[reference course] dark horse programmer pink teacher's front-end introductory course, h5(html5)+css3 + Mobile front-end video course for zero Foundation: b station course link
Course materials: materials and source code: Download link
[PPT] link: https://pan.baidu.com/s/1jm1LUuk5NIM-PPhmAbjEkg Extraction code: sp39
Related materials: W3C-CSS basic course: Web link
01 CSS introduction
1.1 CSS overview
CSS is the abbreviation of Cascading Style Sheets, which is sometimes called CSS style sheet or cascading style sheet
CSS is also a markup language
CSS is mainly used to set the text content (font, size, alignment, etc.) in the HTML page, the shape of the picture (width and height, border style, margin, etc.) and the layout and appearance display style of the layout.
Summary:
- HTML mainly does structure and displays element content
- CSS beautifies HTML and layouts web pages
- The greatest value of CSS: HTML focuses on the presentation of structure, and the style is handed over to CSS, that is, the separation of structure (HTML) and style (CSS)
1.2 CSS syntax specification
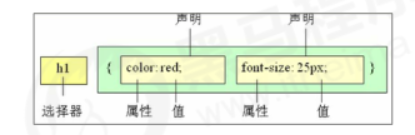
CSS rules consist of two main parts: selectors and one or more declarations

- Selectors are HTML tags used to specify CSS styles, and the specific styles set for the object are in curly braces
- Attributes and attribute values appear in the form of "key value pairs", and attributes and attribute values are separated by ":
- ";" is used between multiple "key value pairs" Distinguish
- All styles are included in the < style > tab, indicating that they are style sheets< Style > is usually written above < / head >.
Example:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grammatical norm</title>
<style>
/* Selector {style} */
/* Change the style for who {change what style} */
p {
color:red;
/* Changed the text size to 12 pixels */
font-size: 12px;
}
</style>
</head>
<body>
<p>I little interesting</p>
</body>

02 CSS basic selector
Selector (selector) is to select different labels according to different needs, which is the function of selector. In short, it is used to select labels.
2.1 classification of selectors
Selectors are divided into two categories: basic selectors and compound selectors
Tag selector (element selector) refers to using the HTML tag name as the selector, classifying according to the tag name, and specifying a certain type of tag in the page
Unified CSS style.
Base selector:
- The base selector consists of a single selector
- The basic selector includes label selector, class selector, id selector and wildcard selector
2.2 label selector
- Tag selector (element selector) refers to using HTML tag name as selector, classifying by tag name, and specifying unified CSS style for a certain type of tag in the page.
- Syntax:
Tag name{
Attribute 1: attribute value 1;
Attribute 2: attribute value 2;
Attribute 3: attribute value 3;
...
}
<style>
/* Tag selector: write superscript signature */
p {
color: green;
}
div {
color: red;
}
</style>
</head>
<body>
<p>green</p>
<p>green</p>
<p>green</p>
<div>gules</div>
<div>gules</div>
<div>gules</div>
</body>

- Function: the label selector can select all the labels of a certain type
- Advantages: it can quickly set the style for the same type of labels in the page
- Disadvantages: you cannot design differentiated styles. You can only select all current labels
Type 2.3 selector
If you want to select different labels differently, select one or several labels separately, you can use the class selector
- grammar
Class name{
Attribute 1: attribute value 1;
...
}
Structure needs to be called with class attribute. Class means class
<style>
/* Class selector formula: style point (.) Definition, structure class call, one or more, which are most commonly used in development*/
.red {
color:red;
}
.star-sing{
color: green;
}
.memeda{
color: pink;
}
</style>
</head>
<body>
<ul>
<li class="red">Ice rain</li>
<li class="star-sing">Love of the coming life</li>
<li class="memeda">Li Lanxiang</li>
</ul>
<div class="red">I also want to change color</div>
</body>

2. Note:
① Class selector uses "." (English dot) followed by the class name (custom), which is named by ourselves, but cannot be named by tag name (such as div, li, etc.).
② It can be understood that a name is given to this label.
③ Long names or phrases can be named for selectors using a horizontal line.
④ Do not use pure numbers, Chinese names, etc. try to use English letters.
⑤ Naming should be meaningful. Try to make others know the purpose of this class name at a glance.
⑥ Naming specification: see the attachment (Web front end development specification manual. doc)
Memory formula: style point definition, structure class call. One or more, most commonly used for development.
Case: draw a box with a class selector
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Draw box with class selector</title>
<style>
.red{
width: 100px;
height: 100px;
/* background color */
background-color: red;
}
.green{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
<div class=red></div>
</body>
</html>

2.4 class selector - multiple class names
We can assign multiple class names to a label, so as to achieve more selection purposes. These class names can choose this label
- Usage of multiple class names
Write multiple class names in the class attribute of the label, and separate the class names with spaces. This label can have the style of these class names respectively
<style>
.red{
color: red;
}
.font35{
font-size: 35px;
}
</style>
</head>
<body>
<div class="red font35">Lau Andy</div>
</body>

2. Usage scenarios in multi class name development
(1) You can put the same style (common part) of some tag elements into a class
(2) These tags can call this public class, and then call their own unique class
(3) Save CSS code and facilitate unified modification
2.5 id selector
The id selector can specify a specific style for HTML elements marked with a specific id.
The HTML element sets the id selector with the id attribute, and the id selector in CSS is defined with "#".
Note: the id attribute can only appear once in each HTML document.
Pithy formula: style # definition, structure id can only be called once, and others should not use it
<style>
/* Pithy formula: style # definition, structure id can only be called once, and others should not use it */
#pink{
color:pink;
}
</style>
</head>
<body>
<div id="pink">Michael·Jackson</div>
</body>

- The biggest difference between id selector and class selector lies in the number of uses.
- Class selectors are mostly used in modifying styles. id selectors are generally used for elements of page uniqueness, which are often used with JavaScript.
2.6 wildcard selector
In CSS, the wildcard selector is defined by "*", which means to select all elements (labels) in the page
Wildcard selectors do not need to be called and automatically use styles for all elements
<style>
*{
color: red;
}
</style>
<!-- *Here put html body span li Wait, the labels are changed to red -->
</head>
<body>
<div>my</div>
<span>my</span>
<ul>
<li>It's still mine</li>
</ul>
</body>

Basic selector summary
| Base selector | effect | characteristic | Usage | grammar |
|---|---|---|---|---|
| tag chooser | All the same labels can be selected | Non differentiated choice | More | p {color: red} |
| Class selector | One or more labels can be selected | You can choose according to your needs | A lot | .nav {color: red} |
| id selector | Only 1 label can be selected at a time | The ID attribute can only appear once in each HTML document | Generally matched with js | #nav {color: red} |
| Wildcard selector | Select all labels | There are too many choices, some of which are not needed | Use under special circumstances | * {color: red} |
03 CSS font effect
The CSS Fonts property defines the font family, size, thickness, and text style (such as italics)
3.1 font series
CSS uses the font family attribute to define the font family of the text.
- Generally, if there is a font composed of multiple words separated by spaces, use quotation marks
- Try to use the default self-contained font of the system to ensure that it can be displayed correctly in any user's browser
- The most common fonts are: body {font family: 'Microsoft YaHei', tahoma,arial, 'Hiragino Sans GB';} (you can specify the font of the whole page text for the body)
- Multiple fonts can be specified. When the browser is running, it can find out whether the specified font is installed in the computer in turn. All fonts must be separated by commas in English
3.2 font size
CSS uses the font size attribute to define the font size
- px (pixel) size is the most commonly used unit of our web pages
- The default text size of Google browser is 16px
- Different browsers may display different font sizes by default. We try to give a clear value size instead of the default size
- You can specify the size of the whole page text for the body
3.3 font thickness
CSS uses the font weight property to set the thickness of the text font.
| Attribute value | describe |
|---|---|
| normal | The default value (not bold), which is equivalent to number=400 |
| bold | Define bold (BOLD), equivalent to number=700 |
| bolder | Definition Extra Bold |
| 100-900 | 400 is equal to normal and 700 is equal to bold. Note that this number is not followed by a unit |
<style>
h2{
font-family: 'Microsoft YaHei ';
/* font-weight: normal; */
font-weight: 400;
}
p{
font-family: 'Microsoft YaHei';
}
body{
font-size: 16px;
}
/* The title label is special and needs to be sized separately */
h2{
font-size: 18px;
}
.bold{
font-weight: bold;
}
.bold-1{
/* This 700 is not followed by the unit, which is equivalent to bold. It is a bold effect */
/* In actual development, we advocate using numbers to indicate bold or thin */
font-weight: 700;
}
</style>
</head>
<body>
<h2>pink Secret of</h2>
<p>The most beautiful color in the crowd,</p>
<p class="bold-1">grace,Indifferent,And so clear in my heart.</p>
<p>The front end is always accompanied by difficulties and mistakes,</p>
<p>Meditation,calm,Conquer one after another.</p>
<p class="bold">We have to overcome it,</p>
<p>This is pink The secret is also the teacher's final entrustment.</p>
</body>

3.4 text style
CSS uses the font style property to set the style of the text.
| Attribute value | effect |
|---|---|
| normal | By default, the browser displays the standard font style |
| italic | The browser displays the font style in italics |
<style>
p{
font-style: italic;
}
em{
/* Let the tilted font not tilt and pulse back quickly */
font-style: normal;
}
</style>
</head>
<body>
<p>Students, you in class</p>
<em>You after class</em>
</body>

3.5 font compound attribute
font attribute can be used to synthesize the above text styles, which can save code more:
font: font-style font-weight font-size/line-height font-family;
- When using the font attribute, it must be written in the order in the above syntax format, the order cannot be changed, and each attribute is separated by a space
- Attributes that do not need to be set can be omitted (take the default value), but the font size and font family attributes must be retained, otherwise the font attribute will not work
<style>
/* Want the div text to be tilted and bold, set the font size to 16 pixels and be Microsoft YaHei */
div{
/* font-style: italic;
font-size: 16px;
font-weight: 700;
font-family: 'Microsoft YaHei'; */
/* Composite attributes: short form */
/* font: font-style font-weight font-size/line-height font-family; */
/* font: italic 700 16px/20px 'Microsoft YaHei'; */
font: 16px 'Microsoft YaHei';
}
</style>
</head>
<body>
<div>Three lives, three lifetimes, ten miles of peach blossom, wholeheartedly thousands of lines of code</div>
</body>
Font attribute summary
| attribute | express | Attention |
|---|---|---|
| font-style | Font style | Remember that tilting is italic and not tilting is normal. Normal is the most commonly used in actual development |
| font-weight | Font thickness | Bold is 700 or bold, not bold is normal or 400, remember that numbers do not add units |
| font-size | Font size | The unit we usually use is px. We must keep up with the unit |
| font-family | typeface | In the actual work, write the font according to the agreement of the team |
| font | Font hyphenation | ① The font hyphenation is sequential and cannot be changed at will. ② the font and size must appear at the same time |
04 CSS text properties
The CSS Text property defines the appearance of text, such as text color, aligned text, decorative text, text indentation, line spacing, etc.
4.1 text color
The color property defines the color of the text.
| Representation | Attribute value |
|---|---|
| Predefined color values | red, green, blue, pink, etc |
| hexadecimal | #FF0000, #FF6600,#29D794 |
| RGB code | rgb (255, 0, 0) or rgb(100%, 0%, 0%) |
Hex color comparison table: Web link
<style>
div{
/* color: deeppink; */
/* color: #ff6600; */
color: rgb(235, 96, 177);
}
</style>
</head>
<body>
<div>Exclusive to men pink colour</div>
</body>

4.2 align text
The text align attribute is used to set the horizontal alignment of the text content within the element.
| Attribute value | explain |
|---|---|
| left | Align left (default) |
| right | Right align |
| center | Center alignment |
<style>
h1{
/* The essence is to center the text in the h1 box */
text-align: center;
}
h2{
text-align: right;
}
</style>
</head>
<body>
<h1>Centered title</h1>
<h2>Right justified title</h2>

4.3 decorative text
The text decoration property specifies the decoration to be added to the text. You can add underscores, strikeouts, dashes, and so on to text.
| Attribute value | describe |
|---|---|
| none | Default. No decorative line (most commonly used) |
| underline | Underline, link with underline (common) |
| overline | Upper dash (hardly used) |
| line-through | Strikethrough (not commonly used) |
<style>
.underline{
/* Underline */
text-decoration: underline;
}
.linethrough{
/* Delete line */
text-decoration: line-through;
}
.overline{
/* Upper scribe */
text-decoration: overline;
}
a{
/* Remove a default underline */
text-decoration: none;
}
</style>
</head>
<body>
<div class="underline">Pink memories</div>
<div class="linethrough">Pink memories</div>
<div class="overline">Pink memories</div>
<a href="https://www.bilibili.com/video/BV14J4114768?p=80&spm_id_from=pageDriver">
Pink memories</a>
</body>

4.4 text indentation
The text indent property is used to specify the indentation of the first line of text, usually the first line of a paragraph.
By setting this attribute, the first line of all elements can be indented by a given length, which can be negative.
em is a relative unit, which is the size of one text of the current element (font size). If the current element has no size set, it will be based on one text size of the parent element
<style>
p{
font-size: 24px;
/* How far is the first line of each paragraph indented */
/* text-indent: 20px; */
/* If 2em is written at this time, it is the distance between the current two text sizes */
text-indent: 2em;
}
</style>
</head>
<body>
<p>Open the subway map of Beijing, Shanghai and Guangzhou, and you will see three crisscross line networks, which represent the three most mature urban rail transit systems in China.</p>
<p> But even so, people living in Beijing, Shanghai and Guangzhou still complain about the subway, and the most talked about problem is congestion - for many people, every time they squeeze the subway, it is like a hard battle. Moreover, most of them were defeated.</p>
<p> So, when more and more second and even third tier cities welcome their own subway, where is the most crowded subway in China?</p>
</body>

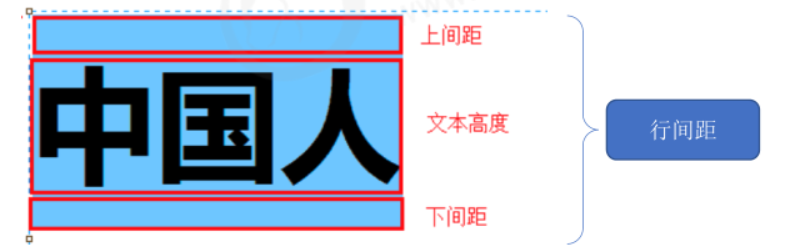
4.5 row spacing
The line height property is used to set the distance between rows (row height). You can control the distance between lines of text

| attribute | express | Attention |
|---|---|---|
| color | text color | It is usually in hexadecimal and is abbreviated #fff |
| text-align | align text | You can set the horizontal alignment of text |
| text-indent | Text indent | Paragraph first line indent |
| text-decoration | Text modification | Remember to add underline and UN underline none |
| line-height | Row height | Controls the distance between rows |