This component relies on the select of iView and can be freely used in projects with iView installed globally or in pages with select introduced locally.
catalogue
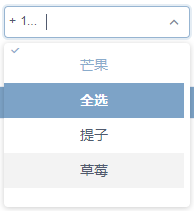
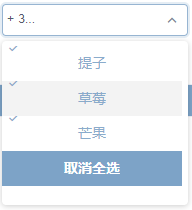
Effect display



From left to right: unselected status, selected status and selected all status
Function description
- The drop-down box is divided into three parts: selected list; Select all / deselect all button; Unselected list;
- When an item in the unselected list is selected, the item will automatically pop from the unselected list to the selected list;
- When an item in the selected list is selected, it will automatically pop from the selected list to the unselected list;
- Keyword search is supported, and the input box displays the selected number;
Structure code
<template>
<div class="c-search">
<Select
v-model="s_arr"
:disabled="isdisabled"
:placeholder="placeholder"
:max-tag-count="0"
multiple
filterable
label-in-value
@on-select="selectOption"
@on-open-change="openChange"
>
<Option
v-for="i in selectedList"
:value="i.value"
:key="i.value"
:title="i.label"
>{{ i.label }}</Option
>
<Option
value="all"
key="all"
v-if="trans_unselList.length > 0"
style="padding: 0px"
>
<p
@click="
selectAllFun(
s_arr.length !== unselList.length + selectedList.length
)
"
>
{{
s_arr.length !== unselList.length + selectedList.length
? "Select all"
: "Deselect all"
}}
</p>
</Option>
<Option
v-for="item in unselList"
:value="item.value"
:key="item.value"
:title="item.label"
>{{ item.label }}</Option
>
</Select>
</div>
</template>
data () {
return {
unselList: [], // Unselected array
selectedList: [], // Selected array
s_arr: [], // v-model binding options array
add_tag: true, // New option tag
allList: [], // Select all v-model binding options array
init_list: [] // Select all selected arrays
}
}
- According to s_ Whether the ARR length is the total length determines whether to select all or cancel all
Logic code
// Select all / deselect all
selectAllFun (isAll) {
const self = this
setTimeout(() => {
self.s_arr = []
if (isAll) { // Select all
self.selectedList = []
self.init_list.forEach(item => {
// Copying in this way will not only copy the alias of the object (copying only the alias will lead to unwanted changes)
self.selectedList.push(item)
})
self.unselList = []
self.allList.forEach(item => {
self.s_arr.push(item)
})
} else { // Deselect all
self.selectedList = []
self.unselList = []
self.init_list.forEach(item => {
self.unselList.push(item)
})
self.s_arr = []
}
}, 0)
},
add_or_del (o) {
const self = this
try {
self.selectedList.forEach(function (item) {
if (item.value === o.value) {
self.add_tag = false
throw new Error('')
}
})
} catch (e) {
return ''
}
self.add_tag = true
return ''
},
selectOption (o) {
const self = this
if (o.value !== 'all') {
setTimeout(() => {
self.add_or_del(o)
if (self.add_tag) {
try {
self.unselList.forEach(function (item, index) {
if (item.value === o.value) {
self.unselList.splice(index, 1)
throw new Error('')
}
})
} catch (e) {
// console.log(e)
}
self.selectedList.push(o)
} else {
try {
self.selectedList.forEach(function (item, index) {
if (item.value === o.value) {
self.selectedList.splice(index, 1)
throw new Error('')
}
})
} catch (e) {
// console.log(e)
}
self.unselList.push(o)
}
}, 100)
}
},
openChange (isopen) {
if (!isopen) {
var res = this.backList_handle(this.selectedList)
this.$emit('func', res)
}
},
// Return to option list processing
backList_handle (list) {
if (isArray(list)) {
var res = []
list.forEach(item => {
res.push(item.value)
})
return res
}
},
allList_setValue () {
const self = this
self.unselList.forEach(temp => {
self.allList.push(temp.value)
self.init_list.push(temp)
})
},
// Get the option processing
selList_handle (trans, unsel) {
const self = this
setTimeout(() => {
if (trans && trans.length > 0) {
const sel = []
const un_sel = []
unsel.forEach(function (item, index) {
if (item.value && trans.indexOf(item.value) !== -1) {
sel.push(item)
} else if (item.value && trans.indexOf(item.value) === -1) {
un_sel.push(item)
}
})
self.selectedList = sel
// s_arr saves only value
self.selectedList.forEach(item => {
self.s_arr.push(item.value)
})
self.unselList = un_sel
const res = this.backList_handle(self.selectedList)
this.$emit('func', res)
} else if (trans && trans.length === 0) {
self.selectedList = []
self.unselList = []
self.init_list.forEach(item => {
self.unselList.push(item)
})
self.s_arr = []
const res = this.backList_handle(self.selectedList)
this.$emit('func', res)
}
}, 0)
}
-
selectAllFun: handles the events of selecting all and canceling all. The parameter isAll determines whether the event of selecting all or canceling all is currently being processed
-
add_or_del: judge whether to add or delete options, and set the label add accordingly_ tag
-
selectOption: select an event according to add_tag performs corresponding deletion and addition processing
-
openChange: the drop-down box expands the stow event and passes the obtained option combination to the parent component when stowing
-
allList_setValue: when getting the unselected array for the first time, save it to alllist and init_list (see data for definition)
-
selList_handle: handle the selected items obtained from the parent component during initialization
Component application
<Csearch
placeholder="Fruits"
:trans_unselList="FruitGroup_List"
:trans_selList="res_FruitGroup_List"
@func="getFruitGroup_List"
/>
import Csearch from '../c-search/index.vue'
components: {
Csearch
},
- import - > component registration - > use
- Parent - > child parameters:
-
placeholder: input prompt text passed by parent component
-
trans_unselList: unselected list passed by parent component
-
isdisabled: the selector disabled state passed by the parent component
-
trans_selList: selected list passed by parent component
-
event hook
// Get the selected fruit
getFruitGroup_List (list) {
this.sel_FruitGroup_List = list
...do something
}
- getFruitGroup_List: get the selected fruit
github
Full code: https://github.com/littleOneYuan/c_select