Copyright Statement: This article is wintersmilesb101 - (Personal Independent Blog -) http://wintersmilesb101.online Welcome to visit) The blogger reprints the article. Original address.
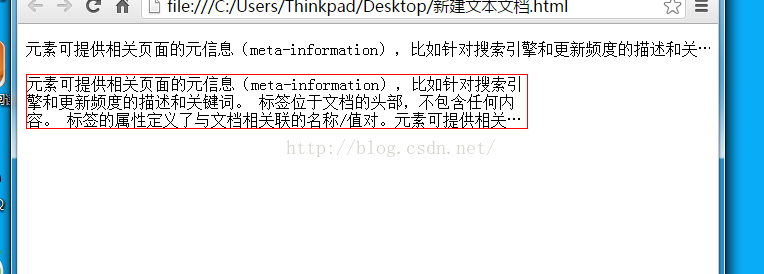
Design sketch

The modern codes of the above effects are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.inaline {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
/*clip Trim the text.*/
}
.intwoline {
display: -webkit-box !important;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
</style>
</head>
<body>
<p class="inaline">Elements provide meta-information about related pages( meta-information),For example, descriptions and keywords for search engines and update frequencies. The tag is located at the head of the document and does not contain anything. The attribute of the tag defines the name associated with the document/Value pairs.</p>
<p style="width: 500px;border: 1px solid red;" class="intwoline">Elements provide meta-information about related pages( meta-information),For example, descriptions and keywords for search engines and update frequencies. The tag is located at the head of the document and does not contain anything. The attribute of the tag defines the name associated with the document/Value pairs. Elements provide meta-information about related pages( meta-information),For example, descriptions and keywords for search engines and update frequencies. The tag is located at the head of the document and does not contain anything. The attribute of the tag defines the name associated with the document/Value pairs. Elements provide meta-information about related pages( meta-information),For example, descriptions and keywords for search engines and update frequencies. The tag is located at the head of the document and does not contain anything. The attribute of the tag defines the name associated with the document/Value pairs. Elements provide meta-information about related pages( meta-information),For example, descriptions and keywords for search engines and update frequencies. The tag is located at the head of the document and does not contain anything. The attribute of the tag defines the name associated with the document/Value pairs. Elements provide meta-information about related pages( meta-information),For example, descriptions and keywords for search engines and update frequencies. The tag is located at the head of the document and does not contain anything. The attribute of the tag defines the name associated with the document/Value pairs. Elements provide meta-information about related pages( meta-information),For example, descriptions and keywords for search engines and update frequencies. The tag is located at the head of the document and does not contain anything. The attribute of the tag defines the name associated with the document/Value pairs.</p>
</body>
</html>If you realize the overflow display of single-line text, ellipsis students should know to use text-overflow:ellipsis attribute, of course, you need to add width to the width genus to compatible with partial browsing.
Method of realization:
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;The effect is as follows:

However, this property only supports single-line text overflow display ellipsis, if we want to achieve multi-line text overflow display ellipsis.
Next, we will focus on the ellipsis of multiline text overflow display, as follows.
Method 1:
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
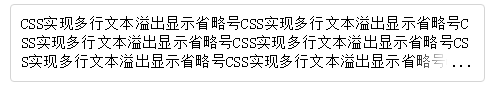
overflow:hidden;The results are as follows:

Scope of application:
Because of the use of WebKit's extended CSS properties, this method is suitable for WebKit browsers and mobile terminals.
Note: - webkit-line-clamp is used to limit the number of lines of text displayed by a block element. To achieve this effect, it needs to combine other WebKit attributes. Common combination attributes: display:-webkit-box; attributes that must be combined to display objects as resilient box models. - The attributes webkit-box-orient must combine to set or retrieve the arrangement of the child elements of the expansion box object.
Method 2:
p{
position:relative;
line-height:20px;
max-height:40px;
overflow:hidden;}
p::after{
content:"...";
position:absolute;
bottom:0;
right:0;
padding-left:40px;
background:
-webkit-linear-gradient(left,transparent,#fff55%);
background:
-o-linear-gradient(right,transparent,#fff55%);
background:
-moz-linear-gradient(right,transparent,#fff55%);
background:
linear-gradient(toright,transparent,#fff55%);
}The results are as follows:

Scope of application:
This method has a wide range of applications, but the ellipsis sign will also appear when the text is not out of the way. This method can be optimized with js.
Note: Set the height to an integer multiple of line-height to prevent the text from being exposed. Adding a gradient background to p::after prevents text from showing only half. Since ie6-7 does not display content content, it is necessary to add labels compatible with ie6-7 (e.g.:...). Compatibility with ie8 requires replacing:: after with: after.

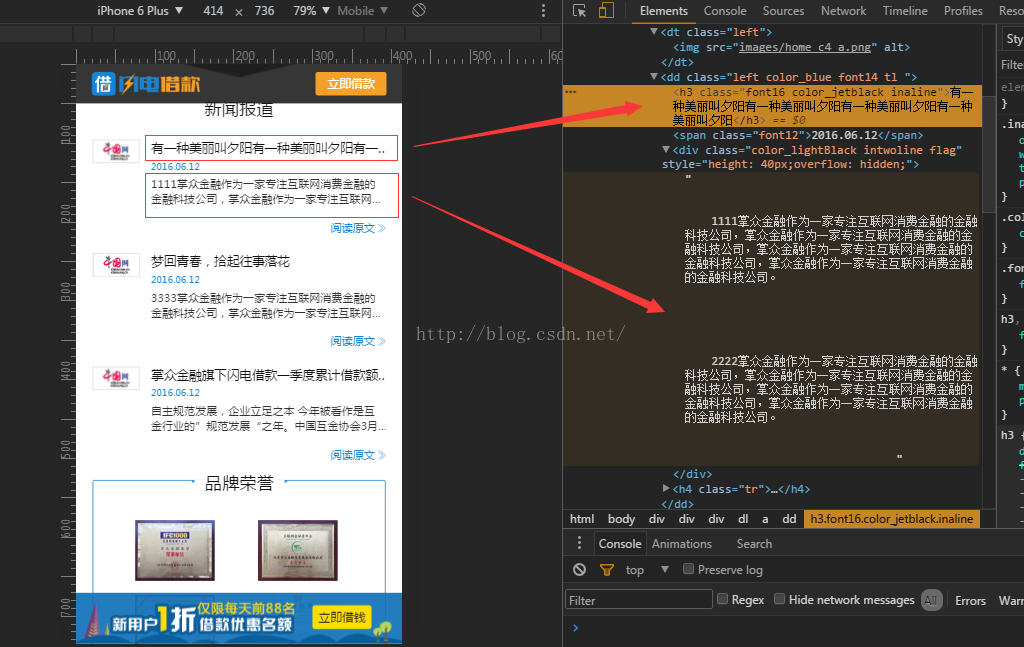
Click on the article to enter details:
Two lines of CSS are known to display:
.intwoline {
display: -webkit-box !important;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}Suppose there are three pages:
<div class="color_lightBlack intwoline flag" style="border: 1px solid red;height: 40px;overflow: hidden;"> <p class="font14" style="font-size:14px;text-indent:28px;color:#111111;font-family:""> 1111 Palm Finance is a financial and technological company focusing on Internet consumer finance, Palm Finance is a financial and technological company focusing on Internet consumer finance, Palm Finance is a financial and technological company focusing on Internet consumer finance, Palm Finance is a financial and technological company focusing on Internet consumer finance, Palm Finance is a financial and technological public focusing on Internet consumer finance. Division. </p> <p class="font14" style="font-size:14px;text-indent:28px;color:#111111;font-family:""> 2222 As a financial and technological company focusing on Internet consumer finance, Palm Finance is a financial and technological company focusing on Internet consumer finance, Palm Finance is a financial and technological company focusing on Internet consumer finance, Palm Finance is a financial and technological company focusing on Internet consumer finance, Palm Finance is a financial and technological public focusing on Internet consumer finance. Division. </p> </div>
Add js
$(function() {
$(".flag").each(function(i) {
var str = '';
str = $(".flag:eq(" + i + ")").text();
$(".flag:eq(" + i + ")").empty().text(str);
})
});