Purpose and background of system development and design
Since our activities are inseparable from checking the time, and the alarm clock setting has become a necessity of our life, I use the basic chapter( VS Fundamentals of environment and language+Interface)+Graphic images complete a dial clock+Digital clock+alarm clock+Stopwatch timer alarm clock small system design.
System framework and core functions
System flow chart
1.Confirm the design purpose and know what you want to accomplish (dial clock)+Digital clock+Alarm clock design+Stopwatch Timer); 2.Design the form interface; 3.Code design; 4.Test whether the function is realized.
Core functions
1.Use the drawing tool to draw a dial clock (hour hand, minute hand and second hand to dynamically display time); 2.Display the dynamic digital clock on the right of the clock (digital display of year, month, day, hour, minute and second); 3.Alarm clock can be set: ① Set the time to a certain hour and a certain minute. ② Set the repetition date of the alarm clock as: Monday, Tuesday, Wednesday, Thursday, Friday, Saturday and Sunday A few days (can't choose). ③ When the alarm time reaches the specified date, a prompt message is displayed indicating that the alarm clock rings. 4.Design stopwatch timer. ①Click "start" to start timing ②Click "pause" to pause the timing ③Click "stop" to stop timing, ④Then click "start" to restart the timing.
Main technology
1.C#(Windows Forms application. NET Framework) 2.C#Graphics and image programming
System development environment
Visual Studio 2019(Windows Forms application. NET Framework)
Development steps and ideas
Form Form1 interface design (main controls and properties)
Control Name text
Timer Timer1 Interval:1000(1s)
Timer2 timer of stopwatch timer
Label1digital clock time
label2
Lable4 stopwatch timer
Lable5 displays the timing time of the stopwatch
groupBox groupBox1 alarm time
groupBox2 repetition time
TextBox tbHour
tbMinute
CheckBox checkBox1 Sunday
checkBox2 Monday
checkBox3 Tuesday
checkBox4 Wednesday
checkBox5 Thursday
checkBox6 Friday
checkBox7 Saturday
Brief introduction to interface control functions:
1. The left blank area shows the dial clock;
2. label1 on the right: display time in digital form (including year, month, day, hour, minute and second);
3. Set the alarm time (hour and minute) in groupBox1 on the right;
4. groupBox2 on the right sets the repetition date of the alarm clock (days from Sunday to Monday, which can not be selected);
5. Button2 on the right confirms the alarm clock setting;
6. Click "start" to start timing, click "pause" to pause timing, click "stop" to stop timing, and then click "start" to restart timing.
Draw Dial Clocks (mainly using graphics and image programming)
Core functions:
Draw a dial clock (hour hand, minute hand and second hand dynamically display time).
The code is as follows:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace MyClock
{
public partial class Form1 : Form
{
private Graphics m_graphic;
private Timer m_timer;
private float m_width;
private float m_height;
//background color
private Color m_bgcolor;
//Inner circle color
private Color m_backcolor;
//Scale color
private Color m_scalecolor;
//Second hand color
private Color m_seccolor;
//Minute hand color
private Color m_mincolor;
//Clock color
private Color m_hourcolor;
//radius
private float m_radius;
public Form1()
{
InitializeComponent();
}
//The clock is displayed as soon as the window is run
private void Form1_Load(object sender, EventArgs e)
{
this.FormBorderStyle = FormBorderStyle.FixedSingle;
this.MaximizeBox = false;
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.OptimizedDoubleBuffer, true);
m_timer = new Timer();
m_timer.Interval = 1000;
m_timer.Enabled = true;
m_timer.Tick += new EventHandler(Timer_Tick);
m_width = this.ClientSize.Width;
m_height = this.ClientSize.Height;
//color setting
m_bgcolor = Color.Brown;
m_backcolor = Color.LightPink;
m_scalecolor = Color.Black;
m_seccolor = Color.Green;
m_mincolor = Color.Blue;
m_hourcolor = Color.Red;
if (m_width > m_height)
{
m_radius = (float)(m_height - 8) / 2;
}
else
{
m_radius = (float)(m_width - 8) / 2;
}
button3.Enabled = false;
button4.Enabled = false;
}
private void Timer_Tick(object sender, EventArgs e)
{
this.Invalidate();
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
m_graphic = e.Graphics;
m_graphic.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
m_graphic.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
//Set coordinate origin
m_graphic.TranslateTransform((float)(m_width / 3), (float)(m_height / 2));
m_graphic.FillEllipse(new SolidBrush(m_bgcolor), -m_radius, -m_radius, m_radius * 2, m_radius * 2);
//Outside border
Pen pen = new Pen(m_backcolor, 2);
m_graphic.DrawEllipse(pen, m_radius * (-1), m_radius * (-1), m_radius * 2, m_radius * 2);
//Draw small scale
for (int i = 0; i < 60; i++)
{
m_graphic.FillRectangle(new SolidBrush(m_scalecolor), -2, 2 - m_radius, 4, 10);
m_graphic.RotateTransform(6);
}
//Draw large scale
for (int i = 0; i < 12; i++)
{
m_graphic.FillRectangle(new SolidBrush(m_scalecolor), -3, 2 - m_radius, 6, 18);
m_graphic.RotateTransform(30);
}
//Obtain current time
int second = DateTime.Now.Second;
int minute = DateTime.Now.Minute;
int hour = DateTime.Now.Hour;
//Draw the second hand
pen.Color = m_seccolor;
m_graphic.RotateTransform(6 * second);
m_graphic.DrawLine(pen, 0, 0, 0, (-1) * (float)(m_radius / 1.5));
//Draw minute hand
pen.Color = m_mincolor;
m_graphic.RotateTransform(-6 * second);
m_graphic.RotateTransform((float)(0.1 * second + 6 * minute));
m_graphic.DrawLine(pen, 0, 0, 0, (-1) * (float)(m_radius / 2));
//Draw the hour hand
pen.Color = m_hourcolor;
m_graphic.RotateTransform((float)(0.1 * second + 6 * minute) * (-1));
m_graphic.RotateTransform((float)(30 / 3600 * second + 30 / 60 * minute + hour * 30));
m_graphic.DrawLine(pen, 0, 0, 0, (-1) * (float)(m_radius / 2.5));
}
}
Display data clock
Core functions:
Display dynamic digital clock (digital display year, month, day, hour, minute and second)
Code design:
Add a line of code at the end of the OnPaint() function:
//Displays the current time label1.Text = DateTime.Now.ToString();
Alarm clock design
Core functions:
Set the alarm clock to achieve the following functions: ① Set the time to a certain hour and a certain minute. ② Set the repetition date of the alarm clock as: Monday, Tuesday, Wednesday, Thursday, Friday, Saturday and Sunday A few days (can't choose). ③ When the alarm time reaches the specified date, a prompt message is displayed indicating that the alarm clock rings.
The code is as follows:
private void button2_Click(object sender, EventArgs e)
{
//Click the button to display the alarm information set by the user in the message box and request confirmation
StringBuilder msg = new StringBuilder("Alarm set:\n");
foreach (Control ctrl in groupBox2.Controls)
{
if (ctrl.GetType().Name == "CheckBox")
{
if (((CheckBox)ctrl).Checked)
{
msg.Append(((CheckBox)ctrl).Text + " ");
}
}
}
msg.Append("\n time:\n" + tbHour.Text + ":" + tbMinute.Text);
MessageBox.Show(msg.ToString(), "alarm clock", MessageBoxButtons.OK, MessageBoxIcon.Information);
m_timer.Enabled = true;
//Start the timer, and button2 is the trigger event
timer1.Start();
}
private void timer1_Tick(object sender, EventArgs e)
{
//The alarm time when the specified date is reached
DateTime now = DateTime.Now;
int hour = now.Hour;
int minute = now.Minute;
int nhour = Convert.ToInt32(tbHour.Text);
int nminute = Convert.ToInt32(tbMinute.Text);
string dayOfWeek = now.DayOfWeek.ToString();
if (hour == nhour && minute == nminute){
foreach (Control ctrl in groupBox2.Controls)
//Judge whether the week is coming, and display a prompt message to indicate that the alarm clock rings
{
if (ctrl.GetType().Name == "CheckBox")
{
if (((CheckBox)ctrl).Checked)
{
timer1.Enabled = false;
MessageBox.Show("The alarm clock rang:" + dayOfWeek, "alarm clock");
return;
}
}
}
}
}
Stopwatch timer:
Core functions:
It can simply realize the timing function of stopwatch; The core part is to use the stopwatch object Stopwatch+Clock Timer Implemented.
The code is as follows:
using System.Diagnostics;
//In form1_ Add two statements to load
button3.Enabled = false;
button4.Enabled = false;
Timer time = new Timer();
Stopwatch sw; //Stopwatch object
TimeSpan ts;
static int count = 1;
private void button1_Click(object sender, EventArgs e)
{
//Start button
button3.Enabled = true;
button4.Enabled = true;
if (button3.Text == "continue") //Reset the Continue button to pause after start
button3.Text = "suspend";
sw = new Stopwatch();
time.Tick += new EventHandler(time_Tick); //Clock trigger signal
time.Interval = 1;
sw.Start();
time.Start();
}
void time_Tick(object sender, EventArgs e)
{
ts = sw.Elapsed;
label5.Text = string.Format("{0}:{1}:{2}:{3}", ts.Hours, ts.Minutes, ts.Seconds, ts.Milliseconds / 10);
}
private void button4_Click(object sender, EventArgs e)
{
//Stop time button
sw.Stop();
time.Stop();
label5.Text = string.Format("{0}:{1}:{2}:{3}", 0, 0, 0, 0);
}
private void button3_Click(object sender, EventArgs e)
{
if (button3.Text == "suspend")
{
//Pause event button
button3.Text = "continue";
sw.Stop();
time.Stop();
}
else if (button3.Text == "continue")
{
//Continue event
button3.Text = "suspend";
sw.Start();
time.Start();
}
}
Experimental results and analysis
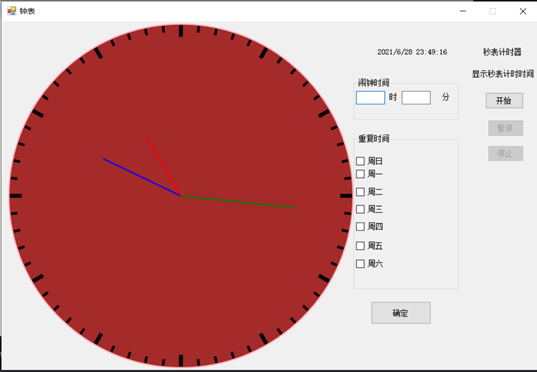
1. Screenshot of system operation:

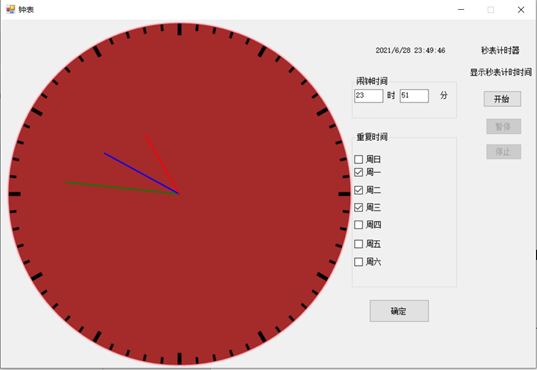
2. Set alarm clock:

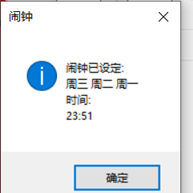
3. Click OK: a message box will pop up

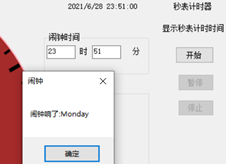
4. The alarm time is up: a message box will pop up to prompt that the alarm clock rings and display the day of the week.

5. Stopwatch timer click start timer to start timing:

Click pause to stop timing;
Click stop to stop timing:

Click start to restart the timing implementation.
Analysis of results:
The experimental results are correct!!! (1)The normal dynamic display time of the dial clock is realized; (2)Normal display time of data clock (data display year, month, day, hour, minute and second); (3)Alarm settings and reminders (the message box will pop up automatically when the time is up). (4)The stopwatch timer function is realized normally.
summary
Experiment completed!!! The result is correct!!!
Main problems encountered and solutions:
- How to draw a clock.
It is not necessary to use trigonometric function to draw a clock. An excellent method has been found on the Internet, which avoids the error of trigonometric function calculation and is more reliable. Specifically, rotate the coordinate axis in turn to make the Y axis of the coordinate axis in a straight line with the hour hand, minute hand and second hand respectively, so that both ends of the DrawLine are on the Y axis. - The trigger event triggers how to pop up the message box.
Because the message box was rarely used, I was very excited when the message box popped out. Use messagebox Show ("text to be displayed" + variable, message box name); - How does the second message box pop up. Because I set the alarm time at the beginning, and the pop-up message box was written in the button. However, it will not pop up when the time comes. It can only pop up when you click the button again at the set time, but this operation and situation description code is wrong.
Later, I checked the use of the timer control and found that it has a Start timer Start method. Then I put Start in the button. A Timer1 is written outside the button_ Tick (an event of timer object, which indicates the event triggered automatically after the set time interval), the function is completely realized; - The stopwatch of the stopwatch timer uses the using system Diagnostics.
Experimental experience:
In this big report, I control the form( timer,groupbox,checkbox)Better understanding and learning of the use of, such as: timer Control.(The properties commonly used in timer controls are Interval,Used to set the time interval in milliseconds. In addition, the method of starting the timer is also used when using the timer control( Start),Method of stopping timer( Stop)). In addition, the definition, initialization and use of drawing tools are more skilled. Study this semester Windows What impresses me most about program design is graphics, images and threads. I feel that they have raised my interest in learning. I am very excited to complete a big report!!! There is no end to learning, continue to refuel!!!