CSS
html corresponds to the structure of the web page, while CSS corresponds to the style and layout of the web page - for example, changing the font, color, size and spacing of the content, splitting it into multiple columns, or adding animation and other decorative functions.
CSS syntax
Selector{
Attribute: value;
}
selector {
property:value;
}
Note: both selectors and declarations can have multiple declarations (i.e. attribute: value).
<style>
p {
font-size: 3em;
}
</style>
The width and height have become three times that of ordinary fonts.

Add as HTML css
1. External style sheet
Location: introduce css file in the head tag of HTML document
<link rel="stylesheet" href="Path (preferably relative path)">
2. Internal style sheet
Location: put it directly into the style tag in the head tag
<html lang="zh-Hans">
<head>
<title>css start</title>
<style>
header p {
font-size: 3em;
}
</style>
</head>
</html>
3. Inline style
Set with the style attribute in the corresponding element
<style>
<article>
<h2 style="color: blue; font-size: 2.5em;">Good sentence accumulation</h2>
<ol start="a" style="color: red;">
<li>
All the gifts of fate have been clearly priced.
</li>
<li>
The supreme principle of the world is equal exchange.
</li>
<li>
An educator, even the worst educator, will never hurt his students at all.
</li>
<li>
As an educator, I believe my students will be good children.
</li>
</ol>
<p style="color: blue; margin-left: 350px;">
- Accumulation of a little rabbit who likes to eat radish
</p>
</article>
</style>

Stylize HTML elements (change element styles)
Cancels the default style for list elements
Select the element and use the following command to cancel the style sheet of the default style
<style>
li {
list-style-type: none;
}
</style>

element selector
That is, the selector that directly matches the HTML element (the space is the descendant selector)
style:
<style>
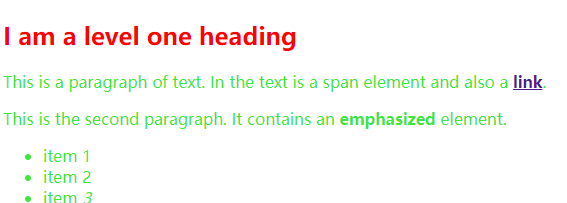
main article h2{
color: rgb(255, 1, 1);
}
main article p, main article ul li{
color: rgb(62, 230, 62);
}
</style>
<main>
<article>
<h2>I am a level one heading</h2>
<p>This is a paragraph of text. In the text is a span element and also a <a href="http://example.com/" target="_blank"><strong>link</strong></a>.</p>
<p>This is the second paragraph. It contains an <strong>emphasized</strong> element.</p>
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item <em>3</em></li>
</ul>
</article>
</main>

Class selector
The element selector will cause the elements in the specified range to be the same, that is, the element selector will change the style of a kind of element.
To specify the style of an element, write a style class, and then add a class selector to the corresponding element.
<style>
.one{
color:red;
font-size: 1.2em;
}
</style>
<ul>
<li>item 1</li>
<li class="one">item 2</li>
<li>item
<em>3</em>
</li>
</ul>

id selector
The id inside the document is unique.
<style>
#only {
/* Italic purple */
font-style: italic;
color: purple;
}
</style>
<p id="only">id selector</p>

Selector type
Descendant selector - space
Add a space between any two selectors.
<style>
/* Specifies the style of the p element within the header tag */
header p {
font-size: 3em;
}
/* Father and grandson */
main article h2 {
color: rgb(255, 1, 1);
}
main article p,
main article ul li {
color: rgb(62, 230, 62);
}
</style>

Child element selector - greater than sign
You can only choose your own son (not even your grandchildren)
<style>
/*
Parent > child
*/
main > article{
color: rgb(62, 230, 62);
}
</style>
Adjacent brother selector - plus sign
Select the element immediately after the first element, and they have the same parent element. (brothers, not cousins)
We should be adjacent and have the same father
<style>
h1 + small{
color: rgb(73, 203, 255);
}
</style>
<header>
<h1>css start</h1>
<small>Author: a little rabbit who likes to eat radish</small>
</header>
<footer>
<small>© A little rabbit who likes eating radishes</small>
</footer>

If you remove h +, everything in the red box will turn blue.
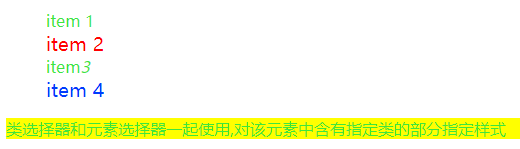
Subsequent selector - wavy line
Selects adjacent sibling elements (siblings) after all specified elements.
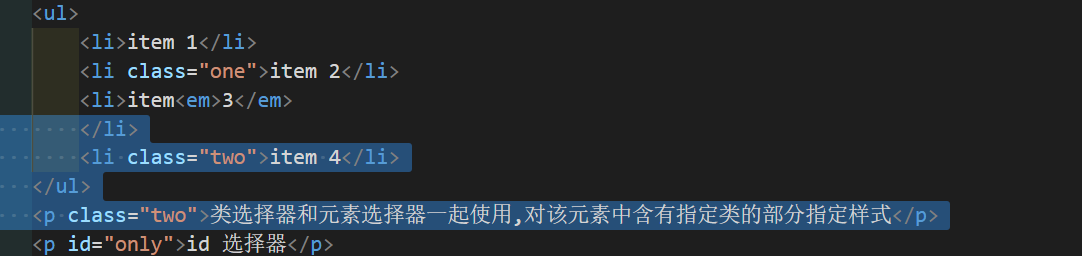
<style>
ul~p{
background-color: yellow;
}
</style>
<ul>
<li>item 1</li>
<li class="one">item 2</li>
<li>item<em>3</em>
</li>
<li class="two">item 4</li>
</ul>
<p class="two">Class selectors are used with element selectors,Specifies the style for the part of the element that contains the specified class</p>
<p id="only">id selector</p>

Determine the style according to the status of the label,
Not accessed, accessed, hovered by the mouse (or positioned by the keyboard), or in the state of being clicked, last clicked
<style>
/* Green not visited*/
a:link{
color: green;
}
/* Visited yellow*/
a:visited{
color: yellow;
}
/* When the mouse hovers, the modification is cancelled and the font is changed to black*/
a:hover{
text-decoration: none;
font-size: 1.2em;
}
/* When clicked, the font will return to its original size */
a:active{
font-size: 1em;
}
/* The last click - only takes effect in the a tag */
a:focus{
color: red;
}
</style>
When changing the style of Web links, it's best to keep the underline for users to identify.
Web page instance
Combination selector
Class selector and element selector
Define a type of style, and specify the style for the part of the element containing the specified class
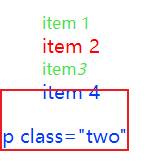
- With class selectors only
<style>
.two{
font-size: 1.2em;
color: rgb(0, 59, 253);
}
</style>
<ul>
<li>item 1</li>
<li class="one">item 2</li>
<li>item<em>3</em></li>
<li class="two">item 4</li>
</ul>
<p class="two">p class="two"</p>

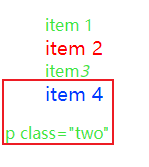
- When using a class selector with an element selector:
<style>
li.two{
font-size: 1.2em;
color: rgb(0, 59, 253);
}
</style>
<ul>
<li>item 1</li>
<li class="one">item 2</li>
<li>item<em>3</em></li>
<li class="two">item 4</li>
</ul>
<p class="two">p class="two"</p>

Selectors and selectors
<style>
body main article ul > li.two {
font-size: 1.2em;
color: rgb(0, 59, 253);
}
</style>


Web page instance (Ctrl+U to view the original code)