1. What is data
Data is something stored in memory to represent specific information. In essence, it is 010101
Characteristics of data: transitive and computable
Everything is data
Target data for all operations in memory:
- Arithmetic operation
- Logical operation
- assignment
- Run function
Note: what data can do depends on the type of data
2. What is memory
The space (temporary) in which data can be stored after the memory module is powered on
Memory generation and death: memory module (circuit board) – > power on -- > generate memory space – > store data – > process data – > power off – > memory space and data disappear
A small memory has two data:
- Internally stored data
- Address value
Memory classification
- Stack global and local variables
- Heap object
Variables that identify objects are in stack space
3. What are variables
- Variables exist in the stack space and have no data. Assigning a value to a variable is actually passing the address of the value in memory to the variable
- Variable quantity, consisting of variable name and variable value
- Each variable corresponds to a small memory. The variable name is used to find the corresponding memory, and the variable value is the data stored in memory
4. Relationship among memory, data and variables
- Memory is the space used to store data
- Variable is the identification of memory
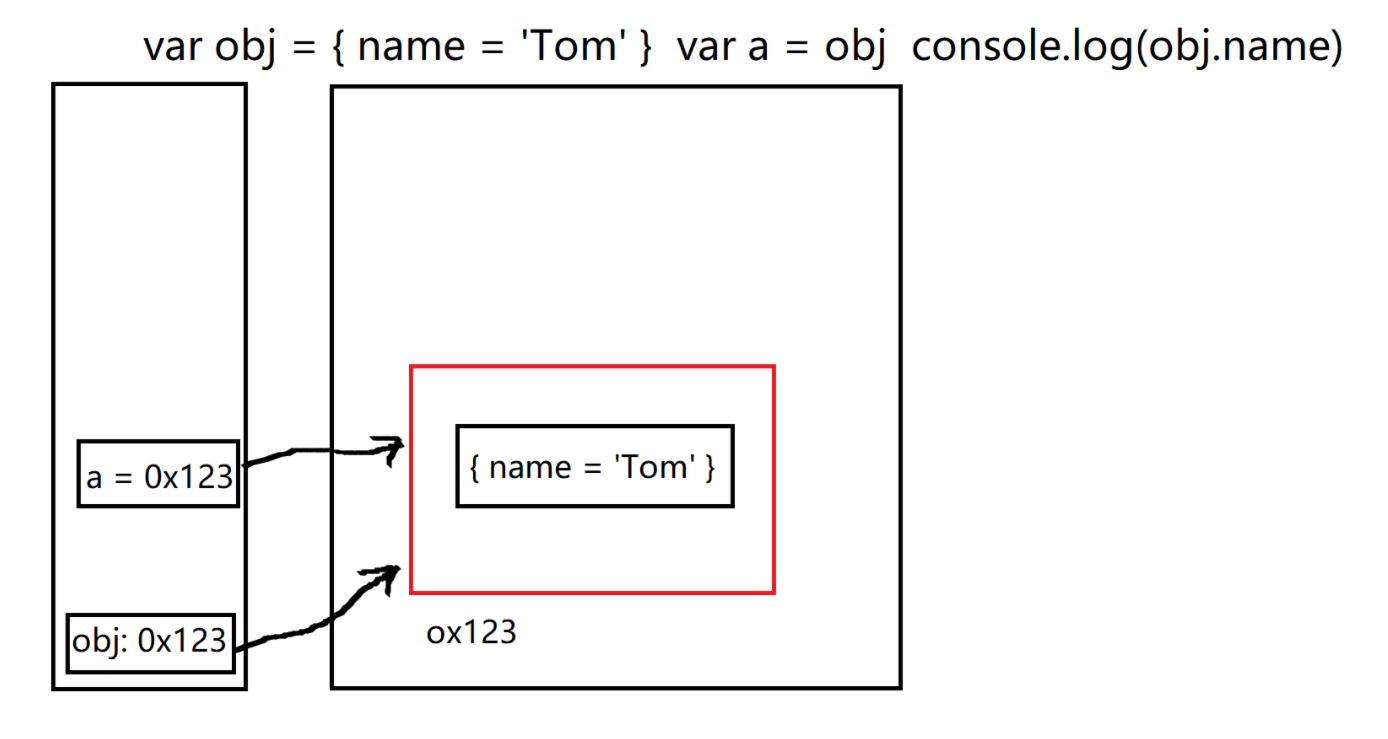
Diagram of memory, data and variables

Related examples
<script>
var age = 18
console.log(age);
const obj = {
name: 'Tom'
};
/*
The assignment process of the above object is actually to save the address value of {name: 'Tom'} into the obj variable,
When you call this variable, you are actually looking for its memory
*/
var a = obj; // In fact, here is to copy the content (address value) stored in the variable obj and pass it to a
console.log(a);
a.age = 18;
console.log(a); // {name: 'Tom', age: 18}
console.log(obj); // {name: 'Tom', age: 18}
/*
It is obvious here that a and obj actually point to the same address,
When the content of variable a is changed, it is actually the content pointed to by obj and a,
So when outputting obj, its result is the same as a
*/
console.log(obj.name); // Tom
/*
Above obj Execution process of Name:
First obtain the content in obj, then access the content pointed to by the address of obj, and then access the content through the dot operator
- Note that only the memory address of the variable can be clicked
Finding any data is to find the corresponding memory according to the name, and then read the value in its memory
Only the object reads the address value, and others directly read the content
*/
</script>
5. Related issues
(1) Problems about assignment and memory
Question: var a = xxx, what is stored in memory of a?
- 1.xxx is the basic data, which is the data saved
- 2.xxx is the object, and what is saved is the address of the object
- 3.xxx is a variable that stores the memory content of xxx (it may be basic data or address value)
(2) On the assignment of reference variables
n reference variables point to the same object. One variable modifies the internal data of the object, and the other variable sees the modified data
For example:
var obj1 = {name: 'Tom'}
var obj2 = obj1
obj2.age = 12
console.log(obj1.age) // 12
function fn(obj) {
obj.name = 'Bob';
}
fn(obj1)
console.log(obj2.name); // Bob
Two variables point to the same object, so that one reference variable points to another object, and the other reference variable still points to the previous object
For example:
var a = {age: 12}
var b = a
a = {name: 'Xiao Ming', age: 13}
console.log(b.age, a.name, a.age) // 12 Xiaoming 13
function fn2 (obj) {
obj = {age: 15}
/*
This actually changes the address value stored in the variable, not just the age of the previous object
However, it should be noted that the assignment operation here is the assignment operation of local variables
In other words, the parameters (variables) passed in are only useful in the current function body, and are invalid after leaving the function body. What was the previous point or what
*/
}
fn2(a)
console.log(a.age) // 13
console.log(a) // {name: 'Xiao Ming', age: 13}
(3) About data transfer
Question: when js calls a function to pass variable parameters, is it value passing or reference passing?
- Understanding 1: all values (base / address values) are passed
- Understanding 2: it may be value passing or reference passing (address value)
Related examples
var a = 3
function fn () {
a = a + 1
}
fn(a)
console.log(a) // 3
function fn2 (obj) {
console.log(obj.name)
}
var obj = {name: 'Xiao Ming'}
fn2(obj)
(4) How does the js engine manage memory
a. Memory life cycle
- Allocate small memory space and get its use right
- Store data and operate repeatedly
- Free up small memory space
b. Free memory
- Local variable: automatically released after function execution
- Objects: become garbage objects – > garbage collector
- Global variable: it will not be released. You can assign null to make it a garbage object
function fn() {
var b = {}
}
fn() // b is automatically released, and the object pointed to by b is collected by the garbage collector at a later time