1, Form supplement
1.textarea label
Defines a multiline text input control
The text area can accommodate an unlimited number of text. The default font of the text is equal width font. You can specify the size of textarea through the cols (width, number of columns) and rows (number of rows) attributes, but a better way is to use the height and width attributes of css.
Attributes: attribute values
resize:none;/ Clear the zoom in button in the lower right corner of the text control;
2. Select > option tab
The select element creates a single or multiple selection menu
The option tag in the select element defines the available options in the list.
(drop down options)
3. Label with frame
input hr select textarea
4.fiedset label
<form action="">
<!-- Collecting user information is a box, which is equivalent to form Label box -->
<fieldset>
<legend align="center">Transmittal personal information form</legend>
full name: <input type="text" placeholder="Please enter your name"> <br> <br>
password: <input type="password" placeholder="Please enter your bank card password"> <br><br>
Gender:
<label for="nan">
<input type="radio" name="box" id="nan">male
</label>
<label for="nv">
<input type="radio" name="box" id="nv">female
</label> <br><br>
<input type="file"> <br><br>
<input type="submit">
</fieldset>
</form>
The fieldset element can group the relevant elements in the form. When a group of form elements are placed in the label, the browser will display them in a special way. They may have special boundaries and 3D effects, or even create a sub form to handle these elements. The label has no necessary or unique attributes.
The legend tag defines the title for the fieldset element
Operation result diagram:
5. Label
Define tags for input elements
The label element does not present any special effects to the user. However, it improves usability for mouse users. This control is triggered if you click text inside the label element. That is, when the user selects the label, the browser will automatically focus on the form control related to the label
The for attribute of the tag should be the same as the id attribute of the related element.
Note: the "for" attribute can also bind a label to another element. Please set the value of the "for" attribute to the value of the id attribute of the related element.
6. Upload files
<input type="file">
2, Table supplement
1.border-spacing
Spacing between cells
2.border-collapse:
Cell border merge
Attribute value:
1.separate default value. The borders are separated and the border spacing and empty cells properties are not ignored
2.collapse if possible, the borders will be merged into a single border.
3.inherit specifies that the value of the border collapse attribute should be inherited from the parent element
3.empty-cells
Whether to display empty cells in the table (only used in separate border mode)
Attribute value
1.hide does not draw borders around empty cells.
2.show draws borders in empty cells by default
3.inherit specifies that the value of the empty cells attribute should be inherited from the parent element
4.table-layout
Algorithm rules used to display table cells, rows and columns
Attribute value
1.auto default. The column width is set by the cell content
2.fixed column width is set by table width and column width
3.inherit inherits the parent element
5.caption label
Define table title
The caption tag must follow the table tag. The default is centered above the table
caption{
caption-side: top
/* Up and down can be displayed in all browsers, and there will be problems in the left and right browsers */
}/
6. Row grouping of data
The thead tag defines the header of the table
The tbody tag is used to group the body content in a table
The thfoot tag is used to group the footer content in a table
If you want to use these elements, you must use these three elements at the same time, and you must use these tags inside the table tag
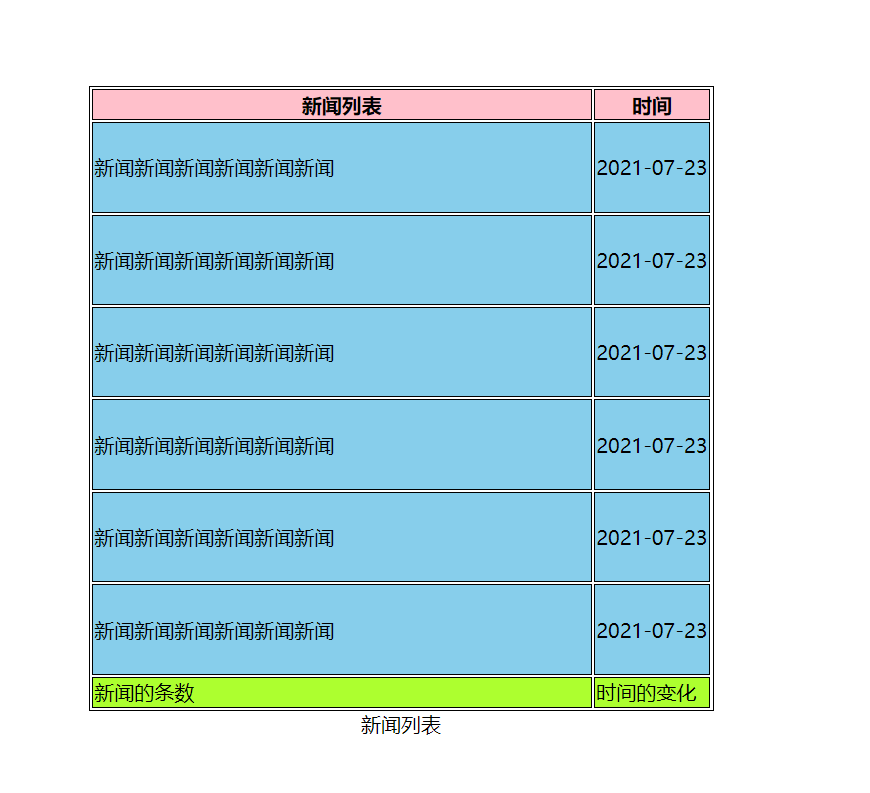
<body>
<table>
<colgroup span="1" width="400"></colgroup>
<caption>News list</caption>
<thead>
<tr>
<th>News list</th>
<th>time</th>
</tr>
</thead>
<tbody>
<tr>
<td>News news news</td>
<td>2021-07-23</td>
<!-- <td>3</td> -->
</tr>
<tr>
<td>News news news</td>
<td>2021-07-23</td>
<!-- <td>3</td> -->
</tr>
<tr>
<td>News news news</td>
<td>2021-07-23</td>
<!-- <td>3</td> -->
</tr>
<tr>
<td>News news news</td>
<td>2021-07-23</td>
<!-- <td>3</td> -->
</tr>
<tr>
<td>News news news</td>
<td>2021-07-23</td>
<!-- <td>3</td> -->
</tr>
<tr>
<td>News news news</td>
<td>2021-07-23</td>
<!-- <td>3</td> -->
</tr>
</tbody>
<tfoot>
<tr>
<td>Number of news articles</td>
<td>Change of time</td>
</tr>
</tfoot>
</table>
</body>
<style>
table {
width: 500px;
height: 500px;
border: 1px solid #000;
margin: 100px auto;
/* Spacing between cells */
/* border-spacing: 0; */
/* Merge cell properties */
/* border-collapse: collapse */
/* How cells are displayed when there is no content */
/* empty-cells:hide */
/* Calculation properties of cells: security check */
/* table-layout: fixed */
}
td,th{
border: 1px solid #000
}
caption{
caption-side: bottom
/* Up and down can be displayed in all browsers */
}
thead{
background: pink
}
tbody{
background: skyblue
}
tfoot{
background: greenyellow
}
</style>
Operation result diagram:
7. Column grouping of data
The col tag defines attribute values for one or more columns in the table.
**Tip: * * Please add class attribute to the tag. This allows you to use CSS to take care of alignment, width, color, and so on
<col align="left" /> <col align="left" /> <col align="right" />
The colgroup tag is used to consolidate columns in a table so that they can be formatted.
<colgroup span="2" align="left"></colgroup>/*The first colgroup element spans two columns*/ <colgroup align="right" style="color:#0000FF;"></colgroup>
3, Permutation and non permutation elements
1. Replacement elements
It has its own initial width and height, which is similar to setting inline block elements. For elements that are not controlled by the css formatting scope, the css rendering model does not consider the rendering of this content
input(type),textarea,select
2. Non replacement elements
All elements are non permutation except permutation elements
div et al
3. Common inline block elements
img input text select
4, BFC
1. Concept:
Box, formatting, context - block level formatting context. BFC is an independent rendering area. Only block level box participates in it. It specifies how to layout the internal block level box, and has nothing to do with the outside of this area.
2.BFC layout rules:
1. The inner boxes will be placed vertically, one by one.
2. The vertical distance of the Box is determined by margin. Margins of two adjacent boxes belonging to the same BFC will overlap
3. The left side of the margin box of each element contacts the left side of the containing block border box
4. BFC is an isolated independent container on the page. The child elements in the container will not affect the external elements.
The area of float * does not overlap with BFC 5**
6. When calculating the height of BFC, floating elements also participate in the calculation
3. Which elements trigger BFC
-Root element HTML
-float attribute is not none; left&&right
-position is absolute or fixed
-display is inline block and flex
-overflow is not visible; auto hidden scroll
V Application of BFC
1. Prevent height collapse
When the height of the parent element is uncertain, if there are floating elements in the child element, add an overflow on the parent element: the attribute value (except the default value visible) can trigger BFC; Basis: when calculating the height of BFC, floating elements also participate in the calculation
2. Solve the overlap of margin upper and lower spacing
The margins of two adjacent boxes belonging to the same BFC will overlap (set according to the maximum margin value) Two elements can be placed in different BFCs so that there is no overlap;
<style>
#father {
background-color: pink;
overflow: hidden;
}
#father .child {
background-color: red;
margin: 15px auto 20px;
}
</style>
<div class="child">This is the first div</div>
<div class="child">This is the second div</div>
</section>
The above example is an example where the upper and lower spacing overlaps. The following is a box that can start BFC for the first div, such as
<div style="overflow:hidden"> <div class="child">This is the first div</div> </div>
Basis: 1 The margin s of two adjacent boxes belonging to the same BFC will overlap. 2 'BFC is an isolated independent container on the page, and the child elements in the container will not affect the external elements
3. Two column adaptive layout
(refer to the adaptive layout of two columns in the background of 11 thousand peak)
Problem: overlapping occurs after floating elements.
Practice: let the element in the option bar on the left of Qianfeng education background oa float. Since it is separated from the standard document flow, the next element will overlap with it. In order not to overlap, set the element on the right to BFC (overflow:auto)
**Basis: * * the area of BFC will not overlap with the float box.