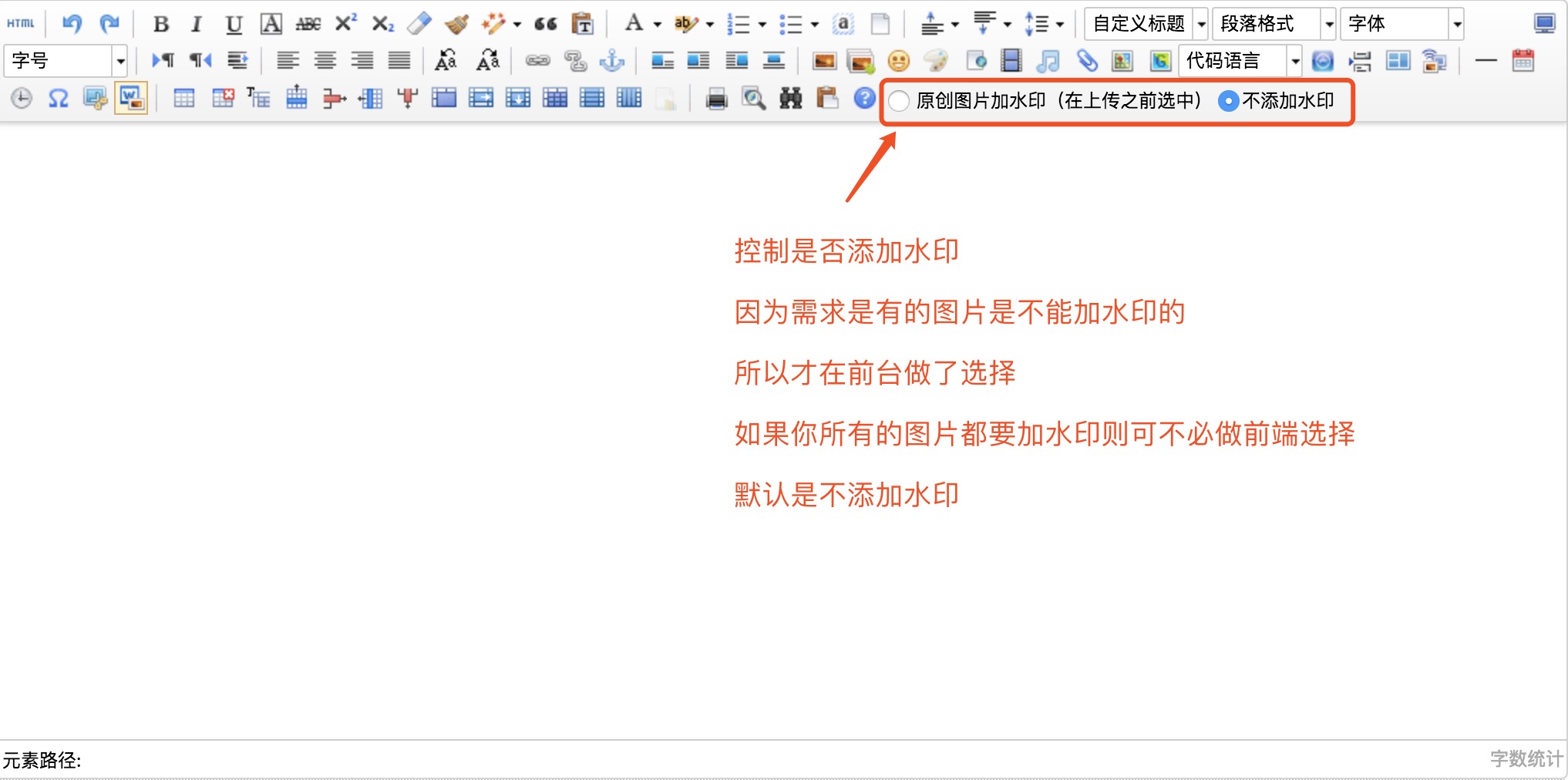
The latest project is to redevelop dedecms v5.7. The uploaded pictures are required to be watermarked. Baidu ueditor Editor does not support automatic watermarking. So, I have found a lot of data to integrate and record, and the specific effect map.

I'm not going to carefully write dedecms v5.7 to integrate ueditor editor.
1. Open the config.json configuration file in the php directory under the ueditor directory

"iswatermark": false, /*Pictures with watermarking, no watermarking by default*/
2. Open action_upload.php in the PHP folder under ueditor.
(1) Find
case 'uploadimage': $config = array( "pathFormat" => $CONFIG['imagePathFormat'], "maxSize" => $CONFIG['imageMaxSize'], "allowFiles" => $CONFIG['imageAllowFiles'] ); $fieldName = $CONFIG['imageFieldName'];break;
In break; before adding
/*Judging session is due to whether watermarking is added to the front end. If a watermarking is added, session ['iswatermarking'] = 1 is set, otherwise = 0 */ if(isset($_SESSION['iswatermark'])){ $watermark = $_SESSION['iswatermark']; }else{ $watermark = $CONFIG['iswatermark']; }
(2) Find:
/* Generate upload instance object and complete upload */ $up = new Uploader($fieldName, $config, $base64);
Changed to:
/* Generate upload instance object and complete upload */ $up = new Uploader($fieldName, $config, $base64,$watermark);
3. Open Uploader.class.php in the php folder under ueditor
(1) Add on the constructor _construct
private $water; //Whether to add watermarking or not(attribute)
(2) Change the constructor to
/** * Constructor * @param string $fileField name * @param array $config Configuration item * @param bool $base64 Whether to parse Base64 encoding or not can be omitted. If opened, the $fileField represents the base64-encoded string form name */ public function __construct($fileField, $config, $type = "upload",$watermark = false)
(3) Add in the constructor
$this->water = $watermark;
(4) Add upFile method
//move file if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //Mobile failure $this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE"); } else { //Mobile success if($this->water){ $this->watermark($this->filePath,$this->filePath); } $this->stateInfo = $this->stateMap[0]; }
Note: The bold code above. If you put this code on the mobile file, you can't find the source image if you add the watermarking below.
(5) In this class of files, add the following methods to achieve image watermarking
/** * Picture watermarking * $source string Picture resources * $target string Name after watermarking * $w_pos int Watermarking position arrangement (1-10) [1: left head top; 2: middle head top; 3: right head top... value empty: random position] * $w_img string Watermarking Picture Path * $w_text string Displayed text * $w_font int font size * $w_color string Font color * */ public function watermark($source, $target = '', $w_pos = 9, $w_img = '', $w_text = '56nev.com',$w_font = 10, $w_color = '#CC0000') { $this->w_img = '../../../data/mark/mark.png';//Watermark image $this->w_pos = 9 ; $this->w_minwidth = 100;//Minimum width $this->w_minheight = 20;//Minimum height $this->w_quality = 100;//image quality $this->w_pct = 85;//transparency $w_pos = $w_pos ? $w_pos : $this->w_pos; $w_img = $w_img ? $w_img : $this->w_img; if(!$this->check($source)) return false; if(!$target) $target = $source; $source_info = getimagesize($source);//Picture information $source_w = $source_info[0];//image width $source_h = $source_info[1];//Picture height if($source_w < $this->w_minwidth || $source_h < $this->w_minheight) return false; switch($source_info[2]) { //Picture type case 1 : //GIF format $source_img = imagecreatefromgif($source); break; case 2 : //JPG format $source_img = imagecreatefromjpeg($source); break; case 3 : //PNG format $source_img = imagecreatefrompng($source); //imagealphablending($source_img,false); //Turn off mixing mode imagesavealpha($source_img,true); //Set up tags to save PNG Preserve complete images alpha Channel information (as opposed to a single transparent color) break; default : return false; } if(!empty($w_img) && file_exists($w_img)) { //Watermarking Picture Effective $ifwaterimage = 1; //sign $water_info = getimagesize($w_img); $width = $water_info[0]; $height = $water_info[1]; switch($water_info[2]) { case 1 : $water_img = imagecreatefromgif($w_img); break; case 2 : $water_img = imagecreatefromjpeg($w_img); break; case 3 : $water_img = imagecreatefrompng($w_img); imagealphablending($water_img,false); imagesavealpha($water_img,true); break; default : return; } }else{ $ifwaterimage = 0; $temp = imagettfbbox(ceil($w_font*2.5), 0, '../../texb.ttf', $w_text); //imagettfbbox Returns an array of eight units representing the four corners of the text outline $width = $temp[2] - $temp[6]; $height = $temp[3] - $temp[7]; unset($temp); } switch($w_pos) { case 1: $wx = 5; $wy = 5; break; case 2: $wx = ($source_w - $width) / 2; $wy = 0; break; case 3: $wx = $source_w - $width; $wy = 0; break; case 4: $wx = 0; $wy = ($source_h - $height) / 2; break; case 5: $wx = ($source_w - $width) / 2; $wy = ($source_h - $height) / 2; break; case 6: $wx = $source_w - $width; $wy = ($source_h - $height) / 2; break; case 7: $wx = 0; $wy = $source_h - $height; break; case 8: $wx = ($source_w - $width) / 2; $wy = $source_h - $height; break; case 9: $wx = $source_w - ($width+5); $wy = $source_h - ($height+5); break; case 10: $wx = rand(0,($source_w - $width)); $wy = rand(0,($source_h - $height)); break; default: $wx = rand(0,($source_w - $width)); $wy = rand(0,($source_h - $height)); break; } /* dst_im target image src_im Copied source image dst_x Starting x coordinates of target image dst_y Target image starts with y coordinates, x,y equals 0 and starts from the upper left corner. src_x Copy image start x coordinates src_y Copy image starting y coordinates, x,y with 0 copies from the upper left corner src_w (Starting with src_x) Copy Width src_h (Starting with src_y) Copy Height pct The merging degree of the image is 0-100. When pct=0, nothing is actually done. On the contrary, it is merged completely. */ if($ifwaterimage) { if($water_info[2] == 3) { imagecopy($source_img, $water_img, $wx, $wy, 0, 0, $width, $height); }else{ imagecopymerge($source_img, $water_img, $wx, $wy, 0, 0, $width, $height, $this->w_pct); } }else{ if(!empty($w_color) && (strlen($w_color)==7)) { $r = hexdec(substr($w_color,1,2)); $g = hexdec(substr($w_color,3,2)); $b = hexdec(substr($w_color,5)); }else{ return; } imagestring($source_img,$w_font,$wx,$wy,$w_text,imagecolorallocate($source_img,$r,$g,$b)); } switch($source_info[2]) { case 1 : imagegif($source_img, $target); //GIF Format to output images to browsers or files(Image resources to be output, Specify the file name of the output image) break; case 2 : imagejpeg($source_img, $target, $this->w_quality); break; case 3 : imagepng($source_img, $target); break; default : return; } if(isset($water_info)){ unset($water_info); } if(isset($water_img)) { imagedestroy($water_img); } unset($source_info); imagedestroy($source_img); return true; }
public function check($image){ return extension_loaded('gd') && preg_match("/\.(jpg|jpeg|gif|png)/i", $image, $m) && file_exists($image) && function_exists('imagecreatefrom'.($m[1] == 'jpg' ? 'jpeg' : $m[1])); }
At this point, the watermarking process has been basically completed.
4. The solution is the interaction of the front desk choosing "whether to add watermarking or not".
Idea: I added radio s with js to add watermarking, not watermarking. Set session through ajax. If a watermarking is added, session ['iswatermarking'] = 1 is set, and if no watermarking is added, 0 is set. Step 2. Judge the session step
(1) setwatermark.js file
window.onload = function(){ var toolbar = $('body[topmargin=8] form #edui2'); var html = '<input type="radio" class="changec" name="markwater" value="1" style="margin:7px 2px 0 5px;"/> Watermarking the original image (selected before uploading)' + '<input type="radio" class="changec" name="markwater" value="0" style="margin:7px 2px 0 5px;" checked/>No watermarking'; toolbar.append(html); $('body[topmargin=8] form #edui2 .changec').click(function () { var status = $(this).val(); $.getJSON('/include/ueditor/php/controller.php',{"action":"setwatermark","watermark":status},function(data){ }) }) }
The url of getJson in this can be any PHP file. The purpose is to set up session, because I want to put the related files together, so I write it in controller.php.
You can find the corresponding document element according to the specific project and append it inside. You can just import this js file into the page.
(2) Find controller.php in the php folder under ueditor.
Now add at the beginning of the php file:
session_start();
If the session is opened and not written at the beginning, the session will disappear as soon as it is refreshed.
Add switch ($action) {}
/* Setting Watermark Settings*/ case 'setwatermark': $watermark = isset($_GET['watermark']) && $_GET['watermark']?$_GET['watermark']:0; if($watermark){ if($watermark){ $_SESSION['iswatermark'] = 1; }else{ $_SESSION['iswatermark'] = 0; } }else{ if(!isset($_SESSION['iswatermark'])){ $_SESSION['iswatermark'] = 0; } } $result = $_SESSION['iswatermark']; break;
At this point, the front-end and back-end interaction of the ueditor editor with watermarking is completed. Maybe it's a bit messy.(
The method of front-end and back-end interaction, I am silly, using the silly method of session, if there is a better way, you can leave a message to exchange!