Custom icons used in ecarts cannot be displayed
Background and problems
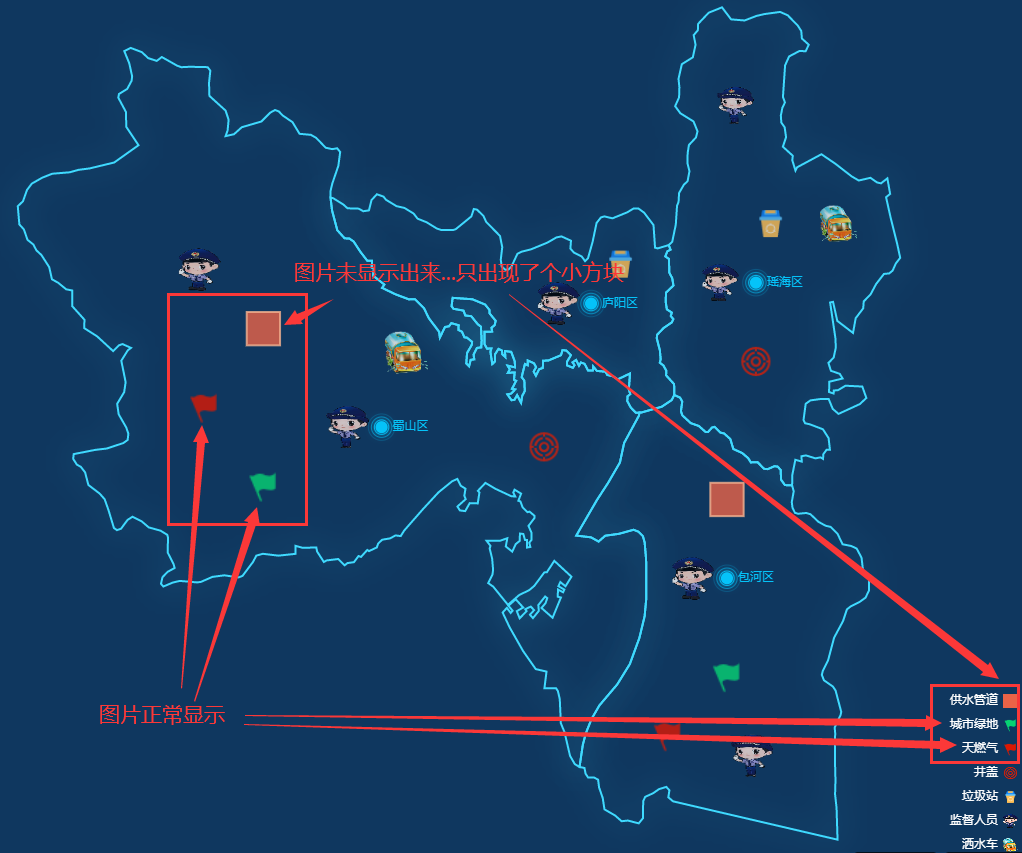
In the near future, we need to do something similar to the effect shown in the figure below. We can find the ecarts on the Internet demo The user-defined icon can be displayed (obviously, this is not the official icon of ecarts). The same code can be copied and previewed normally, but if the icon is changed to what you want to display, it cannot be displayed on the figure
The same way of writing, with a square???

Why can the pictures on the demo be! Just? It's amazing!
I checked for a long time and didn't find the problem. I didn't find the problem until I carefully compared it several times the next day:
- A prefix (image: / /) is missing, and the case blog found on the Internet does not emphasize the need to pay attention to this place... (it just silently writes this prefix... Maybe acquiesce in this point of attention. Everyone who has read the document knows it)
- If I didn't notice this, I might not find the problem. It will be stuck for a while. After all, I took it as a string by default and threw the picture address in. Who ever thought there was a prefix to add
Exploration process and Solutions
Since I know that the problem is that the prefix is not added, I'll add the prefix (at this time, I've just determined the difference, but I'm not sure if it's the reason, so I need to check it)
First of all, the picture used in the demo is in base64 format, while mine is an online picture. In order to eliminate interference factors, I casually found an online tool to convert the picture into base64 format, copy base64 data into the code, and then add image: / /, and then run. The picture is displayed normally! nice!
It seems that this prefix is missing, resulting in the picture I specified becoming a box
// 1. After the picture is converted to base64 format
/*
image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAABr0lEQVRIS7XVPWsVQRQG4PecuWJrEdjZaHUzN7FKE1IERBCCpBEhWASDAQnkH9jEImnijwgWohIbe6tIPsBCFGzMh7s3lR+z5h9Idl7ZfEAw2Ruz9+7Uh/eZM7N7RlDzkprz0XMgseZBy+dvTzZeCqSxmRNynMAYgBsA9gBuC3VlIMtX/u38W4Smij4BeNN53jkDtK0uBEBE5CeIOYAjHY5vH+BXQrYA7IMcE5G7R/VcOxdIIn0tgunu76QEaFuMEvqxNqAITq35ALA48y5WSQeHQGSmIHzTRXr5HZyEplY9gKg60qGDIjSJdF4ES7UBO33obzT0R21AEdyO9TmJ2WrIBUdUhO7GuGWom9UAvHI+zFw8Kqy8B+T4l5fPECwzz1f/ENlVwbAYHSbhIOgHGROyJ5B15/OXpzdWOouS2DwSsihOnQ+tit2UT9NPwJVrVlOAX5zn/Z4Dh5+s1QUBFsEQuQy/qyAd34P2dQwy110ST1tZeNZz4Gg+6QsCt1s+NOsB4sYEGN7l1PGh7GD1ssh/PZmpNRsQfne/wsNagCQy90Q46Xx4XAtw2dDT9X8BN8qrGZD72PUAAAAASUVORK5CYII=
*/
// Prefix image = / /. With 2
let redFlag = `image://image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAABr0lEQVRIS7XVPWsVQRQG4PecuWJrEdjZaHUzN7FKE1IERBCCpBEhWASDAQnkH9jEImnijwgWohIbe6tIPsBCFGzMh7s3lR+z5h9Idl7ZfEAw2Ruz9+7Uh/eZM7N7RlDzkprz0XMgseZBy+dvTzZeCqSxmRNynMAYgBsA9gBuC3VlIMtX/u38W4Smij4BeNN53jkDtK0uBEBE5CeIOYAjHY5vH+BXQrYA7IMcE5G7R/VcOxdIIn0tgunu76QEaFuMEvqxNqAITq35ALA48y5WSQeHQGSmIHzTRXr5HZyEplY9gKg60qGDIjSJdF4ES7UBO33obzT0R21AEdyO9TmJ2WrIBUdUhO7GuGWom9UAvHI+zFw8Kqy8B+T4l5fPECwzz1f/ENlVwbAYHSbhIOgHGROyJ5B15/OXpzdWOouS2DwSsihOnQ+tit2UT9NPwJVrVlOAX5zn/Z4Dh5+s1QUBFsEQuQy/qyAd34P2dQwy110ST1tZeNZz4Gg+6QsCt1s+NOsB4sYEGN7l1PGh7GD1ssh/PZmpNRsQfne/wsNagCQy90Q46Xx4XAtw2dDT9X8BN8qrGZD72PUAAAAASUVORK5CYII=`
// 3. It can be directly used in echarts
legend: {
data: [
{
name: "Rapid progress",
icon: redFlag, // Used in legend
},
...
series: [
{
name: "Completed",
type: "scatter",
coordinateSystem: "geo",
data: wancheng,
symbol: redFlag, // use
...
Pictures in base64 format can be displayed normally with a prefix. Can pictures in other formats be displayed with this prefix?
//Water supply pipe: icon (wrong writing, without prefix) var iconGD = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAABhklEQVRYR+2WT1KDMBTG3wt2ph3paBfitu5aNvYG6lE8gR7B3kBv4E3EG9ANdclWXJQZGHWmlecEJrUihIamxUWzySa875cv7w8IDS9sWB8wCoYOApACyMS0prcK56VHMQ5sFXEgoOeuNb3UBhC9DZSCIbHQtDxXG4AIFAfDewA4lwTWar3QWSZhlgt4UQag2/o9gBYHolf7jjGgwxNvXDcpN8oBUcKm5dVuaGsDAIBrYPKrAX0Rc/jNDUwqS7l98DnBnh/mnVIBqOvyynfkGC267vRefOUc0KCehiCA0Gy9nwk3duyAuAY9iHnSCMBqU/s/ANkswBtdby2LU+gAzfrH8bzjI+DRtiEKAbjox2zQX8zxUTaUdMCVAixzlLuxaI+qxJDYU1pamFytnkVi0tFeCVAl/PMPkf1N5Vuxymiv3cO5MB9GfO+eeuku1s4AypzaAzTuAG9qBFBaRQjg/pkF62a+7Fwc2CMDE6VGtlEV5GGqrC+C1wpQZf3WAeo8o1YH6gB8Axqb1zdNIMxTAAAAAElFTkSuQmCC" //Urban green space: icon (written correctly and displayed normally) var iconLD = "image://https://www.coveycity.com/upload/xichengBigScreen/greenFlag.png" //Natural gas: icon (written correctly and displayed normally) var iconRQ = "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAABr0lEQVRIS7XVPWsVQRQG4PecuWJrEdjZaHUzN7FKE1IERBCCpBEhWASDAQnkH9jEImnijwgWohIbe6tIPsBCFGzMh7s3lR+z5h9Idl7ZfEAw2Ruz9+7Uh/eZM7N7RlDzkprz0XMgseZBy+dvTzZeCqSxmRNynMAYgBsA9gBuC3VlIMtX/u38W4Smij4BeNN53jkDtK0uBEBE5CeIOYAjHY5vH+BXQrYA7IMcE5G7R/VcOxdIIn0tgunu76QEaFuMEvqxNqAITq35ALA48y5WSQeHQGSmIHzTRXr5HZyEplY9gKg60qGDIjSJdF4ES7UBO33obzT0R21AEdyO9TmJ2WrIBUdUhO7GuGWom9UAvHI+zFw8Kqy8B+T4l5fPECwzz1f/ENlVwbAYHSbhIOgHGROyJ5B15/OXpzdWOouS2DwSsihOnQ+tit2UT9NPwJVrVlOAX5zn/Z4Dh5+s1QUBFsEQuQy/qyAd34P2dQwy110ST1tZeNZz4Gg+6QsCt1s+NOsB4sYEGN7l1PGh7GD1ssh/PZmpNRsQfne/wsNagCQy90Q46Xx4XAtw2dDT9X8BN8qrGZD72PUAAAAASUVORK5CYII="
- Try it. It's true. Other formats are OK. Remember to add a prefix
- The problem is solved, but I always feel that such reasoning is unreliable. I want to go to the official website and look through the documents to see if there is anything written
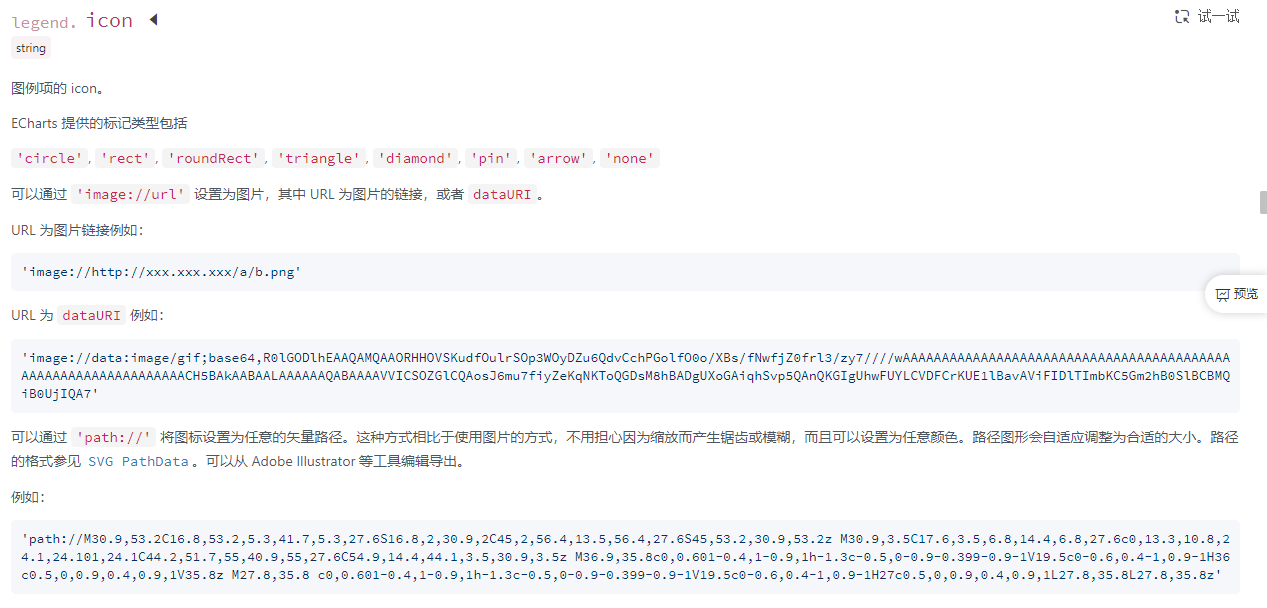
Screenshot of official website document
Oh, the document really says
- It is speculated that this is the case where Internet pictures are used in ecarts? The next time you encounter that the image specified by yourself in echart cannot be displayed, you can add the prefix image: / / and try again