Detailed explanation of bind function in JS
----------------------------------------Split line-----------------------------------------------
This is my first time to write this type of blog and record it~
DATE: 2022.1.16
On the bind() function, first start with the English meaning. Bind has the meaning of binding.
Reference to function:
Suppose a function fn already exists
var new_ fn = fn. Bind (object to be bound, parameter 1, parameter 2,...);
oWrap. onclick = fn. Bind (object to be bound, parameter 1, parameter 2,...);
First, the following steps are taken when this function is executed:
Steps:
1. Construct a function that is the same as the content block of the original function.
2. Assign this of the original function to this of the newly constructed function.
3. The first passed in parameter of the constructed function assigns this value to the new function again (only meaningful values can be changed, such as undefined,null, etc. can not be assigned. A label object, array, string, number (including integer and floating point) can assign this value to the new function).
4. Return the newly constructed function to return.
The third point is more important. Let's subdivide it here
- When the first parameter is this, undefined, null, it will not change the direction of the original function this, the original function this points to window, and the new function also points to window
- When the first parameter is string, number (floating point and integer), array, label alignment, etc., this will point to the first parameter and bind it.
----------------------------------------Split line-----------------------------------------------
The following is a code example of the bind function:
1. The same as the element this
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
/* wrap Style of */
#wrap {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<!-- One wrap object -->
<div id="wrap"></div>
<script>
wrap.onclick = fn.bind( this , 1 , 2 , 3 );
//This in bind is this of fn. Changing this to undefined has the same effect as null
function fn( a , b ,c ){
console.log( a , b ,c );
console.log( this );
}
window.fn();
</script>
</body>
</html>
In fact, this code has no meaning. The newly constructed function points to the same this as the original function, that is, to the window object.
2. Change the this point of the new function and point it to the wrab object
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
/* style */
#wrap {
width: 100px;
height: 100px;
background-color: red;
line-height: 100px;
text-align: center;
}
#wrab {
width: 100px;
height: 100px;
background-color: skyblue;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<!-- Label object -->
<div id="wrap"></div>
<div id="wrab"></div>
<script>
wrap.onclick = fn.bind( wrab , 1 , 2 , 3 );
//Point this of wrap to the wrap tag and click to change its background color
function fn( a , b ,c ){
console.log( a , b ,c );
console.log( this );
this.style.backgroundColor = "green";
}
</script>
</body>
</html>
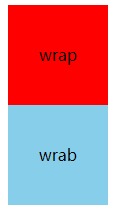
- Original picture

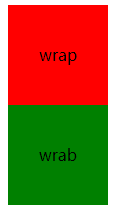
- After clicking wrap, wrap changes

So far, I have almost understood the bind function lo~~,
Note: the above steps are tested step by step by myself. They are not very authoritative. If you want to pursue the truth, you can check the documents on the official website~
Here, you can refer to the MDN document:
Link: Function.prototype.bind() - JavaScript | MDN.
Finally, I wish you all work together and make progress together!