You can customize layout, animation, vanishing time, icons
brief introduction
Recently, the project needs to use Toast for prompt information in some places, but the system's Toast style is a bit ugly, with a single location and only two display time lengths. So sometimes the Toast of the system is a little weak.
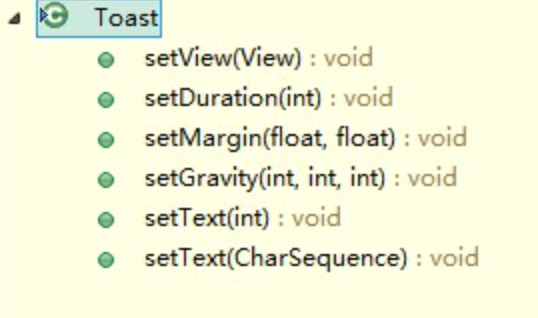
Of course, the system's Taost also exposes some methods, as shown in the following figure:
With the help of these methods, you can directly replace the view, set the display time, set the margin property, set the display position, and set the display text content.
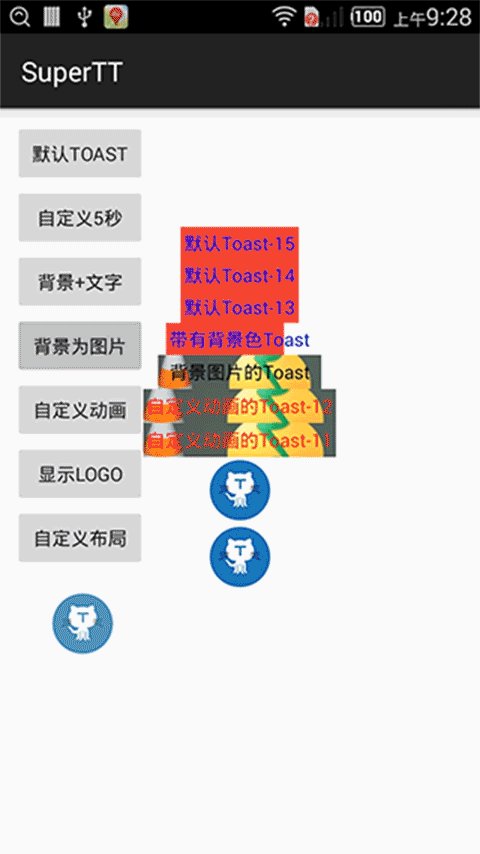
However, these are not enough, such as the setting of time. The most important thing is that the system's native Toast is displayed in a queue, and the next one will not be displayed until the previous one disappears. Obviously, the state has changed, but the last state of Toast has not disappeared.
So, in order to meet the needs of the project, search the materials, read the source code, and complete the Demo
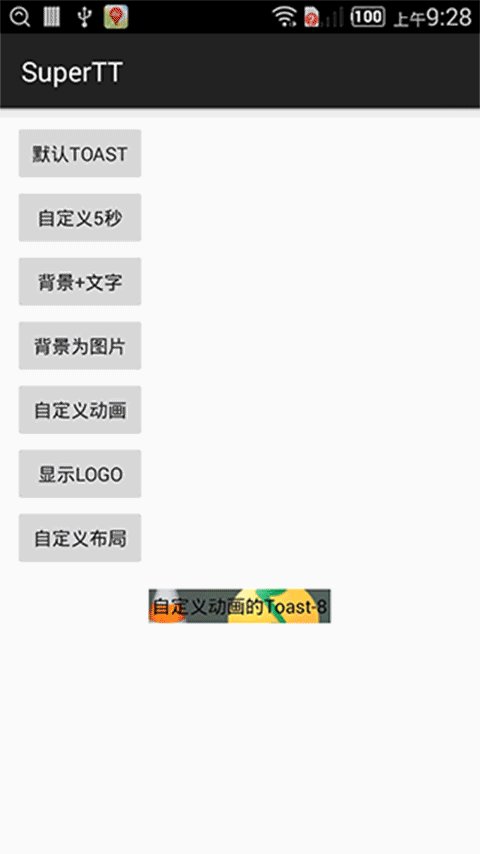
design sketch

Method
-
Default Toast
/** * Show a Toast * * @param msg Message content */ public void show(String msg) { show(getTextView(msg), null, null, null); } -
Custom Toast,5 seconds
/** * Show a Toast * * @param msg Message content * @param duration Duration in milliseconds */ public void show(String msg, long duration) { show(getTextView(msg), duration, null, null); } -
Toast + text for setting background color
toast.setDefaultBackgroundColor(Color.RED, 200); toast.setDefaultTextColor(Color.BLUE); toast.show("With background color Toast"); - Customize the entrance and exit animation of Toast
/**
* Show a Toast
*
* @param msg Message content
* @param duration Duration in milliseconds
* @param startAnim Entrance animation
* @param endAnim Exit animation
*/
public void show(String msg, Long duration, Animation startAnim, Animation endAnim) {
show(getTextView(msg), duration, startAnim, endAnim);
}
-
Display application Logo with Toast
ImageView iv = new ImageView(MainActivity.this); iv.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)); iv.setImageResource(R.mipmap.logo1); toast.show(iv); -
Custom Toast layout
/** * Show a Toast * @param msg Message content */ public void show(String msg,int layoutId,int rootId,Activity activity){ LayoutInflater inflater = activity.getLayoutInflater(); layout = inflater.inflate(layoutId, (ViewGroup)activity.findViewById(rootId)); layout.setLayoutParams(lp_WW); TextView title = (TextView) layout.findViewById(R.id.title); title.setText(msg); title.setTextColor(defaultTextColor); show(layout, null, null, null); }