradient(100px at center,red 20%,blue 20%,blue 40%,red 40%,red 60%,blue 60%,blue 80%,red 80%); } </style> </head> <body> <!--<div class="one">--> <!--</div>--> <!--<div class="two">--> <!--</div>--> <div class="three"> </div> </body> </html>