
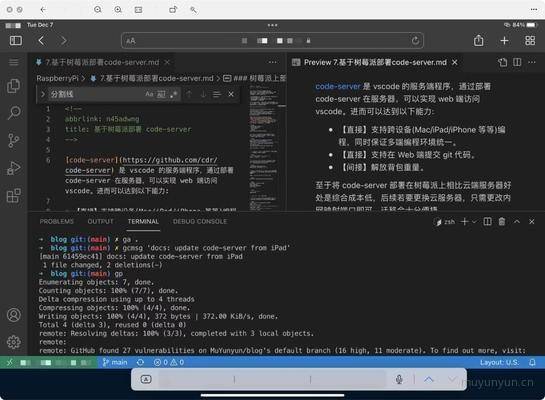
code-server It is the server program of vscode. By deploying code server on the server, you can access vscode on the web. The following capabilities can be achieved:
- Support cross device (Mac/iPad/iPhone, etc.) programming, while ensuring a unified multi terminal programming environment.
- Support the submission of git code on the web side.
- Liberation backpack weight 😁.
As for deploying code server on raspberry pie, compared with cloud server, it has the advantage of low comprehensive cost. If you want to replace cloud server later, you only need to change the intranet mapping port, and the migration will be very convenient.
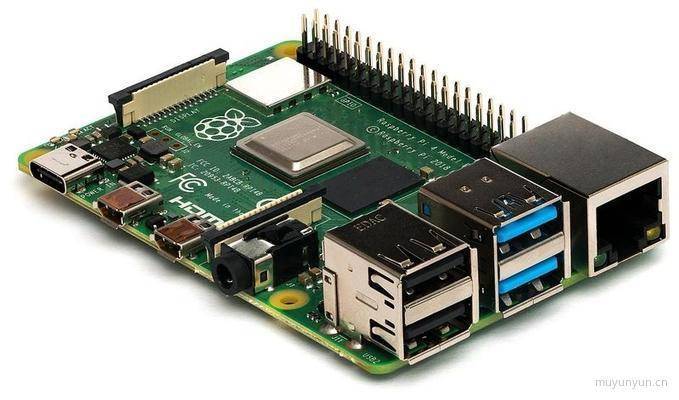
Deploy code server on raspberry pie
reference resources Code server official website , recommended for raspberry pie yarn's way To install code server.
in addition Front installation It is mentioned that the node.js version should be consistent with the version that the downloaded VSCode's Electron depends on. The code server version downloaded by the author is code server_ 3.12.0_ Arm64.deb, which requires node.js 14.x. Execute the following command for pre installation:
sudo apt-get install -y \ build-essential \ pkg-config \ python3 npm config set python python3
according to yarn official website As described above, install yarn in Debian / Ubuntu system:
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo apt update && sudo apt install yarn yarn --version // 1.22.15
Execute sudo vim. bashrc and write the execution path of the yarn global installation command to the. bashrc file.
export PATH="$PATH:`yarn global bin`" source ~/.bashrc # Make it effective
reference Code server official website installation tutorial , execute the following command to install code server:
yarn global add code-server code-server --version # 3.12.0
The author failed to install successfully with NPM install - G code server, and finally installed successfully with yarn global add code server.
Edit. Config / code server / config.yaml
sudo vim .config/code-server/config.yaml
bind-addr: 127.0.0.1:5555 auth: password password: xxxxxxxxx cert: false
# Start code server code-server
Add the following configuration in frpc.ini:
For complete configuration instructions of frpc.ini and pm2, please refer to Intranet penetration Chapter.
[vscode-server-frp-muyunyun-cn-5555] type = tcp local_ip = 127.0.0.1 # The code server service runs on the local port 5555 of raspberry pie local_port = 5555 # It runs externally on the 5555 port of the server-side virtual machine remote_port = 5555
Restart the frpc service using pm2:
cd /opt/frp_0.37.0_linux_arm64 pm2 restart start_frpc.sh
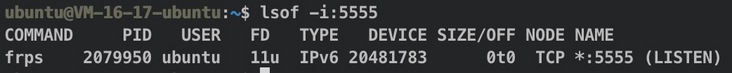
At this time, in the frps server (virtual machine), you can see that the service port 5555 has been occupied by the frps service through lsof -i:5555.

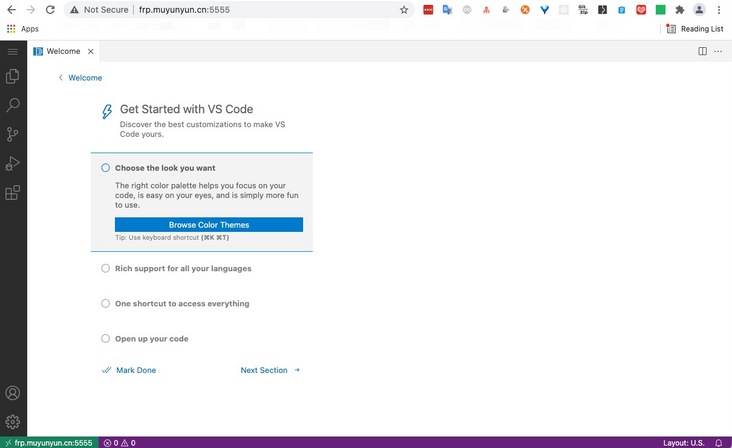
At the same time, you can see that the code server service has run successfully in the public network

Use pm2 daemon to run code server so that related services can automatically restart in case of accidents (such as power failure):
cd /opt/frp_0.37.0_linux_arm64 sudo touch start_code_server.sh sudo chmod 777 start_code_server.sh sudo echo "code-server" > start_code_server.sh pm2 start /opt/frp_0.37.0_linux_arm64/start_code_server.sh pm2 save
The author adds a code host record in the domain name resolution to semantically access the code server service. At this time, access http://code.muyunyun.cn:5555 And access http://frp.muyunyun.cn:5555 The effect is the same.

Support HTTPS protocol access
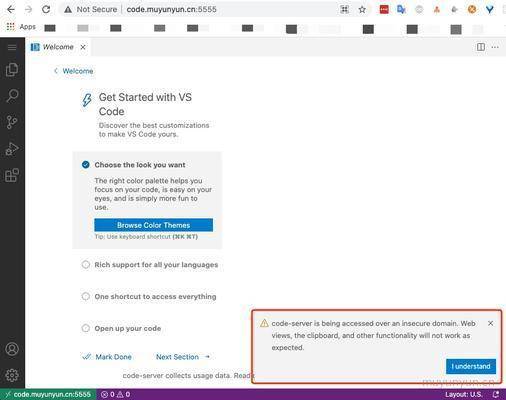
When accessing the code server service under HTTP, it is found that the plug-in, clipboard and other functional modules cannot be used completely.

According to the console error information, it is speculated that these modules depend on service work. Please refer to Setting up to play with service workers We know that service work must be used in the Https protocol.
Therefore, to fully use the code server service, you need to configure the HTTPS protocol. The configuration process is recorded in HTTPS domain name configuration In this chapter, it introduces the process of obtaining free Https certificates for domain names and making Https effective.
It supports accessing WebSocket in HTTPS protocol
After configuring the HTTPS service, it is found that vscode cannot be used normally on the web side when accessing the HTTPS link. After troubleshooting, it is found that the code server uses WebSocket to maintain a long connection. Therefore, it is necessary to add a pair in the nginx configuration file WebSocket configuration.
Execute vim /etc/nginx/conf.d/www.muyunyun.cn.conf to edit. The complete nginx configuration is as follows:
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream code_muyunyun_cn {
server 127.0.0.1:5555;
}
server {
server_name code.muyunyun.cn;
listen 80;
listen [::]:80;
rewrite ^(.*)$ https://$host$1 permanent;
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name code.muyunyun.cn;
root /usr/share/nginx/html/code.muyunyun.cn;
location / {
proxy_pass http://code_muyunyun_cn;
proxy_set_header Host $host:443;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# support websocket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
ssl_certificate "/etc/nginx/ssl/code.muyunyun.cn/fullchain.cer";
ssl_certificate_key "/etc/nginx/ssl/code.muyunyun.cn/code.muyunyun.cn.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
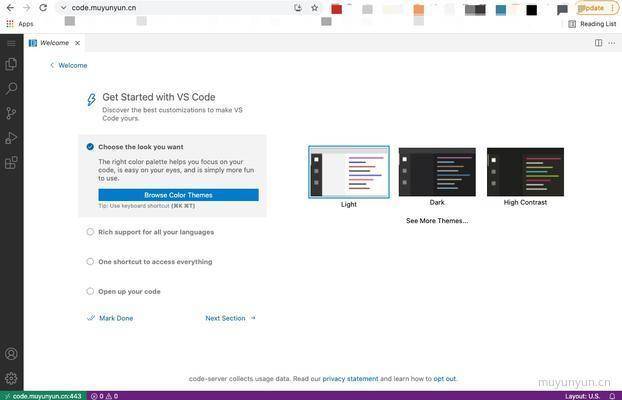
}After reloading the nginx configuration, you can now use the code server capability on the web side.

Submit git code on the web side
Log in to the raspberry pie and execute the following command to generate the ssh key:
# Take github as an example ssh-keygen -t rsa -C "youremail@example.com" -f ~/.ssh/github
Then copy the contents of the ~ /. ssh/github.pub public key to the clipboard and to GitHub ssh In the Key text box.
After verification, the code can be submitted to github on the web.