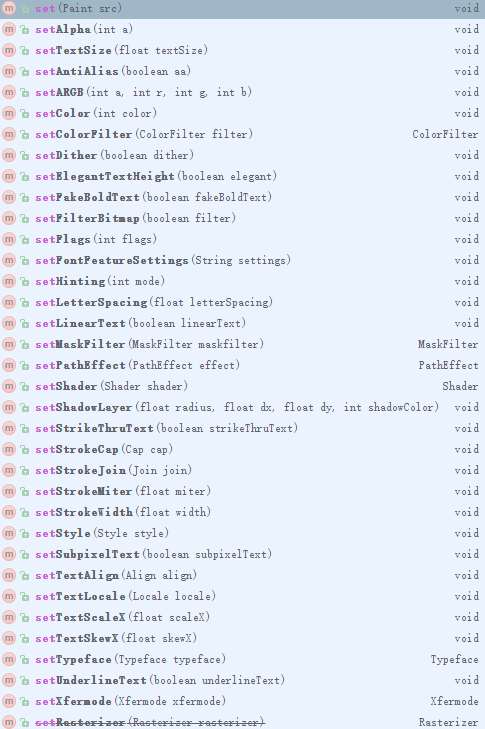
Paint, the "pen" used to draw graphics
We know some basic uses of Paint before:
paint.setAntiAlias(true);//anti-aliasing paint.setColor(Color.RED); //setpc paint.setStyle(Style.FILL);//Setting Fill Style paint.setStrokeWidth(10);//Set Brush Width, Unit px paint.setShadowLayer(10, 15, 15, Color.GREEN);//Setting Shadows
However, we will find that the lines drawn in this way are straight pen, can meet the needs, but not beautiful.
This requires some more methods to use the Paint class.

First, look at the simplest lines
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
paint.setStrokeWidth(50);
Path path = new Path();
path.moveTo(100,500);
path.lineTo(200,200);
path.lineTo(300,500);
//Draw a red line with a width of 50px
canvas.drawPath(path,paint);

I. Line Path Style
public void setPathEffect(PathEffect effect);
Set the path style; the value type is all subclasses derived from PathEffect

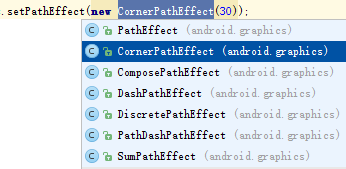
From the second to the last, each represents a style, the most frequently used of which is the Corner Path Effect, the round corner effect, and the DashPath Effect, the dotted line effect.
(1) Corner Path Effect -- Round Corner Effect
New Corner Path Effect // radius indicates the degree of radius of bending
Path path = new Path(); path.moveTo(100,500); path.lineTo(200,200); path.lineTo(300,500); //Draw a red color with a line width of 50 px Fold Line paint.setPathEffect(new CornerPathEffect(5)); canvas.drawPath(path,paint);

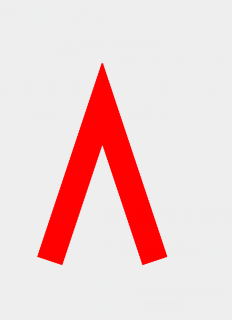
You can see that the angle of the original straight line is now bent to a certain degree.
Expansion: We can use this method to realize the graph.
(2) Dash Path Effect - dotted line effect
public DashPathEffect(float intervals[], float phase) intervals[]: Represents the length of each line segment that makes up the dotted line; the entire dotted line is made up of intervals[]These basic line segments are composed of cycles.
phase: Offset value to start drawing
Note: The number of intervals [] is unlimited, but at least 2.
It can be singular or even. If it is singular, the last one will not work.
Double numbers, representing one implementation length and one empty line length
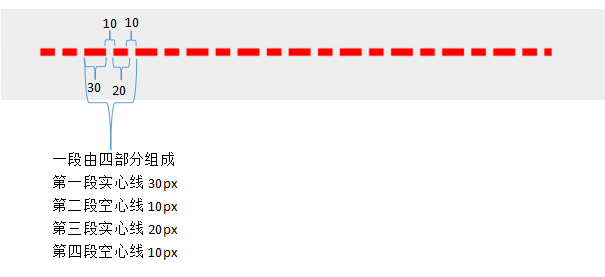
For example, new DashPath Effect (new float []{30, 10, 20, 10}, 10);
Then each segment is divided into four parts, first the solid line of 30px, then the hollow line of 10px, then the solid line of 20px, and then the hollow line of 10px.
Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.RED); paint.setStrokeWidth(10); Path path = new Path(); path.moveTo(100,500); path.lineTo(800,500); paint.setPathEffect(new DashPathEffect(new float[]{30,10,20,10},10)); canvas.drawPath(path,paint);

As for other effects, you can try them yourself.
2. Compose Path Effect and SumPath Effect Overlay Path Effect
It can be seen from English that these two methods are used to merge path effects, but since they are two methods, there are corresponding differences.
(1),ComposePathEffect
The effect of merging paths is to first set paint to the path effect of the second parameter, and then set paint to the path effect corresponding to the first parameter on this basis.
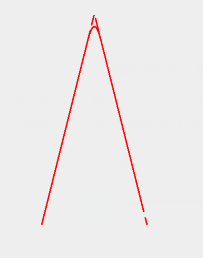
Let's look at a line with a rounded corner path and a virtual path.
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
paint.setStrokeWidth(3);
Path path = new Path();
path.moveTo(100,600);
path.lineTo(200,200);
path.lineTo(300,600);
//Virtual path
DashPathEffect dashPathEffect = new DashPathEffect(new float[]{30, 10, 20, 10}, 0);
//Round corner path
CornerPathEffect cornerPathEffect = new CornerPathEffect(10);
//Merged paths
ComposePathEffect composePathEffect = new ComposePathEffect(dashPathEffect, cornerPathEffect);
//set up path
paint.setPathEffect(composePathEffect);
canvas.drawPath(path,paint);

(2),SumPathEffect
The merge path effect is a display that superimposes the effects of two paths separately.
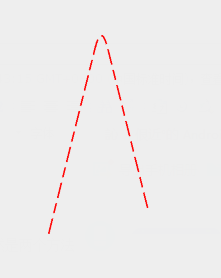
Let's look at a line with a rounded corner path and a virtual path.
Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.RED); paint.setStrokeWidth(3); Path path = new Path(); path.moveTo(100,600); path.lineTo(200,200); path.lineTo(300,600); //Virtual path DashPathEffect dashPathEffect = new DashPathEffect(new float[]{30, 10, 20, 10}, 0); //Round corner path CornerPathEffect cornerPathEffect = new CornerPathEffect(50); //Merged paths SumPathEffect sumPathEffect = new SumPathEffect(dashPathEffect,cornerPathEffect); //set up path paint.setPathEffect(sumPathEffect); canvas.drawPath(path,paint);

You can see the effect of superposition of a virtual path and a circular corner path.
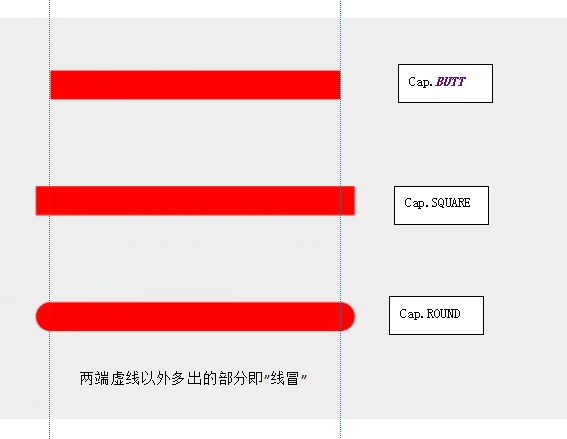
setStrokeCap(Paint.Cap cap)
Set cap style with cap. ROUND (round cap), Cap. SQUARE (square cap), Paint. Cap. BUTT (wireless cap)
Line riser, can be understood as a line with two endpoints, set the line riser style so that both ends of the line do not look less rigid.
Draw three different lines to see the effect.
Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.RED); paint.setStrokeWidth(50); Path pathBUTT = new Path(); pathBUTT.moveTo(100,200); pathBUTT.lineTo(600,200); paint.setStrokeCap(Paint.Cap.BUTT); canvas.drawPath(pathBUTT,paint); Path pathSQUARE = new Path(); pathSQUARE.moveTo(100,400); pathSQUARE.lineTo(600,400); paint.setStrokeCap(Paint.Cap.SQUARE); canvas.drawPath(pathSQUARE,paint); Path pathROUND = new Path(); pathROUND.moveTo(100,600); pathROUND.lineTo(600,600); paint.setStrokeCap(Paint.Cap.ROUND); canvas.drawPath(pathROUND,paint);