Element positioning Xpath, CSS
In the page, some elements cannot be accurately located through the element information, so we need to use XPath and CSS. XPath is a markup language used to locate elements in xml files. html is a special kind of xml, so XPath can also be used in html. Location method: find_element_by_xpath(xpath) # xpath expression
Xpath positioning strategy
Path location:
-
Absolute path: the expression starts with / html, and the levels of elements are separated by /. Elements at the same level can use subscripts, which start with 1 You need to list all the hierarchical elements that the element passes through. In general, the absolute path is not used during work. For example: / html/body/div/fieldset/form/p[1]/input
-
Relative path: matches elements at any level, with / / tag_ The subscript can also be used at the beginning of name or / / *, and the subscript starts from 1. Recommended.
import time
from selenium import webdriver
# Instantiate browser driven objects (create browser driven objects)
driver = webdriver.Chrome() # Create a Google browser driver object, with brackets after chrome, and the first letter should be capitalized
# Open Baidu website
driver.get("file:///C:/Users/Administrator/PycharmProjects/Day01selenium/Test.html")
# Relative path
driver.find_element_by_xpath("//body/input[1]").send_keys("1233")
# Absolute path
driver.find_element_by_xpath("/html/body/input[2]").send_keys("asdf")
# Wait for 3s (on behalf of business operation)
time.sleep(3) # Import the time module by means of quick package guide. Press alt+enter after time
# Exit browser driver (release system resources)
driver.quit()
Element attribute positioning
-
//*Or / / tag_name //*[@attribute='value '] # attribute represents the attribute name of the element, and value represents the corresponding attribute value of the element If you use the attribute of class to locate elements, you need to use all the values in class
import time
from selenium import webdriver
# Instantiate browser driven objects (create browser driven objects)
driver = webdriver.Chrome() # Create a Google browser driver object, with brackets after chrome, and the first letter should be capitalized
# Open Baidu website
driver.get("https://ssl.zc.qq.com/v3/index-chs.html")
# Element attribute positioning
driver.find_element_by_xpath("//*[@id='nickname']").send_keys("1233")
# Element attribute positioning
driver.find_element_by_xpath("//*[@id='password']").send_keys("asdf")
# Wait for 3s (on behalf of business operation)
time.sleep(3) # Import the time module by means of quick package guide. Press alt+enter after time
# Exit browser driver (release system resources)
driver.quit()
Attribute and logic are combined to locate. The two attribute values of the element must meet the requirements at the same time
# Attribute and logic combination positioning
driver.find_element_by_xpath("//*[@id='nickname' and @type = 'text']").send_keys(123456)Attribute and level combination positioning, the most commonly used
driver.find_element_by_xpath("//p[@id='p1']/input").send_keys("admin")- //*[text() ='value '] value represents all text contents of the element to be located
- //*[contains(@attribute,'value')] attribute represents the attribute name. Value represents the element to be located in the string. The attribute value of attribute contains the content of value.
- //*[starts with (@ attribute, 'value')] attribute represents the attribute name, value represents the element to be located in the string, and the attribute value of attribute starts with value
CSS positioning
CSS can be used to locate elements in selenium. CSS positioning is recommended in selenium because it is faster than XPath positioning. However, XPath is recommended for work because CSS does not support subscripts. CSS positioning method: element = driver find_ element_ by_ css_ selector(css_selector). # css_ Selector represents a CSS selector expression. Common CSS positioning strategies are as follows:
- Description: select according to the element id attribute
- Format: #id
- For example: #userA < select the element whose id attribute value is userA >
- Note: select according to the class attribute of the element. Just write one of the attribute values of the class attribute
- Format: class
- For example: telA < select all elements whose class attribute value is telA >
- Note: it is selected according to the tag name of the element. It is not recommended and cannot be accurately located.
- Format: element
- For example: input < select all input elements >
- Note: select according to the attribute name and value of the element. If the class attribute is used, all attribute values of class need to be brought
- Format: [attribute='value '] #attribute represents the attribute name, and value represents the attribute value
- For example: [type = "password"] < select the element whose type attribute value is password >
Code example
from selenium import webdriver;
import time
dirver = webdriver.Chrome()
# Open test site
dirver.get("https://mail.163.com/register/index.htm?from=126mail&utm_source=126mail")
# Locate the user name input box through the id selector of css and enter admin
dirver.find_element_by_css_selector("#username").send_keys("admin")
# Locate the email input box through the css class selector and enter adadwrfw
dirver.find_element_by_css_selector(".password").send_keys("adadwrfw")
# Locate the email input box through the attribute selector of css and enter 15012498188
dirver.find_element_by_css_selector("[class='phone']").send_keys(15012498188)
# Wait for 3S
time.sleep(3)
# Wait for 3S
dirver.quit()Level selector
Parent child hierarchy selector
- Expression: element1 > element2 find element2 through element1, and element2 is the direct child element of element1
Intergenerational hierarchy selector
- Expression: element1 element2 finds element2 through element1, and element2 is a descendant element of element1
driver.find_element_by_css_selector(".zc #userA").send_keys("admin")CSS extensions
- input[type^='value'] input represents the label name, type represents the attribute name, and value represents the text content. The element type attribute value is the element starting with value
- input[type$='value'] input represents the tag name, type represents the attribute name, and value represents the text content
- input[type*='value'] input represents the tag name, type represents the attribute name, and value represents the text content
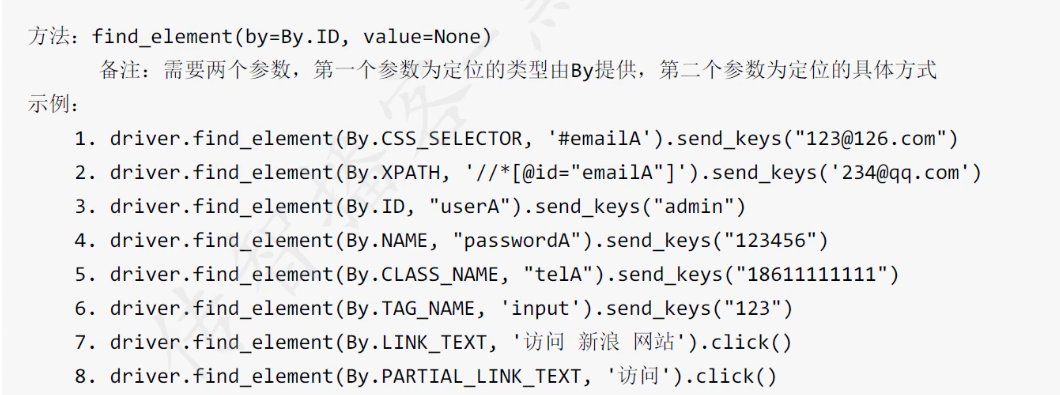
Another way to write positioning elements

driver.find_element(By.ID, "userA") driver.find_element(By.XPATH, "//*[@id='userA']")