01. Vue cli installation
Vue is committed to standardizing the tools in the Vue ecosystem. It ensures that various building tools can be smoothly connected based on intelligent default configuration, so that you can focus on writing applications without having to spend days struggling with configuration. At the same time, it also provides flexibility for each tool to adjust the configuration without eject.
Installation command:
npm install -g @vue/cli
Check whether the installation is successful
C:\Users\32008>vue --version @vue/cli 4.5.13
02. vue-cli2
vue cli > = 3 uses the same vue command as the previous version, so the (vue CLI) of Vue CLI 2 is overwritten. If you still need to use the old version of vue init function, you need to install a bridge tool globally:
npm install -g @vue/cli-init
2.1 construction project
E:\front end codes\vueproject\vuecli2>vue init webpack cli2demo(Project name) ? Project name cli2demo ? Project description demo ? Author mhzzj ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recommended) npm
Initialization item parameter description
- Project Name: project name (default)
- Project Description: project description
- Author: author (the git configuration will be removed by default)
- vue build: the mode used in vue build
- runtime+compiler: used by most people, you can compile template templates
- Runtime only: 6kb less than the compiler mode and more efficient. Directly use the render function (recommended)
- Install vue Router: whether to install vue router
- user eslint to lint your code: whether to use ES specification
- set up unit tests: whether to use unit tests
- setup e2e tests with nightwatch: whether to use end 2 end, point-to-point automated testing
- Should we run npm install for you after the project has been created? (recommended): NPM or yarn management tool
Note: if you choose to use the ESLint specification when creating a project and don't want to use it, you need to use index. In the config folder JS file and change it to false.
useEslint: true,
Start: npm run dev
Release: npm run build
visit: http://localhost:8080
Modify the index. Of the port in the config directory JS file modification
// can be overwritten by process.env.PORT, if port is in use, a free one will be determined port: 8080,
2.2vue-cli2 main contents

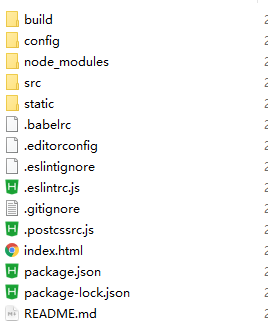
Directory structure of the project ├── build // Build script ├── config // Global configuration ├── node_modules // Project dependent module ├── src //Project source code ├── static // Static resources └── package.jspon // Project information and dependency configuration src Various files in the directory ├── api // Various interfaces ├── assets // Pictures and other resources ├── components // Various public components and non-public components are maintained under their own view s ├── icons //svg icon ├── router // Routing table ├── store // storage ├── styles // Various styles ├── utils // Public tools and non-public tools are maintained under their own view s ├── views // Various layouts (Views) ├── App.vue //***Project top-level components*** ├── main.js //***Project entry file*** └── permission.js //Authentication entry
2.3 other documents
-
. babelrc file
-
. babelrc is an ES code related transformation configuration. Browsers indicates that the share of browsers that need to be adapted is greater than 1%. The last two versions do not need to be adapted to ie8 and below
-
. editorconfig file
-
. editorconfig is the encoding configuration file. Generally, the configuration code is indented by 2 spaces, whether to clear spaces, etc.
-
. eslintignore file
-
. The eslintignore file ignores some nonstandard code.
-
. gitignore file
-
. gitignore is the file that git ignores, and git submits the ignored file.
-
.postcssrc.js file
-
css transformation is some of the configuration.
-
index.html file
-
index. The HTML file is an index.html file packaged using the HTML webpack plugin plug-in HTML template.
-
package.json and package lock json
-
package. JSON (package management, recording the roughly installed version)
-
package-lock. JSON (record the actual installed version)
03.vue-cli3
3.1 construction project
Scheme 1: vue create
E:\front end codes\vueproject\vuecli3>vue create clidemo3 Vue CLI v4.5.13 ? Please pick a preset: > Default ([Vue 2] babel, eslint) # Default configuration Default (Vue 3) ([Vue 3] babel, eslint) # Default configuration Manually select features # Choose for yourself
Scheme 2: visual interface
E:\front end codes\vueproject\vuecli3>vue ui 🚀 Starting GUI... 🌠 Ready on http://localhost:8000
Open the visualization interface: http://localhost:8000/project/select
Project access: http://localhost:8080/
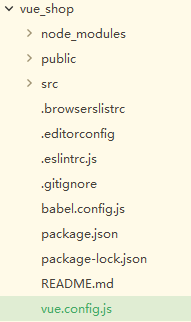
3.2 project structure

3.3 viewing and modifying configuration files
Scheme 1: modify through vue ui graphical interface (dependencies and plug-ins can be installed)

Scheme 2: new Vue config. JS file

The configuration file is as follows
module.exports = {
// Basic path
publicPath: './',
// Output file directory
outputDir: 'dist',
// Configuration related to webpack dev server
devServer: {
port: 8888,
},//webpack configuration
lintOnSave:false, //Configure close eslint
configureWebpack: {
//Performance tips for warning webpack
performance: {
hints:'warning',
//Maximum volume of inlet starting point
maxEntrypointSize: 5000000000,
//Maximum volume of generated file
maxAssetSize: 3000000000,
//Only performance tips for js files are given
assetFilter: function(assetFilename) {
return assetFilename.endsWith('.js');
}
}
}
}
04. Vue admin template (supplementary)
4.1 introduction
Vueadmin template is a set of basic templates (at least simplified version) of background management system based on Vue element admin, which can be used as a template for secondary development.
GitHub address: https://github.com/yyhztzg2/vueAdmin-template-master
4.2 installation
Download: git clone https://github.com/yyhztzg2/vueAdmin-template-master.
After installation, enter the directory Vue admin template and execute npm install
Run: npm run dev
4.3 directory structure (here is vuecli2 used previously)
Directory structure of the project ├── build // Build script ├── config // Global configuration ├── node_modules // Project dependent module ├── src //Project source code ├── static // Static resources └── package.jspon // Project information and dependency configuration src Various files in the directory ├── api // Various interfaces ├── assets // Pictures and other resources ├── components // Various public components and non-public components are maintained under their own view s ├── icons //svg icon ├── router // Routing table ├── store // storage ├── styles // Various styles ├── utils // Public tools and non-public tools are maintained under their own view s ├── views // Various layouts (Views) ├── App.vue //***Project top-level components*** ├── main.js //***Project entry file*** └── permission.js //Authentication entry
4.4 scattered configuration
1. Modify port: modify Vue admin template master \ config \ index JS file
host: 'localhost', // can be overwritten by process.env.HOST port: 9500, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
2. Login page: Vue admin template master \ SRC \ views \ login \ index vue