This article introduces the 'definition and usage' + 'attribute effect' of CSS overflow attribute in detail
No more nonsense, just go to the code and Legend (in order to make it easy for everyone to read, we all have some pictures of our own verification process to share).
I overflow definition and usage:
1. overflow Property specifies what happens when content overflows the element box. 2. This attribute defines how the contents of the overflow element content area will be handled. If the value is scroll, Whether required or not, User agents provide a scrolling mechanism. therefore, It is possible that a scroll bar will appear even if all content can be put down in the element box.
II overflow (overflow-x) – (overflow-x) possible values:
1. visible Default value. Content will not be trimmed, Will appear outside the element box. 2. hidden The content is trimmed, And the rest is invisible. 3. scroll The content is trimmed, However, the browser displays a scroll bar to see the rest of the content. 4. auto If the content is trimmed, The browser displays a scroll bar to view the rest of the content. 5. inherit Specifies that it should inherit from the parent element overflow The value of the property.
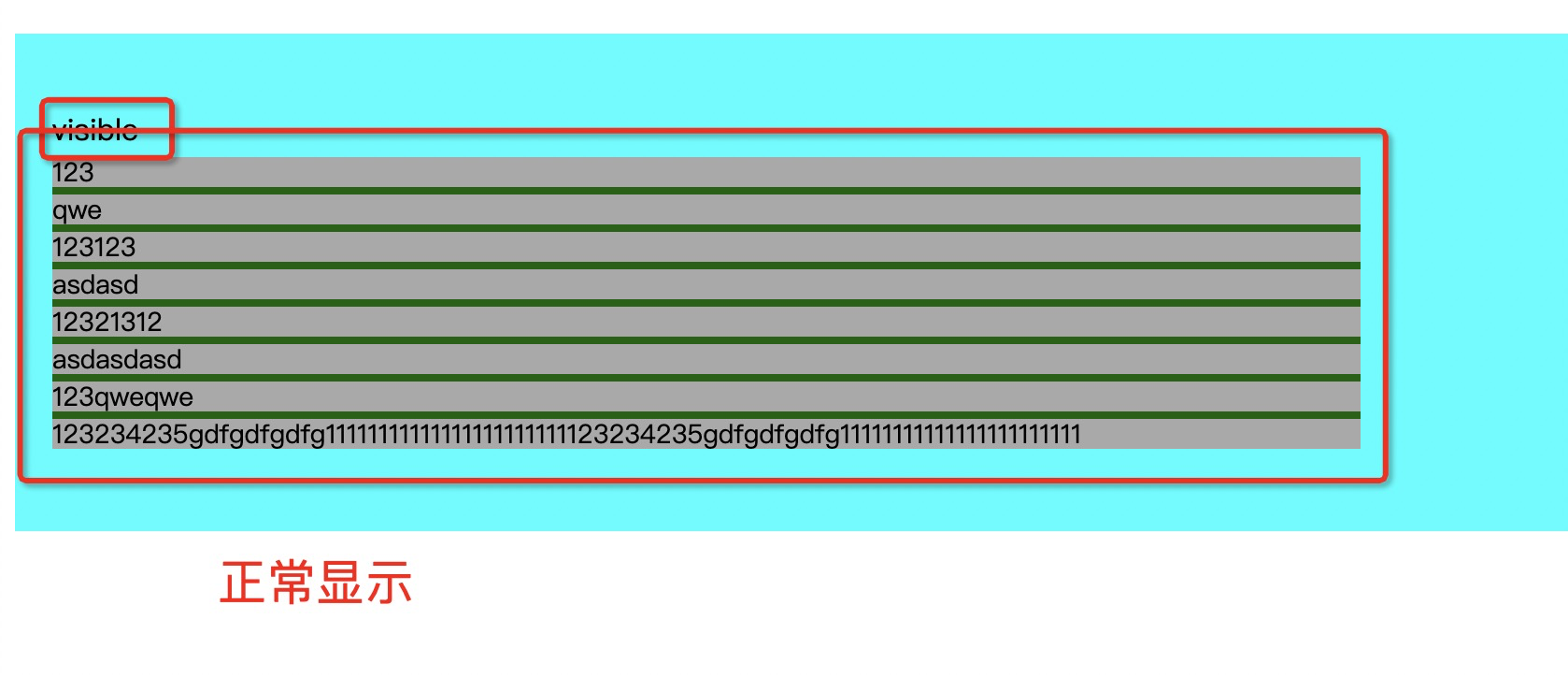
1. overflow: visible attribute effect
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) Detailed explanation of attributes</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* visible */
.w_visible-outer {
/* width: 700px; */
width: 400px;
height: 80px;
background-color: darkgreen;
overflow: visible;
}
</style>
<body>
<div class="w_overflow-shel">
visible
<div class="w_visible-outer w_over-flow">
<p>123</p>
<p>qwe</p>
<p>123123</p>
<p>asdasd</p>
<p>12321312</p>
<p>asdasdasd</p>
<p>123qweqwe</p>
<p>123234235gdfgdfgdfg11111111111111111111111123234235gdfgdfgdfg11111111111111111111111</p>
</div>
</div>
</body>
</html>
Picture example


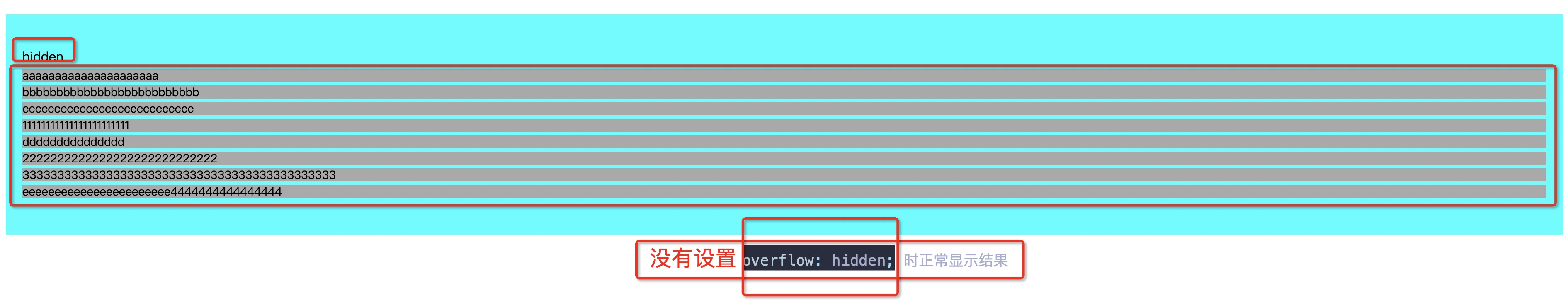
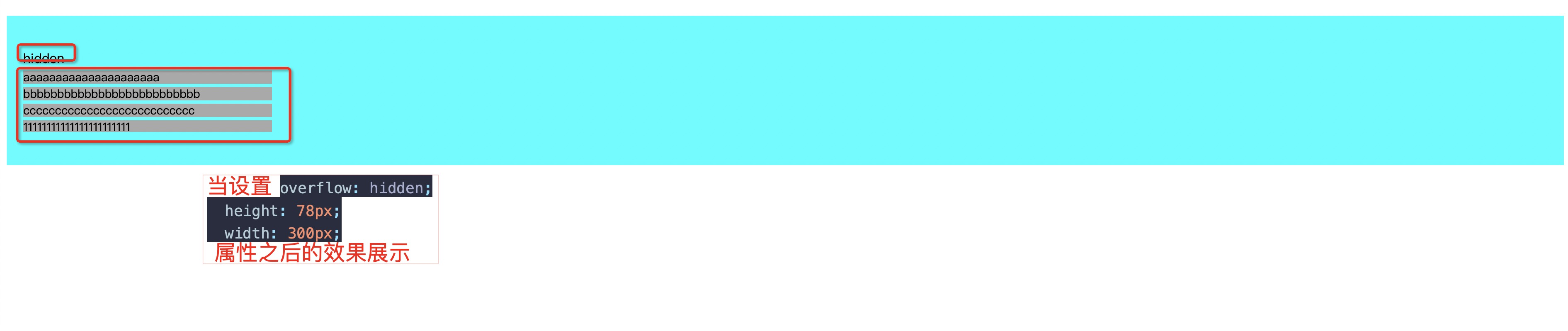
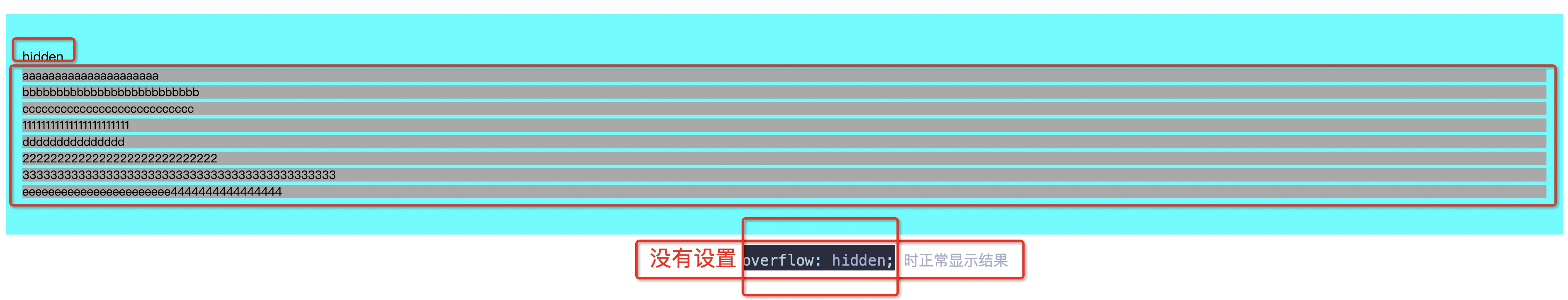
2. overflow: hidden attribute effect
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) Detailed explanation of attributes</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* hidden */
.w_hidden-outer {
height: 78px;
width: 300px;
/* You can comment the following code to see the contrast effect */
overflow: hidden;
}
</style>
<body>
<div class="w_overflow-shel">
hidden
<div class="w_hidden-outer w_over-flow">
<p>aaaaaaaaaaaaaaaaaaaaa</p>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbb</p>
<p>ccccccccccccccccccccccccccc</p>
<p>11111111111111111111111</p>
<p>ddddddddddddddd</p>
<p>2222222222222222222222222222</p>
<p>333333333333333333333333333333333333333333333</p>
<p>eeeeeeeeeeeeeeeeeeeeeee4444444444444444</p>
</div>
</div>
</body>
</html>
Picture example


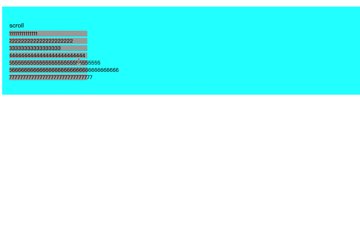
3. overflow: scroll attribute effect
- Set overflow: scroll; It is possible that even if all contents can be put down in the element box, a scroll bar will appear; I haven't reproduced this phenomenon here. I'll share it with you when I find it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) Detailed explanation of attributes</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* scroll */
.w_scroll-outer {
height: 140px;
width: 300px;
overflow: scroll;
}
</style>
<body>
<div class="w_overflow-shel">
scroll
<div class="w_scroll-outer w_over-flow">
<p>11111111111111111111111111111</p>
<p>2222222222222222222222222222222</p>
<p>333333333333333333333333333</p>
<p>44444444444444444444444444444444444</p>
<p>5555555555555555555555555555555555555555</p>
<p>6666666666666666666666666666666666666666666666</p>
<p>77777777777777777777777777777777777777777</p>
<p>888888888888888888888888888888888888888</p>
</div>
</div>
</body>
</html>
Picture example


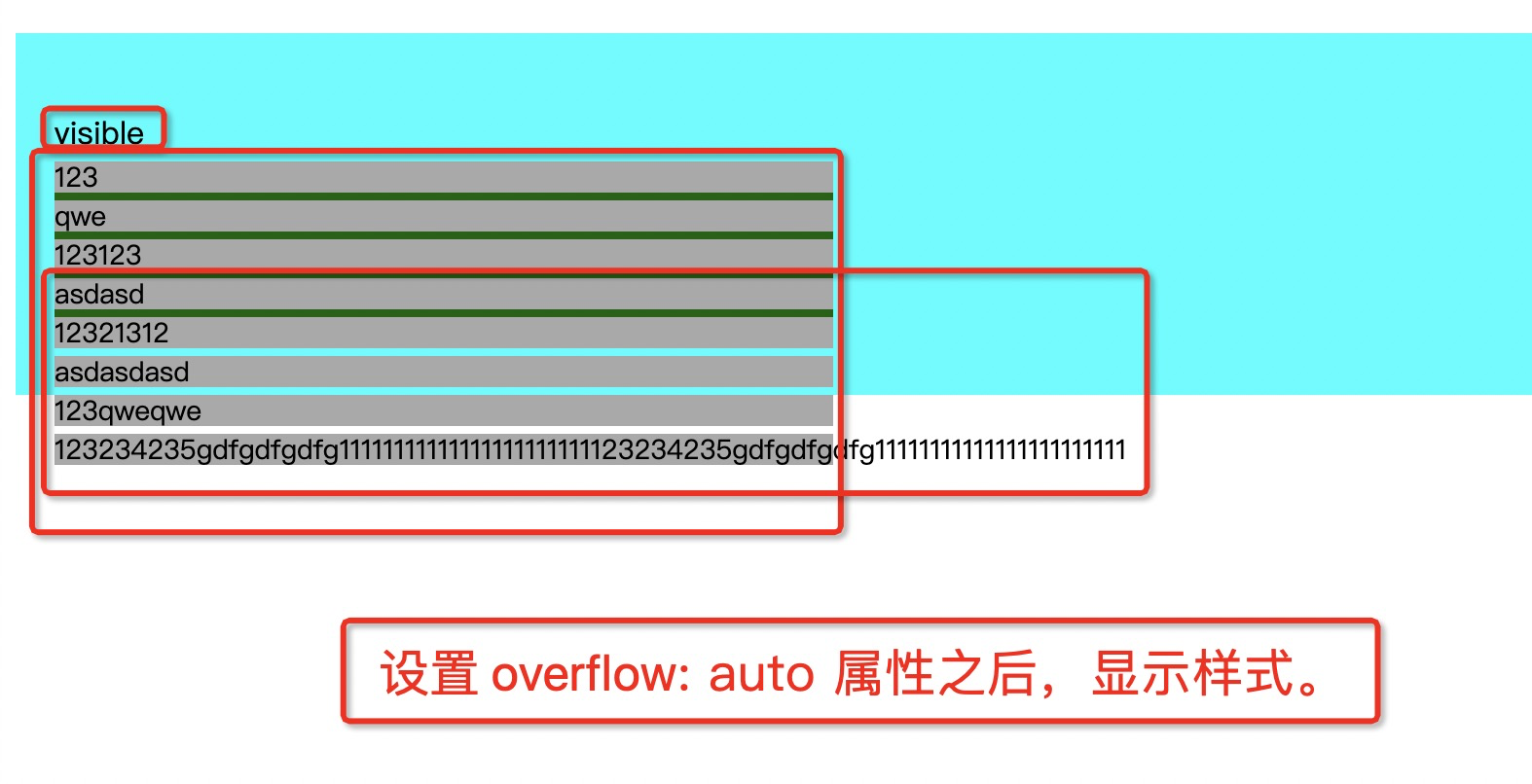
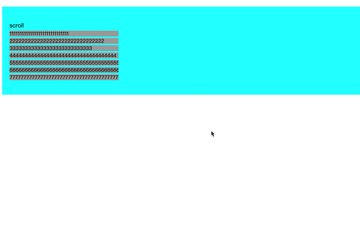
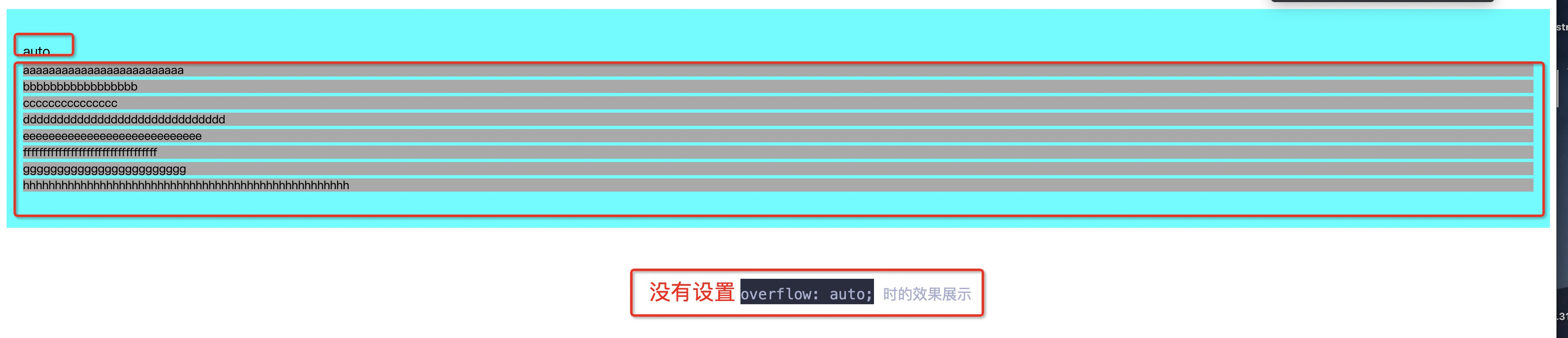
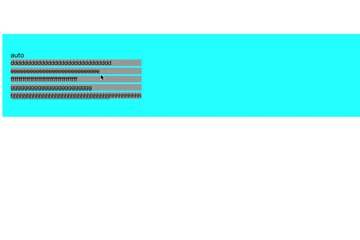
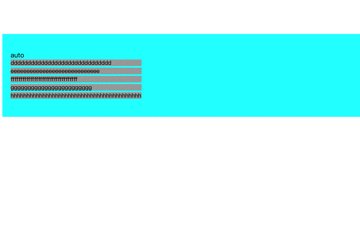
4. overflow: auto attribute effect
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) Detailed explanation of attributes</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* auto */
.w_auto-outer {
overflow: auto;
height: 100px;
width: 320px;
}
</style>
<body>
<div class="w_overflow-shel">
auto
<div class="w_auto-outer w_over-flow">
<p>aaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>bbbbbbbbbbbbbbbbb</p>
<p>ccccccccccccccc</p>
<p>dddddddddddddddddddddddddddddd</p>
<p>eeeeeeeeeeeeeeeeeeeeeeeeeeee</p>
<p>ffffffffffffffffffffffffffffffffff</p>
<p>gggggggggggggggggggggggg</p>
<p>hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh</p>
</div>
</div>
</body>
</html>
Picture example


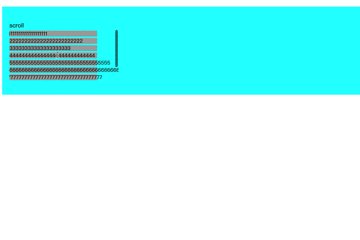
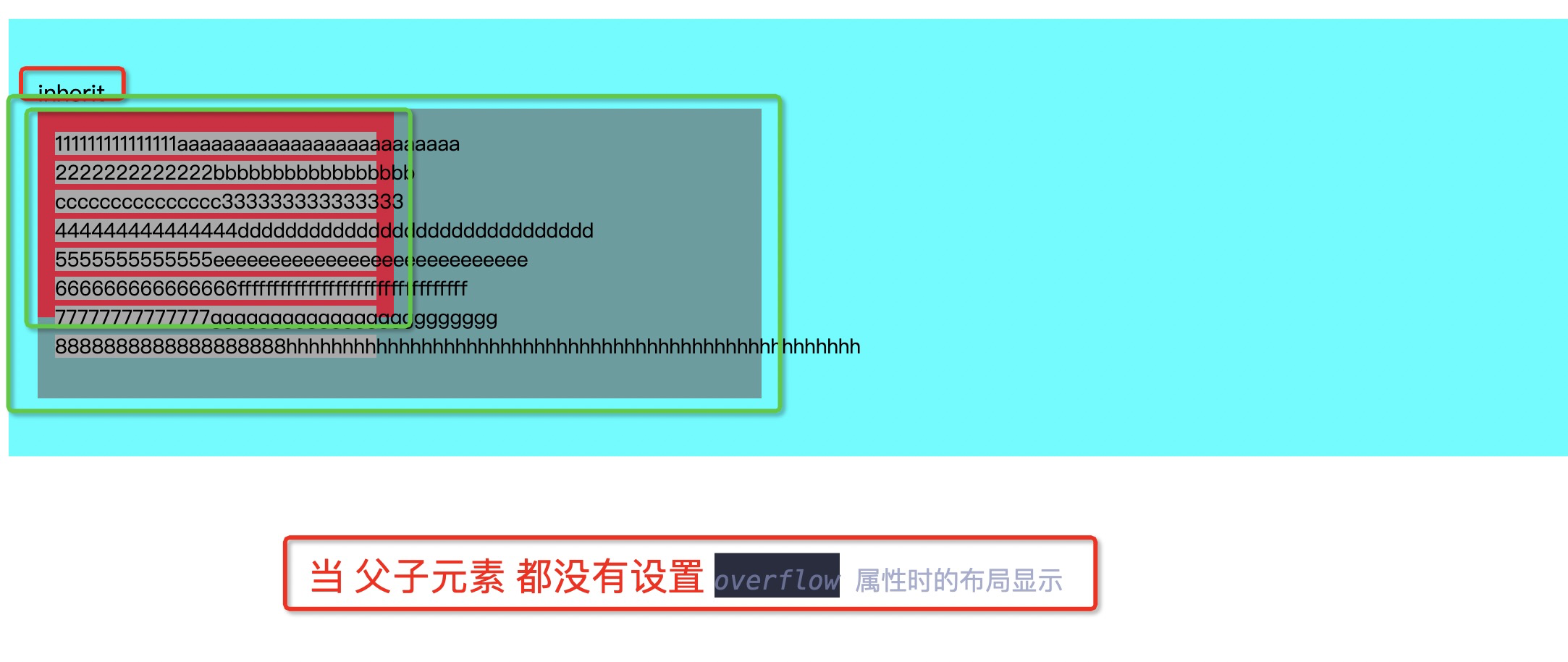
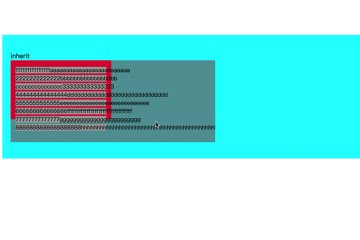
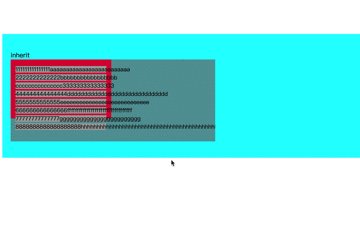
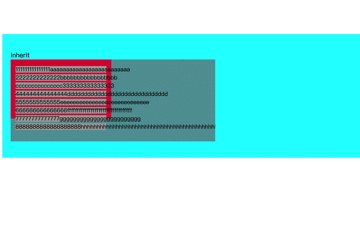
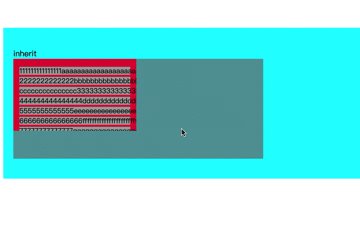
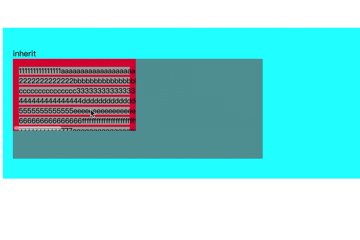
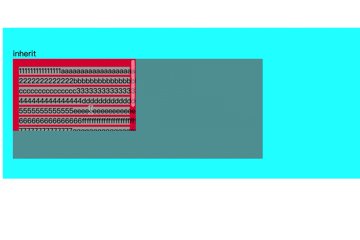
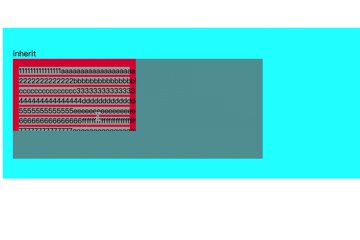
5. overflow: inherit attribute effect
- The inheritance effect here uses the scroll setting, which has the strongest contrast effect. Interested students can try the effect of other attribute settings.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) Detailed explanation of attributes</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* inherit */
.w_inherit-outer {
/* If you want to use other attributes, you can set overflow: hidden; Note removal; Set overflow: scroll; Property setting comments */
/* overflow: hidden; */
overflow: scroll;
height: 200px;
width: 500px;
background-color: cadetblue;
}
.w_inherit-son-outer {
overflow: inherit;
height: 120px;
width: 222px;
background-color: crimson;
padding: 12px;
}
</style>
<body>
<div class="w_overflow-shel">
inherit
<div class="w_inherit-outer w_over-flow">
<div class="w_inherit-son-outer">
<p>111111111111111aaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>2222222222222bbbbbbbbbbbbbbbbb</p>
<p>ccccccccccccccc333333333333333</p>
<p>444444444444444dddddddddddddddddddddddddddddd</p>
<p>5555555555555eeeeeeeeeeeeeeeeeeeeeeeeeeee</p>
<p>666666666666666fffffffffffffffffffffffffffffffff</p>
<p>77777777777777gggggggggggggggggggggggg</p>
<p>8888888888888888888hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh</p>
</div>
</div>
</div>
</body>
</html>
Picture example



I have sorted out some knowledge points before. Now I will share the sorted relevant contents with you slowly after verification; This topic is the related column of "front end CSS"; Step by step, nothing to a thousand miles, avoid anxiety and impatience.