Project [official website] day 5 - Coding of query result page
Project development process
General directory: the birth of the project [official website]
The first day of the project [official website] - building the overall framework of the back end
The second day of the project [official website] - Preparation of back-end C-end interface
Day 3 of the project [official website] - front end framework construction
Day 4 of the project [official website] - Preparation of the home page
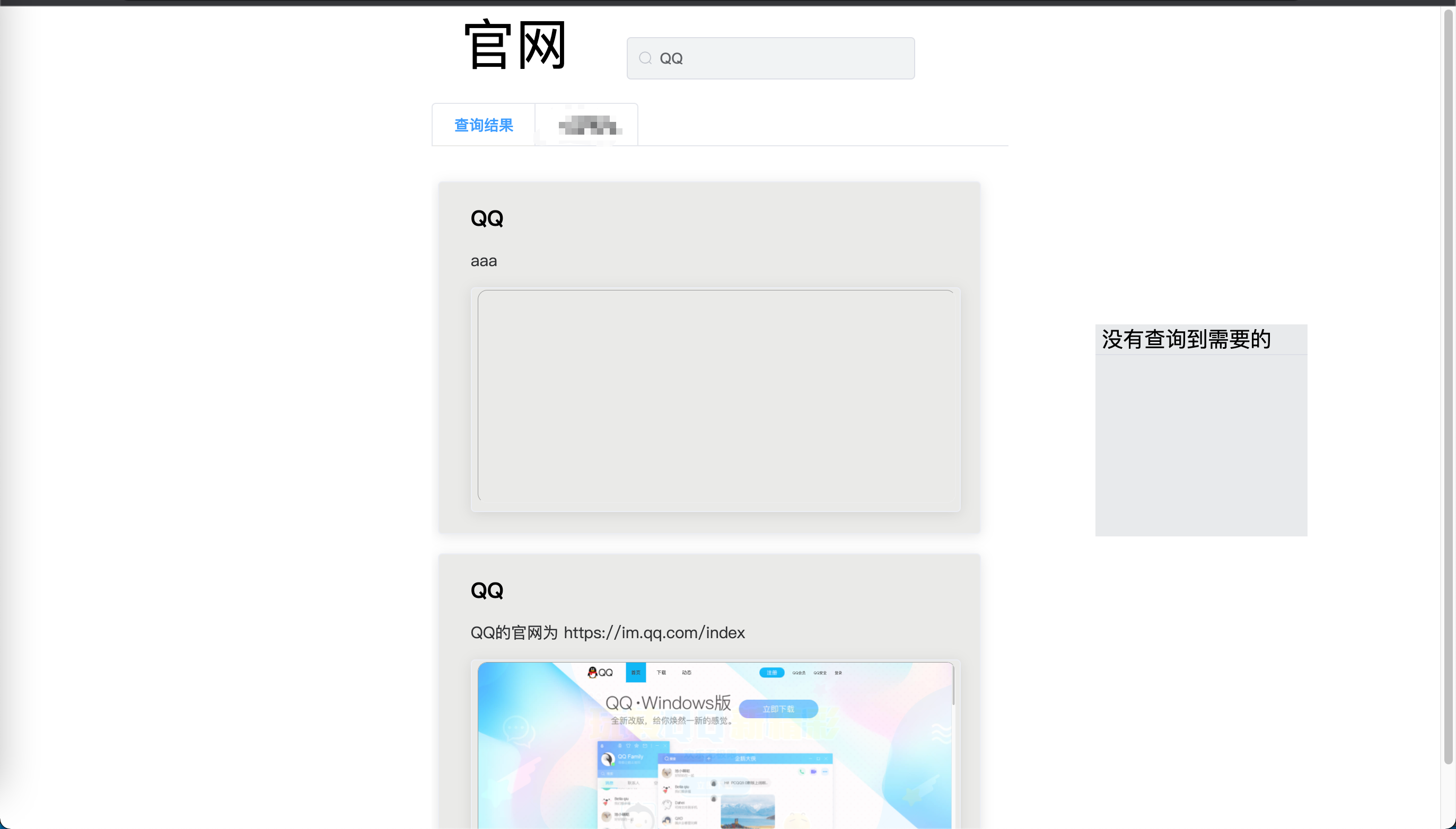
Page description
- From main Vue page Jump is to jump to home Vue page, that is, information display page
- First, there is a search box
- The following is a choice of labels. I'm going to do something interesting
- Then there is the iframe tag used for display
The effect is as follows

Start writing code
[official website]
<span class="el_table_font" >Official website</span>
For style positioning, the font part needs to be adjusted. Local fonts may be added, which can be added when thinning
.el_table_font {
text-decoration: none;
position: relative;
top: 8%;
left: 32%;
font-size: 320%;
font-family: "Fangzheng shutI","YouYuan","Chinese official script", "FZShuTi","Microsoft YaHei ";
z-index: 4;
}
Search box
<el-input
style="position: relative;width: 20%;top: 0%;left: 36%;z-index: 6"
placeholder="Please enter the content to query"
v-model="input"
clearable
small
@keyup.enter.native="inputEnter"
@focus="kl"
@blur="bl"
prefix-icon="el-icon-search"
>
</el-input>
Events and requests kl and bl are the input focus events of the mask layer as before. The variable value can be changed to display the mask layer
The z-index has been written, so I won't say anything else. If you don't understand, you can read the content of the fourth day
getList(e){
this.formLi.na=this.input
http.post('/directory/selectName',e).then(res => {
this.directorys=res.data
})
},
kl (){
this.module = true
},
bl (){
this.module=false
},
inputEnter(){
this.getList(this.formLi)
this.module=false
},
And the function needs to be executed after the page Jump is completed
mounted () {
this.input = this.$route.query.input
this.formLi.na=this.input
this.getList(this.formLi)
},
There's another thing. The input box color of element is a little gray. Modify the default color of the input box (it's also on the home page, I forgot to write it)
/deep/ .el-input__inner {
background-color: #f1f3f4;
}
mask
<div v-if=this.module class="mask"> </div>
.mask{
z-index: 5;
background-color: rgb(0,0,0);
opacity: 0.3;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Then there is the display of content
Now there are two tabs. Write one first and the other later. I've already figured out what to write

<el-tabs style="position:relative;left: 30%;margin-top: 20px;width: 40%;margin-bottom: -10px;" v-model="activeName" type="card">
<el-tab-pane label="Query results" name="first">
<el-row style="position: relative;top: 15%" >
<el-card v-if="directorys.length==0" class="box-card">
<div slot="header" class="clearfix">
<span>No,</span>
</div>
<span>No application can be added to the query table</span>
</el-card>
<el-card v-for="directory in directorys" class="box-card">
<a target="_blank" :href="directory.link" >
<div slot="header" class="clearfix">
<span style="font-weight: bold;font-size: 20px">{{directory.name}}</span>
</div>
</a>
<p style="font-size: 15px">{{directory.content}}</p>
<el-card style="height: 210px;width: 460px">
<div style="width: 200px;height: 200px;overflow: hidden;">
<iframe :src="(directory.link)" style="height: 800px;width: 1800px;transform: scale(0.25);position: absolute;left: -640px;top: -200px;border-radius: 36px" ></iframe>
</div>
</el-card>
</el-card>
</el-row>
</el-tab-pane>
<el-tab-pane label="XXXX" name="second" >
</el-tab-pane>
</el-tabs>
a {
color: black;
text-decoration-line: none;
}
a:hover{
text-decoration-line: underline;
}
el-card>p{
font-size: 10px;
}
.clearfix:before,.clearfix:after{
display: table;
}
.clearfix:after{
clear: both;
}
.box-card {
position: relative;
left: 1%;
width: 500px;
margin-top: 18px;
padding-left: 10px;
}
.on {
overflow: hidden;
}
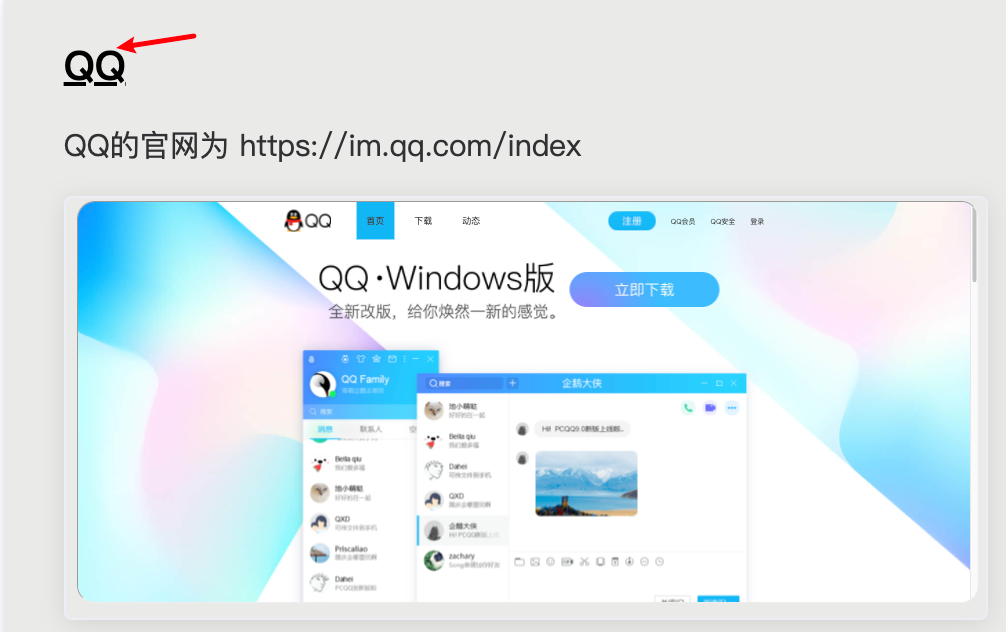
I think it's good to embed the official website content in the page, although it's a little small now and will be improved later
The following is the effect. Click QQ to jump to QQ's official website. The data should be entered into the database by yourself

More content can be paid attention to the official account [on the road].
