1. Attributes of flex items
The following six properties are set on the project.
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1.1 order attribute
The order attribute defines the order in which items are arranged. The smaller the value, the higher the arrangement. The default value is 0.
.item {
order: <integer>;
}

Example code:
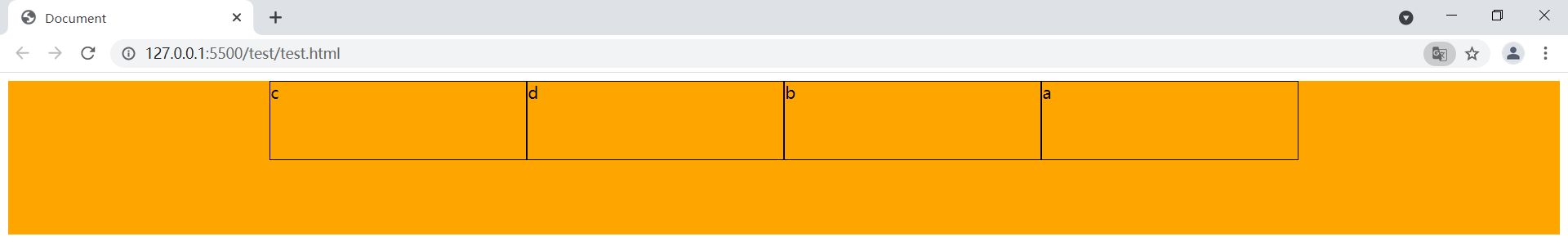
- html code:
<body>
<div class="tbox">
<div style="order: 4;">a</div>
<div style="order: 3;">b</div>
<div style="order: 1;">c</div>
<div style="order: 2;">d</div>
</div>
</body>
- css code:
.tbox {
display: flex;
flex-wrap: nowrap;
justify-content: center;
height: 20vh;
background-color: orange;
}
.tbox>div {
width: 250px;
border: 1px solid black;
height: 10vh;
}
- Operation effect

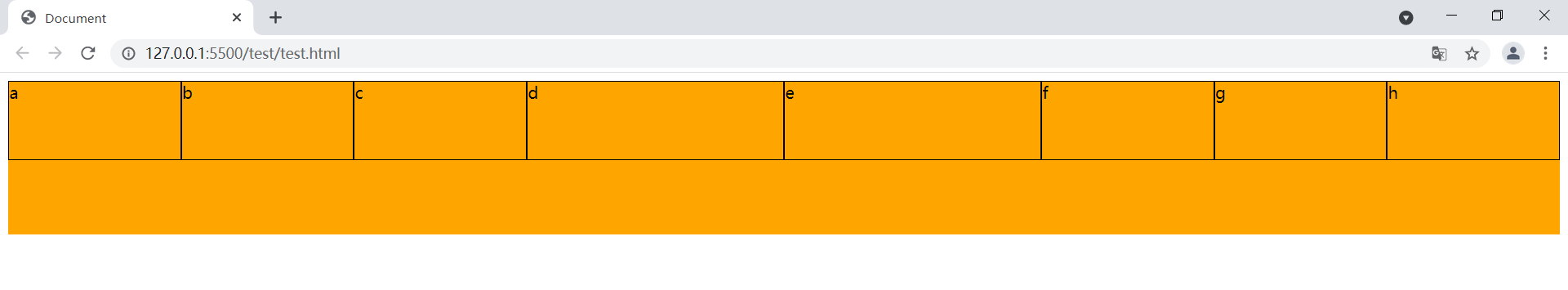
1.2 flex growth attribute
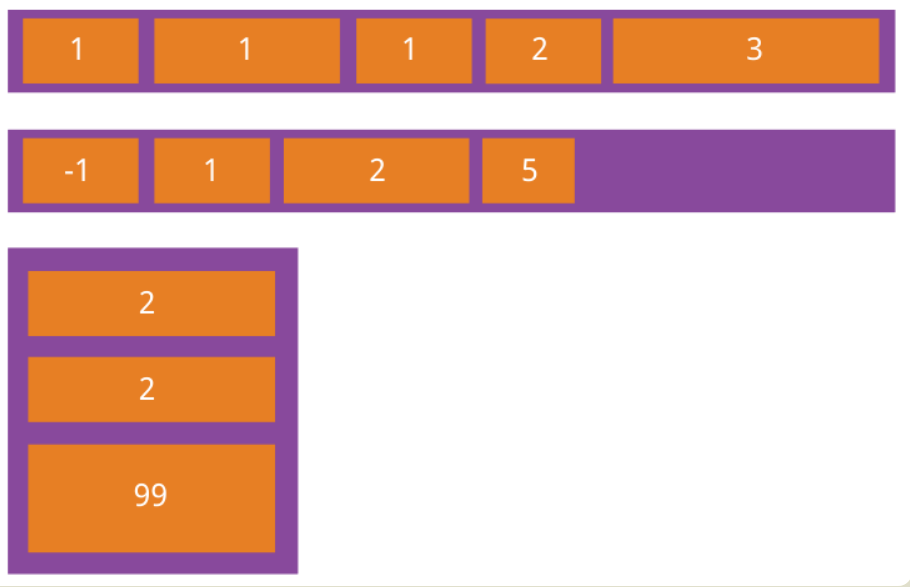
The flex growth attribute defines the magnification of the item. The default is 0, that is, if there is any remaining space, it will not be enlarged. If all items have a flex growth attribute of 1, they will equally divide the remaining space, if any. If the flex growth attribute of one item is 2 and all other items are 1, the remaining space occupied by the former will be twice that of other items.
.item {
flex-grow: <number>; /* default 0 */
}

Example code:
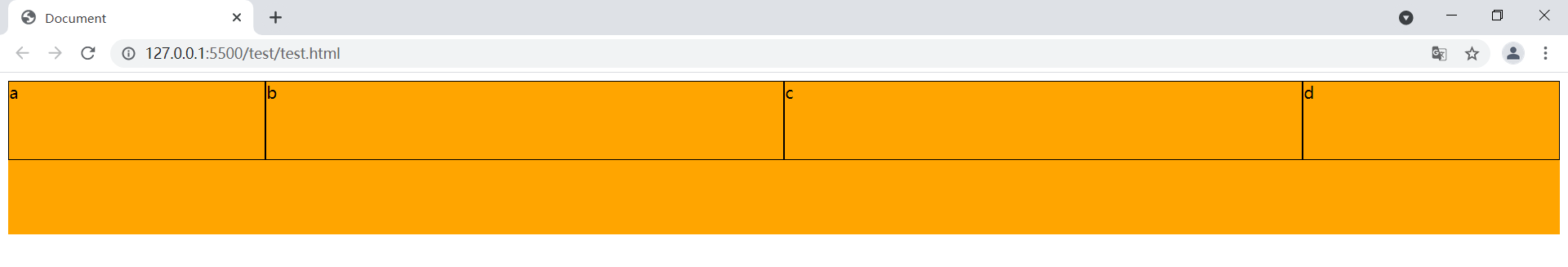
- html code:
<body>
<div class="tbox">
<div style="flex-grow: 0;">a</div>
<div style="flex-grow: 1;">b</div>
<div style="flex-grow: 1;">c</div>
<div style="flex-grow: 0;">d</div>
</div>
</body>
- css code:
.tbox {
display: flex;
flex-wrap: nowrap;
justify-content: center;
height: 20vh;
background-color: orange;
}
.tbox>div {
width: 250px;
border: 1px solid black;
height: 10vh;
}
- Operation effect

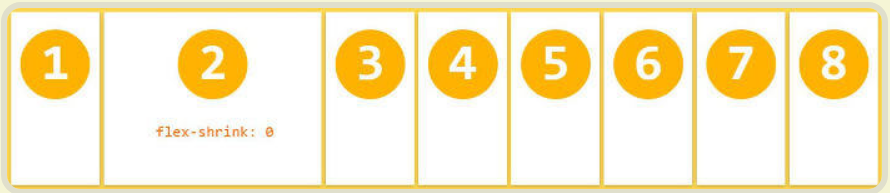
1.3 flex shrink attribute
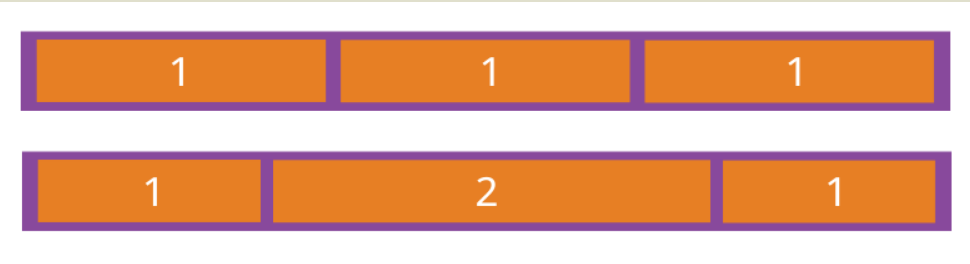
The flex shrink attribute defines the reduction scale of the item, which is 1 by default, that is, if there is insufficient space, the item will be reduced. If the flex shrink attribute of all items is 1, they will be scaled down equally when there is insufficient space. If the flex shrink attribute of one item is 0 and all other items are 1, the former will not shrink when there is insufficient space. Negative values are not valid for this property.
.item {
flex-shrink: <number>; /* default 1 */
}

Example code:
- html code:
<body>
<div class="tbox">
<div style="flex-shrink: 1;">a</div>
<div style="flex-shrink: 1;">b</div>
<div style="flex-shrink: 1;">c</div>
<div style="flex-shrink: 0;">d</div>
<div style="flex-shrink: 0;">e</div>
<div style="flex-shrink: 1;">f</div>
<div style="flex-shrink: 1;">g</div>
<div style="flex-shrink: 1;">h</div>
</div>
</body>
- css code:
.tbox {
display: flex;
flex-wrap: nowrap;
justify-content: center;
height: 20vh;
background-color: orange;
}
.tbox>div {
width: 250px;
border: 1px solid black;
height: 10vh;
}
- Operation effect

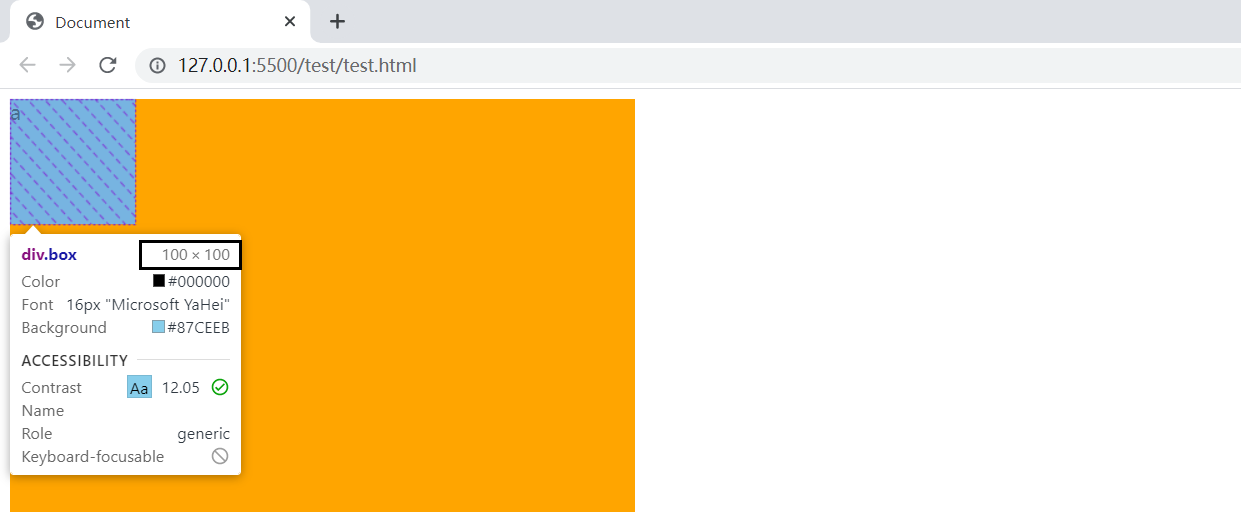
1.4 flex basis attribute
The flex basis attribute defines the main size occupied by the project before allocating extra space. Based on this attribute, the browser calculates whether the spindle has excess space. Its default value is auto, which is the original size of the project.
.item {
flex-basis: <length> | auto; /* default auto */
}
It can be set to the same value as the width or height attribute (such as 350px), and the project will occupy a fixed space.
Example code:
Value:Used to set the width of the item, not set flex-basis,The item will remain the default width, or width For self The width of the body. But if set flex-basis,Weight ratio width Property is high, so it will be overwritten widtn Properties.
- html code:
<div class="tBox">
<div class="box">a</div>
</div>
- css code
.tBox {
width: 500px;
/* Set the height to the height of the entire web page */
height: 100vh;
display: flex;
background-color: orange;
}
.box {
flex-basis: 100px;
width: 300px;
height: 100px;
background-color: skyblue;
}
- Operation results:

1.5 flex properties
Flex attribute is short for flex grow, flex shrink and flex basis. The default value is 0 1 auto. The last two properties are optional. It is recommended to use this attribute first rather than write three separate attributes separately, because the browser will calculate the relevant values.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
This attribute has two quick values: auto (1 1 auto) and none (0 0 auto).
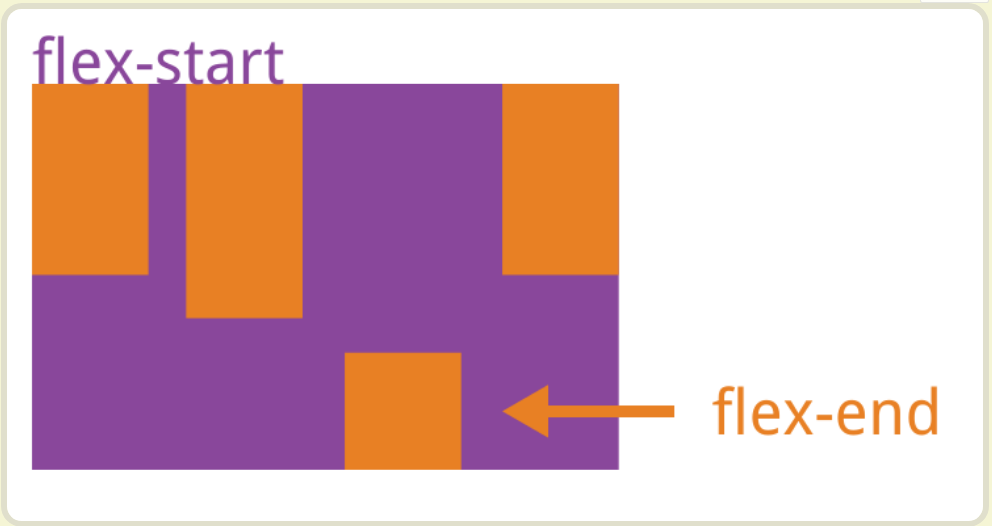
1.6 align self attribute
The align self attribute allows a single item to have a different alignment from other items, which can override the align items attribute. The default value is auto, which means to inherit the align items attribute of the parent element. If there is no parent element, it is equivalent to stretch.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

This attribute may take six values. Except auto, all other values are completely consistent with the align items attribute.