Detailed explanation of common background attributes
background-color
Sets the background color for the element
| value | describe |
|---|---|
| color_name | Specifies that the color value is the background color of the color name (such as red). |
| hex_number | Specifies the background color whose color value is a hexadecimal value (for example #ff0000). |
| rgb_number | The specified color value is the background color of rgb code (such as rgb(255,0,0)). |
| transparent | Default. The background color is transparent. |
| inherit | Specifies that the setting of the background color attribute should be inherited from the parent element. |
background-color: #ffff00; background-color: yellow; background-color: rgb(255,255,0); background-color: transparent;
Display effect

background-image
Set background image for element
| value | describe |
|---|---|
| url('URL') | The path to the image. |
| none | Default value. The background image is not displayed. |
| inherit | Specifies that the setting of the background image attribute should be inherited from the parent element. |
background-image:url(img/banner04.jpg) ;
Display effect

background-repeat
Set whether and how to repeat the background image; The default background image repeats horizontally and vertically.
| value | describe |
|---|---|
| repeat | Default. The background image repeats vertically and horizontally. |
| repeat-x | The background image repeats horizontally. |
| repeat-y | The background image repeats vertically. |
| no-repeat | The background image will be displayed only once. |
| inherit | Specifies that the setting of the background repeat attribute should be inherited from the parent element. |
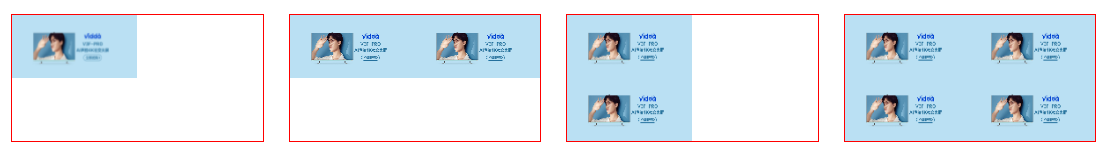
<style>
.box{
float: left;
width: 200px;
height: 100px;
margin-right:20px;
background-image:url(img/banner04.jpg);
background-size: 100px 50px;
border: 1px solid red;
}
.box1{
background-repeat: no-repeat;
}
.box2{
background-repeat: repeat-x;
}
.box3{
background-repeat: repeat-y;
}
.box4{
background-repeat: repeat;
}
</style>
<body>
<div class="main">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
</div>
</body>
Display effect

background-position
Sets the starting position of the background image
| value | describe |
|---|---|
| top left |top center|top right|center left |center center|center right|bottom left |bottom center| bottom right | If you specify only one keyword, the second value will be "center". Default: 0%. |
| x% y% | The first value is the horizontal position and the second value is the vertical position. The upper left corner is 0%. The lower right corner is 100%. If you specify only one value, the other value will be 50%. |
| xpos ypos | The first value is the horizontal position and the second value is the vertical position. The upper left corner is 0. The units are pixels (0px, 0px) or any other CSS units. If you specify only one value, the other value will be 50%. You can mix the% and position values. |
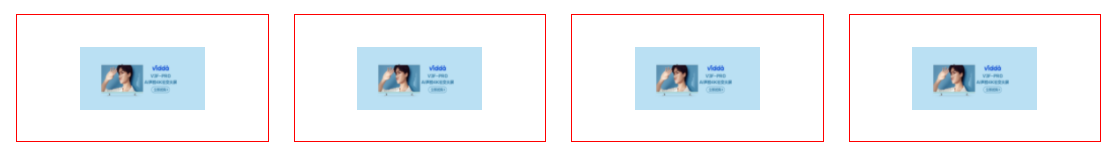
<style>
.box{
float: left;
width: 200px;
height: 100px;
margin-right:20px;
background-image:url(img/banner04.jpg);
background-size: 100px 50px;
background-repeat: no-repeat;
border: 1px solid red;
}
.box1{
/* background-position: center center; */
background-position: center;
}
.box2{
/* background-position: 50% 50%; */
background-position: 50% ;
}
.box3{
background-position: 50px 25px;
}
.box4{
background-position: 50% 25px;
}
</style>
<body>
<div class="main">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
</div>
</body>
Display effect

background-size
Specifies the size of the background image
| value | describe |
|---|---|
| length | Sets the height and width of the background image. The first value sets the width and the second value sets the height. If only one value is set, the second value is set to "auto". |
| percentage | Sets the width and height of the background image as a percentage of the parent element. The first value sets the width and the second value sets the height. If only one value is set, the second value is set to "auto". |
| cover | The background image is expanded to be large enough so that the background image completely covers the background area. Some parts of the background image may not be displayed in the background positioning area. |
| contain | Expand the image to the maximum size so that its width and height fully adapt to the content area. |
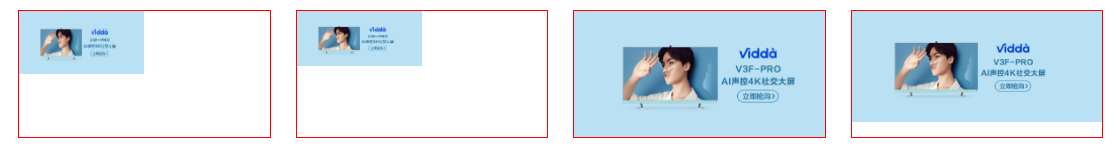
<style>
.box{
float: left;
width: 200px;
height: 100px;
margin-right:20px;
background-image:url(img/banner04.jpg);
background-repeat: no-repeat;
border: 1px solid red;
}
.box1{
/* background-size: 100px 50px; */
background-size: 50% 50%;
}
.box2{
/* background-size: 100px; */
background-size: 50%;
}
.box3{
background-size: cover;
}
.box4{
background-size: contain;
}
</style>
</head>
<body>
<div class="main">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
</div>
</body>
Display effect

background-attachment
Sets whether the background image is fixed or scrolls with the rest of the page
| value | describe |
|---|---|
| scroll | Default value. The background image moves as the rest of the page scrolls. |
| fixed | When the rest of the page scrolls, the background image does not move. |
| inherit | Specifies that the setting of the background attachment attribute should be inherited from the parent element. |
background-attachment: fixed; background-attachment: scroll;
effect