Article directory
CSS
concept
CSS (Cascading Style Sheets): used to define the style of HTML element display.
rule
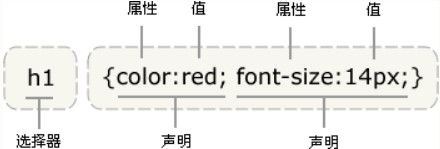
- The basic composition of a CSS rule:

- Selectors can be tag, id, class, property, and so on.
- Selectors can be grouped, that is, multiple, separated by commas.
- If the value is more than one word, use double quotation marks.
- Multiple declarations are separated by semicolons.
- The child element inherits the rules of the parent element. Creating rules for the child element alone can get rid of the rules of the parent element.
form
External style sheet
- mystyle.css
body {background-color: yellow;} p { margin-left: 20px; /* The width of the left outer border is set to 20 pixels */ background-color: blue; /* Background color set to blue */ } hr {color: sienna;}
- mydoc1.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>mydoc1</title> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head> <body> <p>My First Paragraph.</p> <hr /> </body> </html>
Internal style sheet
- mydoc2.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>mydoc2</title> <style type="text/css"> body {background-color: yellow;} p { margin-left: 20px; /* The width of the left outer border is set to 20 pixels */ background-color: blue; /* Background color set to blue */ } hr {color: sienna;} </style> </head> <body> <p>My First Paragraph.</p> <!--Block level element paragraph--> <hr /> </body> </html>
inline style
- mydoc3.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>mydoc3</title> </head> <body style="background-color: yellow"> <p style="margin-left: 20px; background-color: blue">My First Paragraph.</p> <hr style="color: sienna" /> </body> </html>
Multiple styles
concept
An HTML element can contain multiple styles in four styles: inline style, internal style sheet, external style sheet and browser default setting. These styles will be layered in a new virtual style sheet.
Stacking rule
- Priority: inline style > internal style sheet > external style sheet > browser default settings;
- For an HTML element, if multiple styles have a definition of an attribute, the style with the highest priority is used;
- For an HTML element, if multiple styles have definitions for different attributes, they all inherit to the virtual stylesheet.
Choice
The common selector types are shown in the following table, which is shown in the form of an internal style sheet.
| Basic selector | descendent selector | Other selectors |
|---|---|---|
| tag | tag tag | |
| #id_val | #id_val tag | |
| .class_val | .class_val tag | tag.class_val |
| [property] |
tag
element selector
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>tag selector</title> <style type="text/css"> p {background: blue;} </style> </head> <body> <p>Hello World.</p> </body> </html>
#id_val
id selector
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>#id_val selector</title> <style type="text/css"> #mypara {background: blue;} </style> </head> <body> <p id=mypara>Hello World.</p> </body> </html>
.class_val
Class selector
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>.class_val selector</title> <style type="text/css"> .mypara {background: blue;} </style> </head> <body> <p class="mypara">Hello World.</p> </body> </html>
[property]
attribute selectors
- There are seven basic uses of property selectors:

- Note that in the property selector, you can indicate the tag but not force it, for example, a[target=_blank]. Generally, a property is unique to a tag and sometimes indicates the tag.
- Note that in the property selector, if you specify a property value, the property value is not enclosed in double quotes.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>property selector</title> <style type="text/css"> [title=mypara]{background: blue;} </style> </head> <body> <p title="mypara">Hello World.</p> </body> </html>
tag tag
Of derived and descendant selectors
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>tag tag selector</title> <style type="text/css"> div p {background: blue;} div a {background:green;} </style> </head> <body> <div> <p>Hello World.</p> <a herf="#">This is a link.</a> </div> </body> </html>
#id_val tag
Of derived and descendant selectors
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>#id_val tag selector</title> <style type="text/css"> #test p {background: blue;} #test a {background:green;} </style> </head> <body> <div id="test"> <p>Hello World.</p> <a herf="#">This is a link.</a> </div> </body> </html>
.class_val tag
Of derived and descendant selectors
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>.class_val tag selector</title> <style type="text/css"> .test p {background: blue;} .test a {background:green;} </style> </head> <body> <div class="test"> <p>Hello World.</p> <a herf="#">This is a link.</a> </div> </body> </html>
tag.class_val
Of derived and descendant selectors
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>tag.class_val selector</title> <style type="text/css"> p.paragraph {background: blue;} a.link {background:green;} </style> </head> <body> <p class="paragraph">Hello World.</p> <a class="link" herf="#">This is a link.</a> </body> </html>
Modification
The main research is Box model
concept
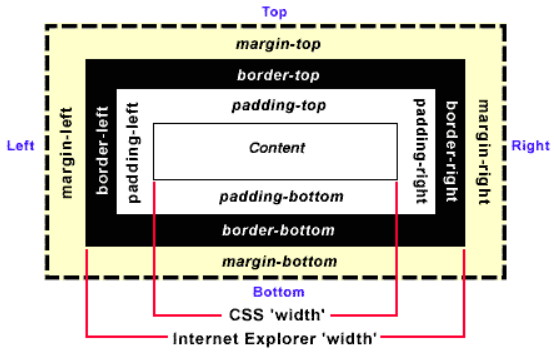
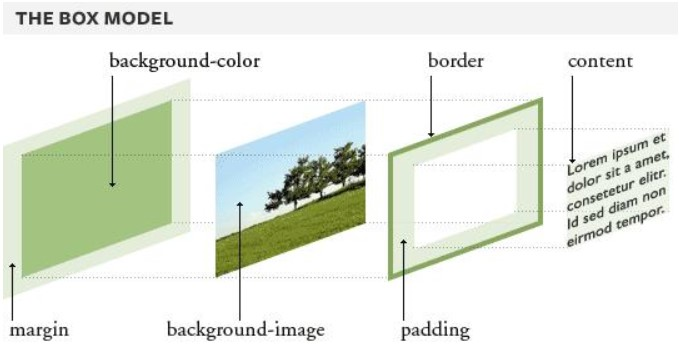
Box model: any block level element consists of five parts: content, background (including background color and picture), padding (inner border), border (border), and margin (outer border).
Block level elements: including div, P (paragraph), h1-h6 (title), UL (unordered table), ol (ordered table), HR (horizontal line), etc.; more Block level elements. 

content
Length unit
- CSS length unit reference manual
- Common length units
| Length unit | describe |
|---|---|
| in | Inch, 1in ≈ 2.51cm |
| cm | Cm / cm |
| mm | millimeter |
| ex | Relative length unit, half the height of the current font object |
| em | Relative length unit, current font object size (parent element setting or browser default - 16px) |
| px | pixel |
| n% | Percentage, based on the current font object size (parent setting or browser default) |
text
- CSS text style reference manual
- Text attribute
| describe | attribute | Attribute value |
|---|---|---|
| Text indentation | text-indent | em, px, n%, negative |
| Horizontal alignment | text-align | left, right, center |
| Word spacing | word-spacing | em, px, n%, negative |
| Letter interval | letter-spacing | em, px, n%, negative |
| toggle case | text-transform | none, uppercase, lowercase, capitalize |
| Marking decoration | text-decoration | none, underline,overline, line-through |
| Text direction | direction | ltr, rtl |
| Blank handling | white-space | normal, pre |
Typeface
- CSS font style reference manual
- Specific font families: Times, TimesNR, 'New Century Schoolbook', Georgia, etc.
- General font family: Serif, sans Serif, Monospace, Cursive, Fantasy.
- Font attribute
| describe | attribute | Attribute value |
|---|---|---|
| font family | font-family | Specific font family or general font family |
| font style | font-style | Normal, oblique, oblique |
| Bold font | font-weight | 100 (thinnest) ~ 400 (normal) ~ 700 (BOLD) ~ 900 (thickest) 9 levels in total |
| font size | font-size | em, px, n% |
background
- CSS background style reference manual
- Background attribute
| describe | attribute | Attribute value |
|---|---|---|
| background color | background-color | Value type can be color name, hex, RGB, etc |
| Background picture | background-image | url(/path/test.jpg) |
| Background tile | background-repeat | repeat, repeat-x, repeat-y, no-repeat |
| Background position | font-size | top, bottom, left, right, and center; usually in pairs, if a single appears, the other defaults to center |
padding
- CSS inner margin style reference manual
- Inside margin attribute
| describe | attribute | Attribute value |
|---|---|---|
| Four inner margin | padding | em, px, n% etc; the upper, right, lower and left sides can be set at the same time |
| Upper and inner margins | padding-top | em, px, n% etc. |
| Right inner margin | padding-right | em, px, n% etc. |
| Lower inner margin | padding-bottom | em, px, n% etc. |
| Left inner margin | padding-left | em, px, n% etc. |
border
- CSS border style reference manual
- Border attribute
| describe | attribute | Attribute value |
|---|---|---|
| Border style | border-style, border-top-style, border-right-style, border-bottom-style, border-left-style | Solid, docked, dashed, double, offset, etc; can be set at the same time on the top, right, bottom, left, or separately |
| Border width | border-width, border-top-width, border-right-width, border-bottom-width, border-left-width | The value can take the keyword (thin, medium default, thick), px; you can set the upper, right, lower and left sides at the same time, or set them separately |
| Border color | border-color, border-top-color, border-right-color, border-bottom-color, border-left-color | The value type can be color name, hexadecimal, RGB, etc.; the upper, right, lower, left four sides can be set at the same time, or set separately |
margin
- CSS outside margin style reference manual
- Outer margin attribute
| describe | attribute | Attribute value |
|---|---|---|
| Four outer margins | margin | em, px, n% etc; the upper, right, lower and left sides can be set at the same time |
| Upper and outer margins | margin-top | em, px, n% etc. |
| Right outer margin | margin-right | em, px, n% etc. |
| Lower outer margin | margin-bottom | em, px, n% etc. |
| Left outer margin | margin-left | em, px, n% etc. |
supplement
CSS common color names
Reference resources
CSS tutorial
CSS3 reference manual
The difference of margin, border and padding in CSS

