summary
First step
Execute the npm init command to initialize the package JSON file
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
- Name indicates the name of the item
- Version indicates the version number of the project
- description Description of the item
- main entry file for the project
- script command configuration
- Author author (you can use the name of the project author)
- license certificate
Step 2
Execute yarn add webcack, webcack cli -- save dev or cnpm / NPM install webcack, webcack cli -- save dev
The first one is to install the webpack packaging tool
The second indicates that the webpack scaffold is installed. Only when the scaffold is installed can the webpack command be used
Step 3
Configure the build script, such as the build script below
"scripts": {
"build": "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
}After the configuration is completed, you can run the npm run build command to execute the project build
An error can not resolve will be reported/ src
This is because the entry file for the project could not be found
terms of settlement
- Create the src folder in the project root log
- Then add index. In the src folder js file at this time, the js file name cannot be named arbitrarily
After the solution is completed, execute the npm run build command again and find an extra dist folder in the project
dist folder has a compressed js file main js in this file, you can find the index.js in the src folder js code
This indicates that the project can be packaged successfully, but the terminal will prompt a warning that mode is not set
terms of settlement
- Configure package The script in JSON is as follows
"scripts": {
"build": "webpack --mode production",
"dev": "webpack --mode development",
"test": "echo \"Error: no test specified\" && exit 1"
},
- Run the npm run build command again and the warning disappears
- The js file generated by running the build script will be compressed. Running the dev command will not
Step 4
Configure portal file
- Create the src folder in the project root directory, and then create main. Under the src file js
- At this time, an error will be reported when packaging because the portal file configuration has not been modified
Create a webpack. Net in the project root directory config. JS file - Write in file
const path = require('path')
module.exports = {
// The value of the configuration entry file entry can be a string or an object
// entry: './src/main.js'
entry: {
// When the entry file is an object, the key of the object (when output is not configured) will be used as the file name of the default generated js file
index: './src/main.js'
},
// Related configuration of packaging output file
// publicPath : __dirname + '/static /' indicates that the public path is an absolute path
// publicPath: '/' resource introduction starts from the root directory
// publicPath: './' Represents a relative path
output: {
publicPath: '/', // Path of public resource introduction
path: path.resolve(__dirname, 'dist'), // Resolve the package generated folder to the following directory of the current project
filename: 'index.js' // The name of the package generated js file
}
}
Step 5
Introducing bable
Use NPM I @ babel / core babel loader @ babel / preset env @ babel / plugin transform runtime @ babel / Polyfill @ babel / runtime -- save dev to install babel related dependencies
Create a file named in the root directory of the project babelrc's new file to configure Babel:
{
"presets": ["@babel/preset-env"],
"plugins": ["@babel/plugin-transform-runtime"]
}If the following warnings are encountered
WARNING: We noticed you're using the `useBuiltIns` option without declaring a core-js version. Currently, we assume version 2.x when no version is passed. Since this default version will likely change in future versions of Babel, we recommend explicitly setting the core-js version you are using via the `corejs` option. You should also be sure that the version you pass to the `corejs` option matches the version specified in your `package.json`'s `dependencies` section. If it doesn't, you need to run one of the following commands: npm install --save core-js@2 npm install --save core-js@3 yarn add core-js@2 yarn add core-js@3
- Not just npm install --save core-js@3 Settings are also required babelrc setting "corejs": 3
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": 3
}
]
],
"plugins": ["@babel/plugin-transform-runtime"]
}
Configure Babel loader after installation
module: {
rules: [
test: /\.js$/
exclude: '/node_modules/',
use: {
loader: 'babel-loader'
}
]
}Installation command
Install related plug-ins
Clean webpack plugin is used to delete and regenerate dist folders. html webpack plugin is used to automatically generate html files
npm install clean-webpack-plugin html-webpack-plugin --save-dev
Improve webpack.com after installing Wencheng config. JS is as follows
const path = require('path')
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: {
index: './src/main.js'
},
output: {
publicPath: '/',
path: path.resolve(__dirname, 'dist'),
filename: 'index.js'
},
plugins: [
new CleanWebpackPlugin(),
new htmlWebpackPlugin({
title: 'Custom title',
minify: {
removeComments: true, // Remove comments from html files after packaging
collapseWhitespace: true, // Remove whitespace from html files after packaging
minifyCSS: true // Compress inline css
},
template: './public/index.html', // Template file required to generate html file
filename: 'index.html' // Configure the generated html file name
})
],
module: {
rules: [
{
test: /\.js$/
exclude: '/node_modules/',
use: {
loader: 'babel-loader'
}
}
]
}
}
Step 6
Install vue related dependencies
npm install vue vue-router vue-loader vue-template-compiler --save-dev
Then, in order to realize the hot update of vue, the webpack dev server and hot update module of webpack are introduced
npm install webpack-dev-server --save-dev
Improve webpack config. JS is configured as follows
const path = require('path')
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const htmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: {
index: './src/main.js'
},
output: {
publicPath: '/',
path: path.resolve(__dirname, 'dist'),
filename: 'index.js'
},
plugins: [
new CleanWebpackPlugin(),
new webpack.HotModuleReplacementPlugin(), // Hot deployment module
new webpack.NamedModulesPlugin(),
new VueLoaderPlugin(),
new htmlWebpackPlugin({
title: 'Custom title',
minify: {
removeComments: true,
collapseWhitespace: true, // Remove whitespace from html files after packaging
minifyCSS: true // Compress inline css
},
template: './public/index.html', // Template file required to generate html file
filename: 'index.html' // Configure the generated html file name
})
],
module: {
rules: [
{
test: /\.js$/
exclude: '/node_modules/',
use: {
loader: 'babel-loader'
}
}
]
},
mode: 'development', // Development mode
devtool: 'source-map', // Start debugging
devServer: {
contentBase: path.join(__dirname, 'static'),
port: 3000, // Local server port number
hot: true, // Thermal overload
overlay: true, // If the code is wrong, "floating layer" will pop up on the browser page. Similar to Vue cli scaffold
historyApiFallback: {
// HTML5 history mode
rewrites: [{ from: /.*/, to: '/index.html' }]
}
}
}
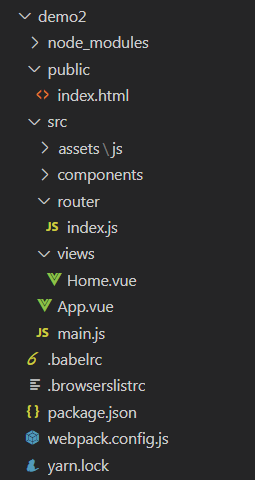
The completed project structure is as follows