1, CSS introduction method
1. External style sheet ★
The so-called external style sheet refers to putting the CSS code and HTML code in different files separately, and then using the link tag in the HTML document to reference the CSS style sheet.
Syntax:
<link rel="stylesheet" type="text/css" href="File path" />
rel is the abbreviation of relative. Its value is fixed, i.e. stylesheet, which means that a stylesheet file (i.e. CSS file) is introduced.
The value of the type attribute is also fixed, that is, "text/css", indicating that this is standard CSS.
The link tag is placed in the head tag
2. Internal style sheet
Internal style sheet refers to putting HTML code and CSS code into the same HTML file. The CSS code is placed inside the style tag, and the style tag is placed inside the head tag. CSS styles are defined within style.
<style type="text/css">
......
</style>
3. Inline style sheet
Inline style sheets are similar to internal style sheets in that they put HTML code and CSS code into the same HTML file. However, there is an essential difference between the two: the CSS of the internal style sheet is defined in the "style tag", while the CSS of the inline style sheet is defined in the "style attribute of the tag".
give an example:
Internal style sheet:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
div{color:red;}
</style>
</head>
<body>
<div>Green leaves give you the feeling of first love.</div>
<div>Green leaves give you the feeling of first love.</div>
<div>Green leaves give you the feeling of first love.</div>
</body>
</html>
Inline style sheet:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
</head>
<body>
<div style="color:red;">Green leaves give you the feeling of first love.</div>
<div style="color:red;">Green leaves give you the feeling of first love.</div>
<div style="color:red;">Green leaves give you the feeling of first love.</div>
</body>
</html>
+++++++++++++++++++++++
2, CSS selector
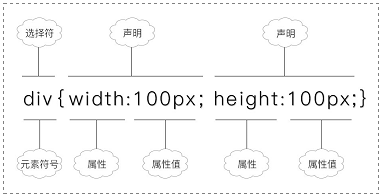
1. Element selector
Element selector is to select the same element and define the same CSS style for the same element.

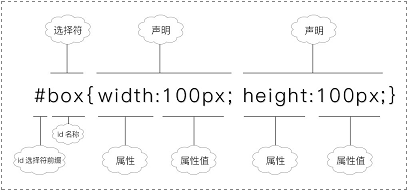
2.id selector
We can set an id attribute for the element, and then define CSS styles for the element with this id, which is the id selector. Note, however, that two identical IDs are not allowed on the same page. This is the same as "no two person's id number is the same".

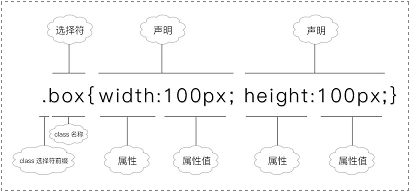
3.class selector
Class selector, also known as "class selector". We can define the same class attribute for "the same element" or "different elements", and then perform CSS style operations for elements with the same class.

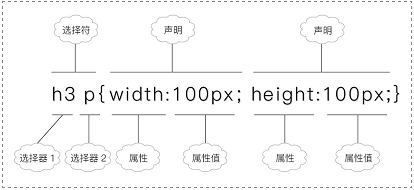
4. Descendant selector
Descendant selector is to select all certain elements within an element, including child elements and other descendant elements (such as "descendant elements").

Parent and descendant elements must be separated by spaces to indicate that descendant elements within an element are selected.
give an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#father1 div {color:red;}
#father2 span{color:blue;}
</style>
</head>
<body>
<div id="father1">
<div>Green leaf learning network</div>
<div>Green leaf learning network</div>
</div>
<div id="father2">
<p>Green leaf learning network</p>
<p>Green leaf learning network</p>
<span>Green leaf learning network</span>
</div>
</body>
</html>
#father1 div {color:red;} It means that all div elements under "element with id of father1" are selected, and then their text color is defined as red.
#father2 span{ color:blue;} Means to select all span elements under "element with id of father2", and then define their text color as blue.
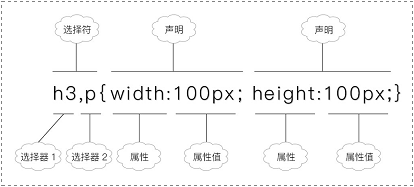
5. Group selector
Group selector refers to performing the same operation on several selectors at the same time.
Syntax:

give an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
h3, div, p, span {color:red;}
</style>
</head>
<body>
<h3>Green leaf learning network</h3>
<div>Green leaf learning network</div>
<p>Green leaf learning network</p>
<span>Green leaf learning network</span>
</body>
</html>