This document addresses the following issues:
1. Simple data binding
1. Attribute binding
Syntax: <%# Property Name%>
Note: You need to call the DataBind method of the Page class to perform the binding operation
2. Expression Binding
3. Collection Binding
4. Method Binding
1. Attribute binding
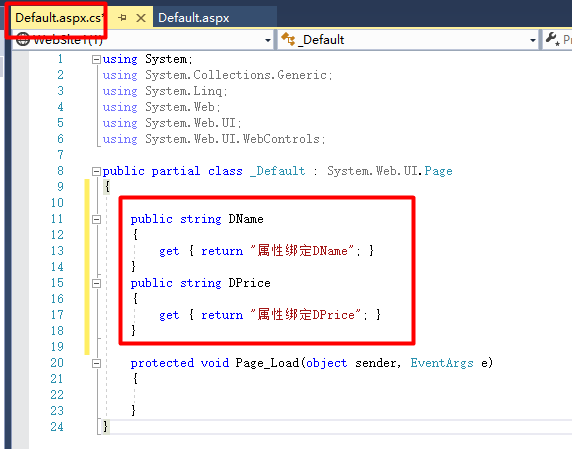
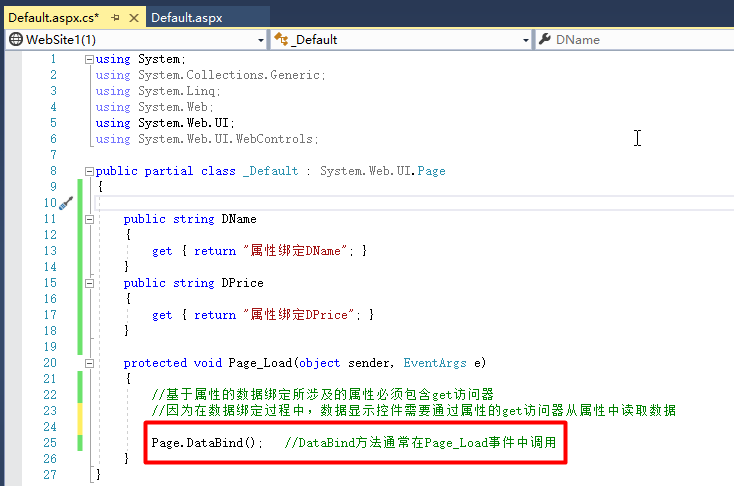
(1) Create a new website with Default.aspx as the default home page.Define two common attributes in the code file behind the Default.aspx page that act as data sources for data binding.The code is as follows:

public string DName
{
get { return "Property Binding DName"; }
}
public string DPrice
{
get { return "Property Binding DPrice"; }
}
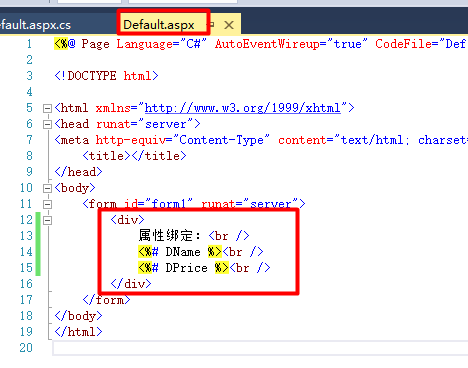
(2) Once you have set up the data source in the data binding, you can now establish a binding relationship between it and the display control.Switch the view to the source view with the following code:

<div>
//Attribute binding: <br />
<%# DName %><br />
<%# DPrice %><br />
</div>
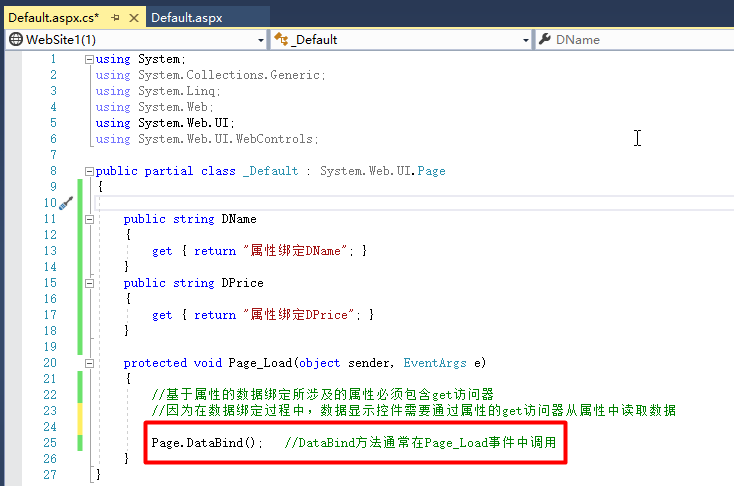
(3) Once the binding is complete, you only need to call the DataBind method of the Page class in the Page_Load event of the page to read the data when the page loads, as follows:

protected void Page_Load(object sender, EventArgs e)
{
//Attributes involved in property-based data binding must contain get accessors
//Because during data binding, the data display control needs to read data from the property through the property's get accessor
Page.DataBind(); //The DataBind method is usually called in the Page_Load event
}
(4) Running results


2. Expression Binding
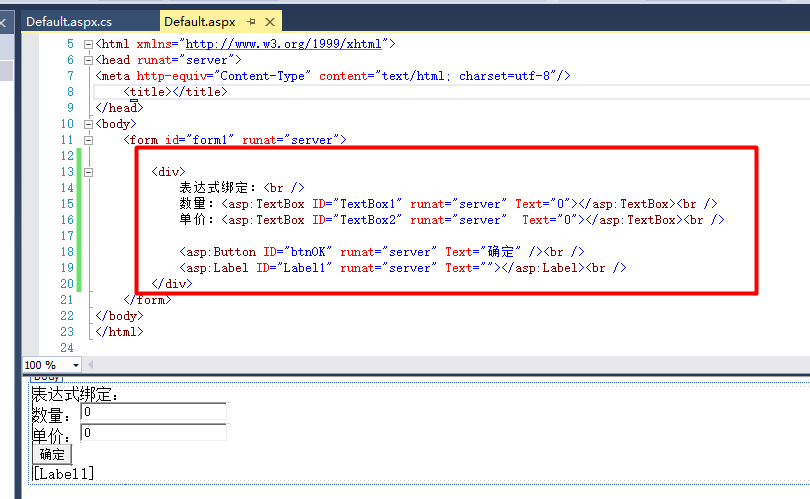
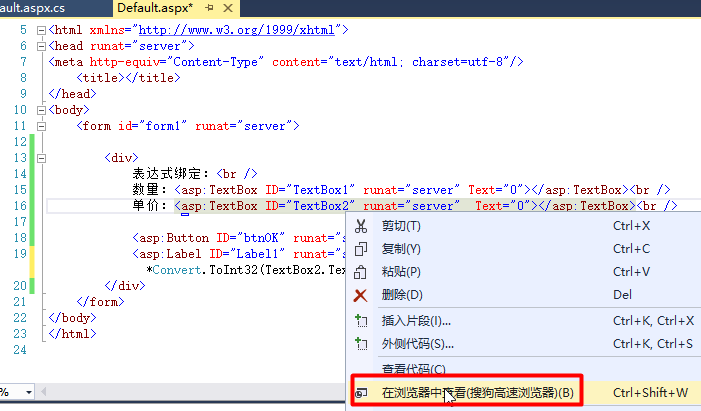
(1) Create a new website with Default.aspx as the default home page.Add controls to the Default.aspx page and set properties.The code is as follows:

<div>
Expression binding: <br />
Quantity: <asp:TextBox ID="TextBox1" runat="server" Text="0"></asp:TextBox><br />
Unit price: <asp:TextBox ID="TextBox2" runat="server" Text="0"></asp:TextBox><br />
<asp:Button ID="btnOK" runat="server" Text="OK"/><br />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label><br />
</div>
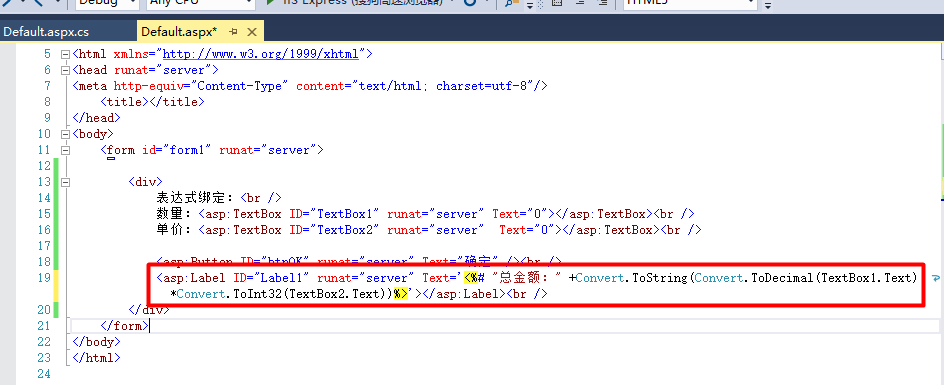
(2) Switch the view to the source view and bind the expression to the Text property of the Label control with the following code:

<asp:Label ID="Label1" runat="server" Text='<%# "Total amount:" +Convert.ToString(Convert.ToDecimal(TextBox1.Text)*Convert.ToInt32(TextBox2.Text))%>'></asp:Label><br />
(3) Once the binding is complete, you only need to call the DataBind method of the Page class in the Page_Load event of the page to read the data when the page loads, as follows:

protected void Page_Load(object sender, EventArgs e) { //Attributes involved in property-based data binding must contain get Accessors //Because during data binding, the data display control needs to pass through the property's get Accessors read data from properties Page.DataBind(); //DataBind The method is usually Page_Load Called in an event }
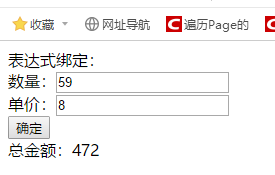
(4) Running results




3. Collection Binding
Some server controls are Multirecord controls, such as the DropDownList control, that can be bound using collections as data sources.Generally, collection data sources include ArrayList, Hashtabel, DataView, DataReader, and so on.
(1) Create a new website with Default.aspx as the default home page.Add a DropDownList control to the Default.aspx page as a display control, define an ArrayList data source in the background page, bind the data to the display control, and call the DataBind method to perform the data binding and display the data.The code is as follows:

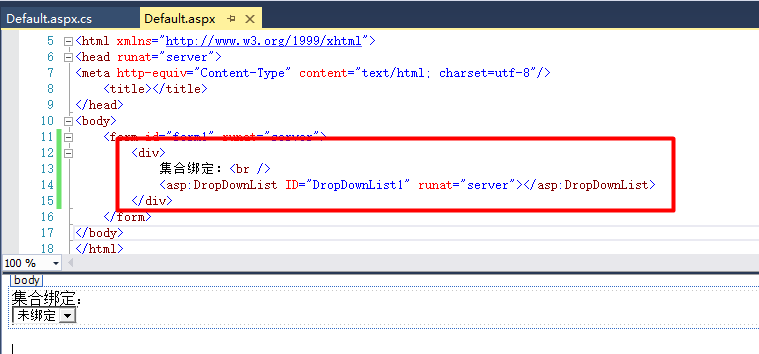
<div> //Collection binding:<br /> <asp:DropDownList ID="DropDownList1" runat="server"></asp:DropDownList> </div>

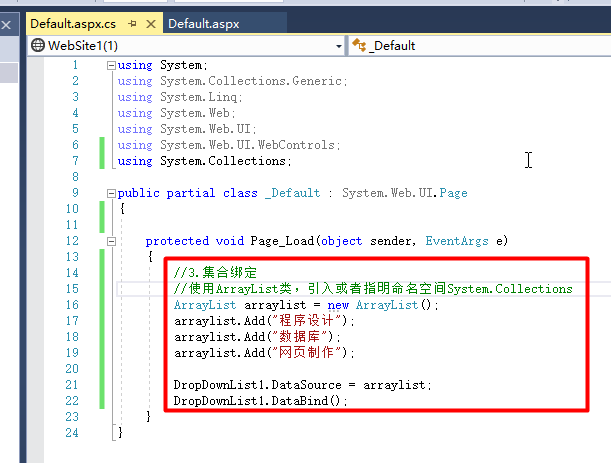
protected void Page_Load(object sender, EventArgs e) { //3.Collection Binding //Use ArrayList Class, introducing or specifying a namespace System.Collections ArrayList arraylist = new ArrayList(); arraylist.Add("Programming"); arraylist.Add("data base"); arraylist.Add("Web Page Making"); DropDownList1.DataSource = arraylist; DropDownList1.DataBind(); }
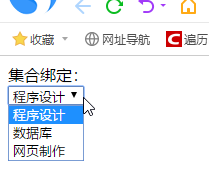
(2) Running results


4. Method Binding
Define a method in which you can define several ways to evaluate an expression by passing different parameters in a data-bound expression to get the result of calling the method.
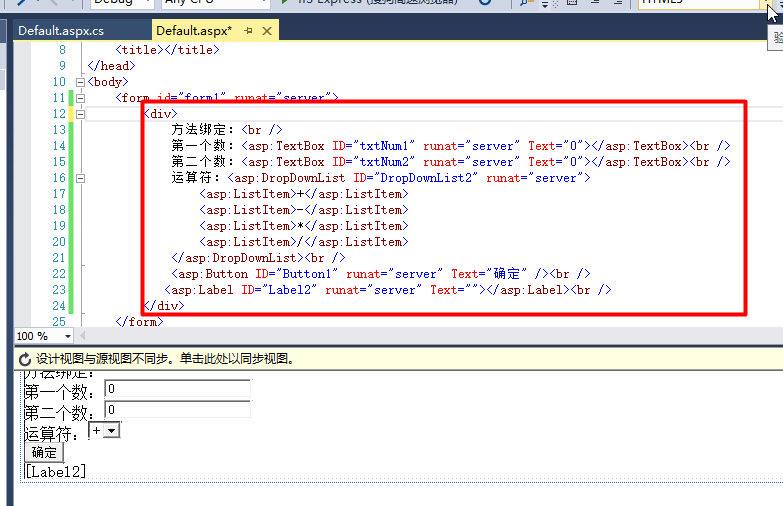
(1) Create a new website with Default.aspx as the default home page.Add related controls and set their properties on the Default.aspx page.The code is as follows:

<div>
Method Binding: <br />
First number: <asp:TextBox ID="txtNum1" runat="server" Text="0"></asp:TextBox><br />
Second number: <asp:TextBox ID="txtNum2" runat="server" Text="0"></asp:TextBox><br />
Operator: <asp:DropDownList ID="DropDownList2" runat="server">
<asp:ListItem>+</asp:ListItem>
<asp:ListItem>-</asp:ListItem>
<asp:ListItem>*</asp:ListItem>
<asp:ListItem>/</asp:ListItem>
</asp:DropDownList><br />
<asp:Button ID="Button1" runat="server" Text="OK"/><br />
<asp:Label ID="Label2" runat="server" Text=""></asp:Label><br />
</div>
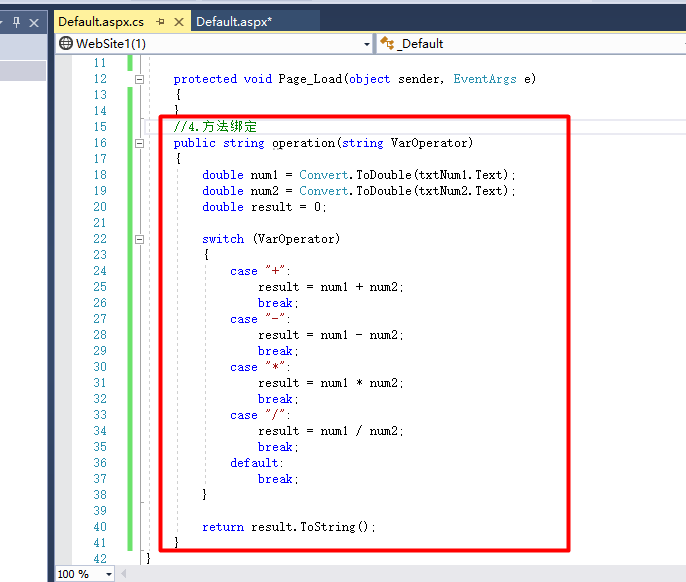
(2) Write the method in the background code as follows

//4.Method Binding public string operation(string VarOperator) { double num1 = Convert.ToDouble(txtNum1.Text); double num2 = Convert.ToDouble(txtNum2.Text); double result = 0; switch (VarOperator) { case "+": result = num1 + num2; break; case "-": result = num1 - num2; break; case "*": result = num1 * num2; break; case "/": result = num1 / num2; break; default: break; } return result.ToString(); }
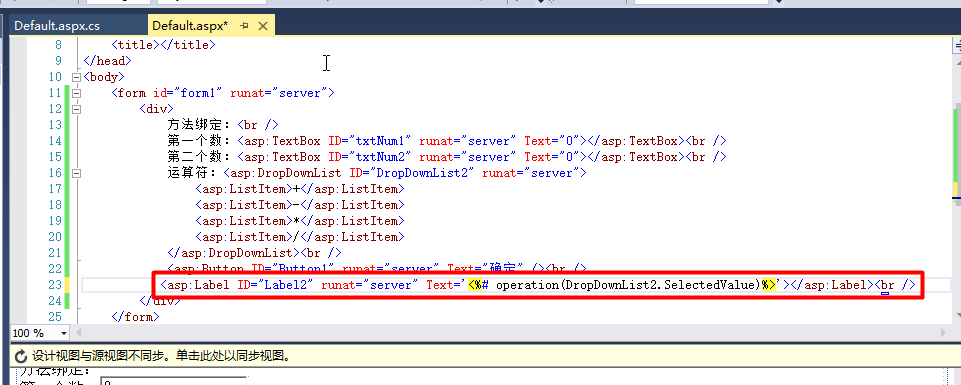
(3) In the source view, bind the return value of the method to the Text property of Label with the following code:

<asp:Label ID="Label2" runat="server" Text='<%# operation(DropDownList2.SelectedValue)%>'></asp:Label><br />
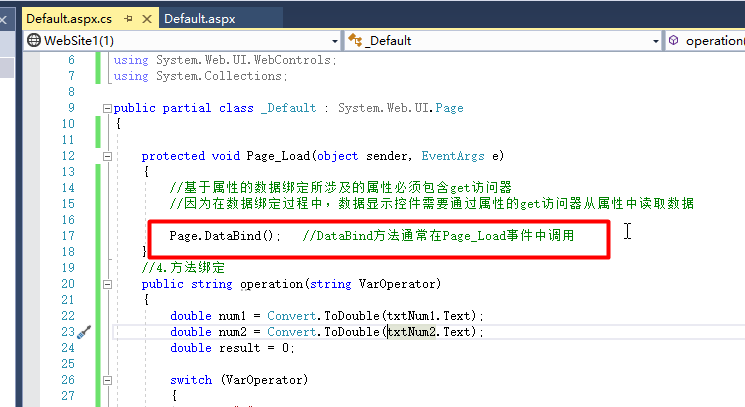
(4) Calling the DataBind method

protected void Page_Load(object sender, EventArgs e)
{
//Attributes involved in property-based data binding must contain get Accessors
//Because during data binding, the data display control needs to pass through the property's get Accessors read data from properties
Page.DataBind(); //DataBind The method is usually Page_Load Called in an event
}
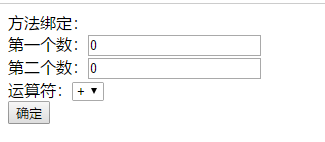
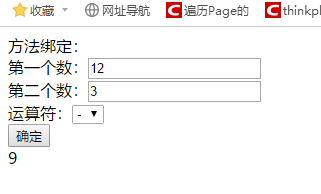
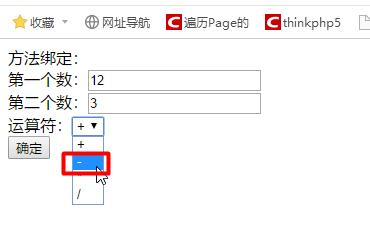
(5) Running results