Today, let's take a look at how to use c# net6 to develop a meeting app for teams. First, make sure that the latest version of net6 is installed locally. Create a directory, and then enter the following command line under the directory to let dotnet generate a preliminary ASP Net core code framework.
dotnet new razor
The code framework generates the following directories and files. We can delete unnecessary files: error cshtml. cs, Error.cshtml, Index.cshtml, Index.cshtml.cs, Privacy.cshtml} and privacy cshtml. cs.

If we don't need the default page style, we can delete it_ ViewStart.cshtml.
Then, for the convenience of debugging, we adjust the port. Open properties \ launchsettings JSON file, change the http port to 5000 and the https port to 5001. The modified document is similar to the following:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:5000",
"sslPort": 44350
}
},
"profiles": {
"FirstMeetingApp": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
...
Next, let's open program CS file, delete the following line, so that it will not be forced to jump to https.
app.UseHttpsRedirection();
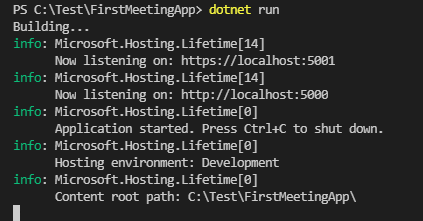
After these preparations are completed, we can try to run it as follows:

As you can see, our program is already listening on ports 5000 and 5001.
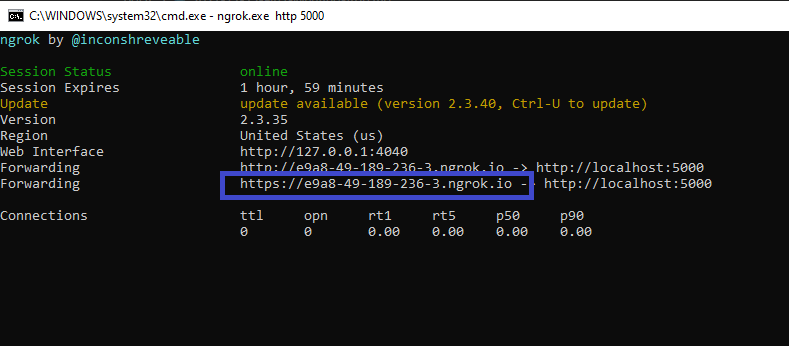
Then we use the following command to start ngork so that port 5000 can be exposed to the public network, so that Teams can send requests to our interface.
ngrok http 5000
Note a temporary public url generated by ngrok. I'll use it later.

Back to our code, add two files in the Pages directory, one is configure Cshtml file, this page is used for configuration. The contents are as follows:
@page "/configure"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
</head>
<body>
My first Meeting App <br>
<script src="https://statics.teams.cdn.office.net/sdk/v1.10.0/js/MicrosoftTeams.min.js" crossorigin="anonymous"></script>
<script>
const mainPageUrl = 'https://e9a8-49-189-236-3.ngrok.io/MainPage';
microsoftTeams.initialize();
microsoftTeams.appInitialization.notifySuccess();
microsoftTeams.settings.registerOnSaveHandler(function (saveEvent) {
microsoftTeams.settings.setSettings({
entityID: "MeetingApp Demo",
contentUrl: mainPageUrl,
suggestedTabName: "MeetingApp Demo",
websiteUrl: mainPageUrl,
});
saveEvent.notifySuccess();
});
microsoftTeams.settings.setValidityState(true);
</script>
</body>
</html>
There are two key parts in the above code. The first is mainPageUrl, which uses the url of ngrok saved earlier. The second key is the order of calling Teams SDK and displaying initialization initialize(), followed by registerOnSaveHandler(), and finally tell the teams that the configuration page is ready,. settings.setValidityState(true).
The second page is main page Cshtml, also placed in the Pages directory:
@page "/MainPage"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo</title>
<link rel="stylesheet" href="/static/styles.css">
<script src="https://statics.teams.cdn.office.net/sdk/v1.10.0/js/MicrosoftTeams.min.js"
integrity="sha384-6oUzHUqESdbT3hNPDDZUa/OunUj5SoxuMXNek1Dwe6AmChzqc6EJhjVrJ93DY/Bv"
crossorigin="anonymous"></script>
</head>
<body>
<h1>MainPage</h1>
</body>
</html>
This page is relatively simple. It's just a sample. We'll talk about this later.
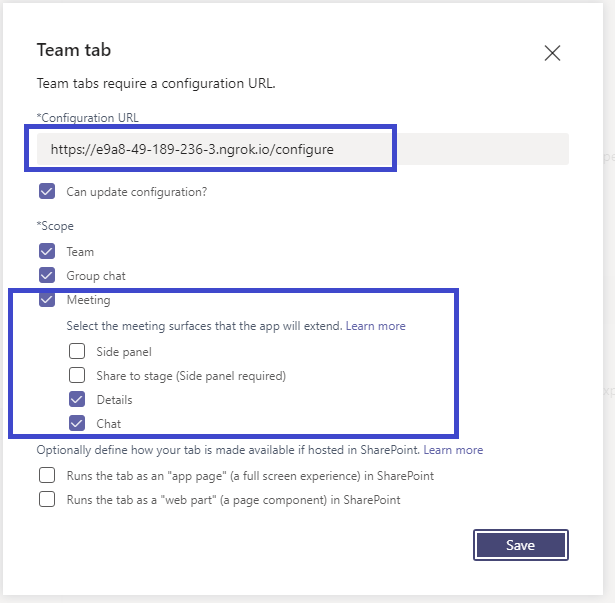
After the code is completed, we can open the App Studio of Teams, add an app, and then configure the following in the Tab.

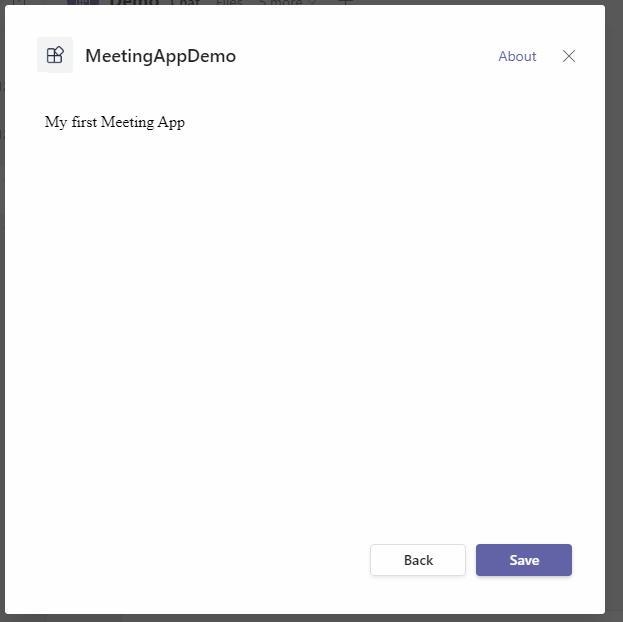
After that, we can install the app into a meeting. Select a conference and click Install to see the following interface, which is our configure Cshtml page.

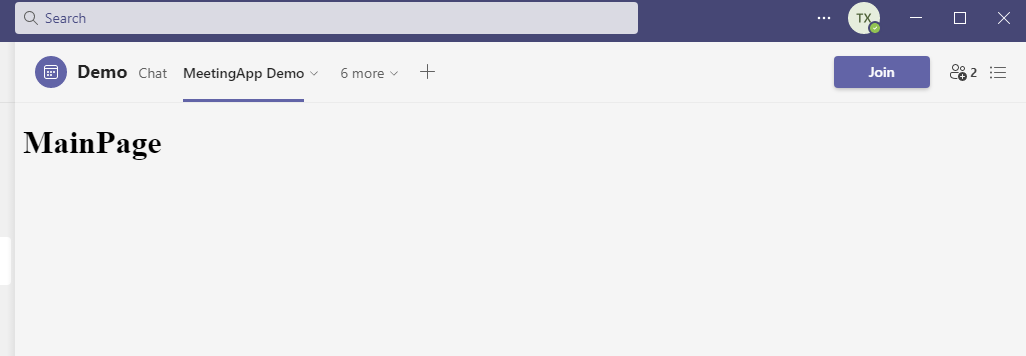
After clicking the Save button, you can see an additional tab in the conference chat interface and conference details interface. The name is MeetingAppDemo, which is also in configure Cshtml, and the content of tab is specified by mainpage Content in cshtml.

We can see that we have completed our first team meeting app, which is relatively simple, but the development process is simple enough. We'll expand later on what we can do in this tab.