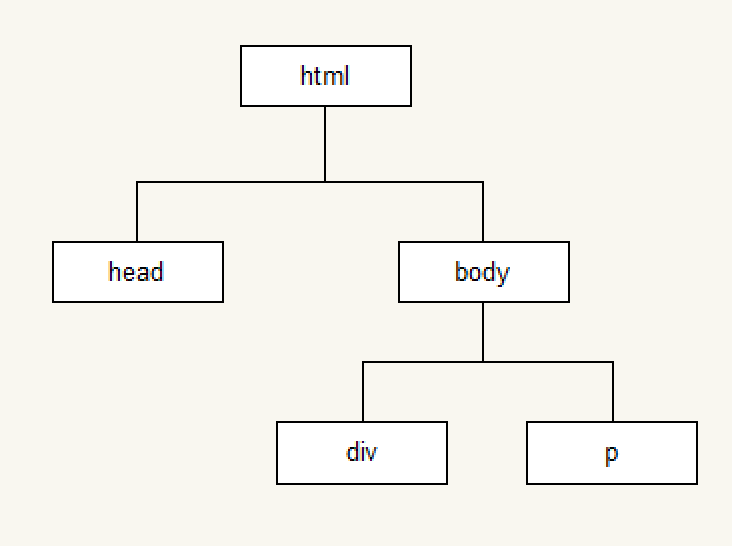
1 simulate document tree structure
 2 how to get elements
2 how to get elements
1) Get element by id
var div1 = document.getElementById("box1");
2) Get element by class name
var p1Arr = document.getElementsByClassName("p1");
Pseudo array definition:
1. It has the length attribute, and other attributes (indexes) are non negative integers (the index in the object will be treated as a string, which you can understand here as a non negative integer string)
2. It does not have the method of array
Pseudo array is an object with length attribute and 0, 1, 2 and 3 attributes like an array. It looks like an array, but it is not an array
3) Get element by tag name
var tag1 = document.getElementsByTagName("div");
4) Get element by name
var userList = document.getElementsByName("user");
5) Get the element through the querySelector of the selector
querySlector(): get the first element of the specified selector, and the parameter is the name of the selector
var div1 = document.querySelector(".box1");
6) Get the element through querySelectorAll of the selector
var boxList = document.querySelectorAll(".box1");
4 events
(1) Three elements of events
Event source: the element that triggers (is) the event
Event type: the triggering method of the event (e.g. mouse click or keyboard click)
Event handler: code to be executed after the event is triggered (in the form of function)
(2) Basic use of events
<script>
var box = document.getElementById('box');
box.onclick = function () {
console.log('Will be in code box Execute after being clicked');
};
</script>
Mouse click events: onclick Browser load completion event: onload(3) Various ways of writing event trigger
HTML internal writing all
HTML inline trigger method
HTML external writing
Supplement: the event object is bound to the event
The event is triggered by the event source object
5 attribute operations of non form elements: href, title, id, src, className, width, height, etc
1) Add src attribute value display picture
imgBox.src = "images/jie.jpg";
2) Change picture size
imgBox.width = 750;
imgBox.height = 500;
3) Change width and height by style
imgBox.style.width = 750 + "px";
imgBox.style.height = 500 + "px";
//Set the width, height and position through the style attribute. The attribute type is string, and px needs to be added
In css, this attribute is used to write multiple words, which is used in DOM operation in js code Take out - and capitalize the first letter of the following word
4) Change width by class name
imgBox.className = "imgCl";
//className will overwrite the previously set class name!
5) Hidden element
1,src=""
2,display=none; Out of place
3,visibility="hidden
-
this
-
In ordinary functions, this points to window
-
In the constructor, this points to the instantiated object
-
In the object function, this points to the current object
-
In the event function, this points to the event source
-
-
7
-
Form element attribute operation
value is used to obtain the content of most form elements (except option)
Type: you can get the type of input tag (input box or check box, etc.)
disabled „ disable property checked „ check box to select the property
selected: select the attribute from the drop-down menu
checked
8 InnerText
Returns the text content of the selected element
var p1 = document.getElementById("p1");
console.log(p1.innerText);
Set the text content of the selected element
btn1.onclick = function () {
//Set text
p1.innerText = "The text has changed, huh";
console.log(p1.innerText);
}Attribute actions and events
1 alternate color
<body>
<ul>
<li >111</li>
<li >222</li>
<li >333</li>
<li >444</li>
<li >555</li>
<li >666</li>
<button id="change">Color change</button>
</ul>
</body>
</html>
<script>
window.onload =function(){
var lis = document.getElementsByTagName('li');
for( var i =0; i<lis.length; i++){
if(i %2 ==0){
lis[i].style.color = 'red';
}else{
lis[i].style.color = 'blue';
}
}
}
</script>2 new events
Mouse event
onmouseover mouse in event: triggered when the mouse pointer moves over an element.
onmouseout: triggered after the mouse pointer moves out of the element
//Mouse in event
box1.onmouseover = function () {
this.style.fontSize = "26px";
this.style.height = "60px";
console.log(111)
}
//Mouse out event
box1.onmouseout = function () {
this.innerText = "Mouse out of the ha!";
this.style.height = "30px";
this.style.fontSize = "16px";
}Onmousenter mouse entry event: triggered when the mouse pointer enters an element.
Onmouselive # mouse away event: triggered after the mouse pointer leaves the element
//Mouse entry event
box2.onmouseenter = function () {
this.style.borderRadius = "12px";
this.style.backgroundColor = "blue";
}
//Mouse leaving event
box2.onmouseleave = function () {
this.style.borderRadius = "0";
this.style.backgroundColor = "purple";
}onfocus get focus event: triggered when the mouse cursor gets the focus of the input box
onblur loss of focus event: triggered when the mouse cursor loses focus.
//Get focus event
user.onfocus = function () {
this.style.border = "3px solid red";
this.style.outline = "0";
}
//Loss of focus event
user.onblur = function () {
console.log(this.value);
}onclick click event: triggered when the mouse pointer clicks
Ondbllick double click event: triggered when the mouse cursor is double clicked.
box1.ondblclick = function () {
this.style.backgroundColor = "yellow";
}2)
, keyboard events
onkeydown: keyboard press
onkeyup: keyboard up
document.getElementById("user").onkeydown = function () {
console.log("Pressed!! one");
}
document.getElementById("user").onkeyup = function () {
console.log("Lift it up!! one");
console.log(this.value);
}(3) . browser events
onload: Browser loading is completed
onscroll: triggered when scrolling the browser scroll bar
window.onscroll = function () {
console.log("Roll!");-
Text content properties
(1) , innerText and textContent
To set the text content in the tag, you should use the textContent attribute, which is supported by Google, Firefox and not IE8
To set the text content in the tag, you should use the innerText attribute, which is supported by Google, Firefox and IE8
(2) , innerText and innerHTML
innerText is mainly used to set the text. Setting the label content has no label effect
innerHTML can set text content
innerHTML is mainly used to set new html tag content in the tag, which has tag effect
To set the tag content, use innerHTML. To set the text content, innerText or textContent, or innerHTML, innerHTML is recommended
-
Attribute operation of element
-
, custom attributes
In addition to the attributes of the element itself, you can set custom attributes
< div id="box1" class="box_1" name1 = "divobj" > I'm the box < / div >
(2) , get properties
getAttribute("name of attribute")
getAttribute("attribute"): you can get not only the attribute value of the element itself, but also the attribute value of the element's custom attribute
console.log(in1.getAttribute("type"));//text
console.log(in1.getAttribute("name"));//user
console.log(in1.getAttribute("id"));//text1
console.log(in1.getAttribute("style"));//color: red;
(3) . setting properties
setAttribute("attribute name", "attribute value");
Setting of element attributes: you can set not only the attributes of the element itself, but also the custom attributes of the element
setObj1.onclick = function () {
in1.setAttribute("name", "password");
// in1.setAttribute("class", "");
in1.className = "";
// in1.setAttribute("style", "border:5px dotted pink");
in1.style.border = "5px dotted pink";
console.log(in1.getAttribute("name"));//password
}
-
, remove attributes
removeAttribute("attribute"): you can remove not only the attribute of the element itself, but also the customized attribute of the element
var removeObj = document.getElementById("remove");
removeObj.onclick = function () {
in1.removeAttribute("class");
div1.removeAttribute("name1");
}
-
Several ways of element style setting
If it can be realized by switch statement, it can be realized by if, but the opposite is not necessarily true. If it is an interval range, it can be realized by if. If it is equivalent judgment, it can be realized by switch
-
Object style
-
Object className
-
Object setAttribute("style")
-
Object setAttribute("class")
-
Object style.setProperty("CSS property", "CSS property value")
-
Object style.cssText
<body> <div class="box1" id="box1"></div> <input type="button" value="Change style" id="change"> </body> <script> var box = document.getElementById("box1"); var changeBtn = document.getElementById("change"); changeBtn.onclick = function () { //1. Object style // box.style.backgroundColor = "red"; //2. Object className // box.className = "box2"; //3. Object setAttribute("style") // box.setAttribute("style", "background-color:red"); //4. Object setAttribute("class") // box.setAttribute("class", "box2"); //5. Object style.setProperty("CSS property", "CSS property value") // box.style.setProperty("background-color", "red"); //6. Object style.cssText box.style.cssText = "background-color: red;height:80px"; } </script>