In the campus scene, the educational administration function is often the most commonly used. This paper will introduce how cloud development runs through the whole process of educational administration assistant applet from inspiration to implementation, so as to help the rapid completion of requirements.
▌ project background
The project lasted several months from prototype design, front-end to back-end conception and development. Now I'll talk about the small program of educational assistant from conception to development and implementation.

1. Source of inspiration
The inspiration of official account applet: run away, check scores and timetables, do not need to download app or go over the historical contents of public numbers.
In addition, I wanted to develop a similar app a long time ago, but the development cost of app is too high. Fortunately, the emergence of applet cloud development has solved my needs. Its advantage is that it can quickly develop an application applet.
2. Conception
The core of educational administration applet is: score query, timetable query and educational administration notice query! Then the problem comes. The Academic Affairs Office of the school only has a web version. Where does the data of the educational administration applet come from?
After a series of thinking, Baidu has various problems and ideas:
Back end simulation login - get the page data - sort out the data - feed back to the front-end rendering of the applet
▌ project development
1. Back end
The implementation of the back-end is completely based on cloud development.
Partial contents:

Using cloud to develop backend node JS language, the main modules are:
Router module:
const cloud = require('tcb-admin-node');
// npm install tcb-router
const TcbRouter = require('tcb-router');
cloud.init({
env: '//'
})
const db = cloud.database();
const _ = db.command;
// Cloud function entry function
exports.main = async (event, context) => {
const app = new TcbRouter({ event });
/** Academic Affairs Office login eg*/
app.router('login', async (ctx, next) => {
const test = require('login/login.js');
ctx.body = test.main(event, context);
});
/**Check results*/
app.router('getpoint', async (ctx, next) => {
const logList = require('getpoint/index.js');
ctx.body = logList.main(event, context);
});
/**academic activities */
app.router('academic', async (ctx, next) => {
const userList = require('schoolnews/academic.js');
ctx.body = userList.main(event, context);
});
app.router('xsxx', async (ctx, next) => {
const userList = require('schoolnews/xsxx.js');
ctx.body = userList.main(event, context);
});
return app.serve();
}Cherrio realizes page analysis such as timetable and score:
const cloud = require('tcb-admin-node')
const rp = require('request-promise');
var cheerio = require("cheerio");
cloud.init()
module.exports = {
main: async (event, context) => {
var url ='URL'
var res = await rp({method: 'get',uri: url,json: false}).then((body) => {
var academic = [];
var $ = cheerio.load(body);
$('.fl').find('dl').each(function (i, elem) {
//Business code not written
/**
**/
academic.push({date: date,time:time,title:title,speaker:speaker,place:place,link:link})
});
return academic
}).catch(err => {
return err;
})
return res
}
}Database access_ Timed modification of token
// Cloud function entry file
const cloud = require('wx-server-sdk'),rp = require('request-promise'),key=require('key.js')
cloud.init({
env: "//"
})
//Specify database environment
const db = cloud.database({
env: "//"
}), _ = db.command;
// Cloud function entry function
exports.main = async (event, context) => {
try {
var res = await rp(
{
method: 'get',
uri: url+'?grant_type=client_credential&appid=' + key.APPID + '&secret=' + key.APPSECRET,
qs: {},//parameter
headers: {},//Request header
json: true //Whether json data
}
).then((body) => {
return body
}).catch(err => {
return {errmsg:"rp Function acquisition failed"}
})
/*Access to be obtained_ Save the token to the database*/
console.log(res)
if (res.hasOwnProperty('access_token')) {
await db.collection('key').where({
type: "accesstoken"
}).update({
data: {
accesstoken: res.access_token,
datearray: _.unshift(new Date(new Date().getTime())),
num: _.inc(1)
}
})
} else {
console.log("err error" + res)
}
} catch (err) {
console.log(err)
}
}In addition, other modules are also used to realize login, data processing (data formatting such as curriculum), cloud development database operation (user information storage and message release), user authority authentication (ensuring background information security), which will not be repeated here.
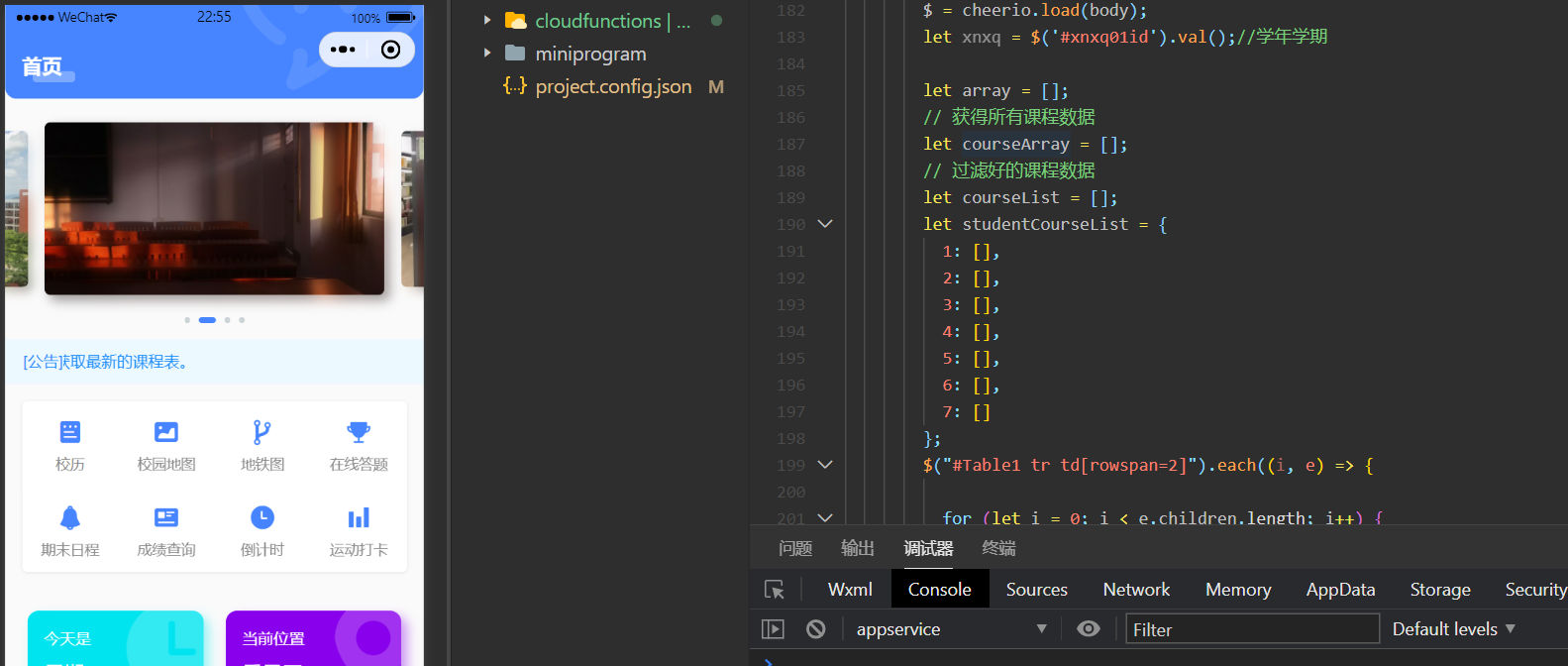
2. Front end

Basically, it is "simple and rough" to carry out various if and var operations;
Some details are as follows:
① Course schedule:
One click Import is realized (in fact, the function of curriculum can form a general applet online). A card is displayed on the home page every day to remind: what lessons are there today? Have you finished it?

② Countdown page:
Support adding custom countdown items to give users the ability to customize.

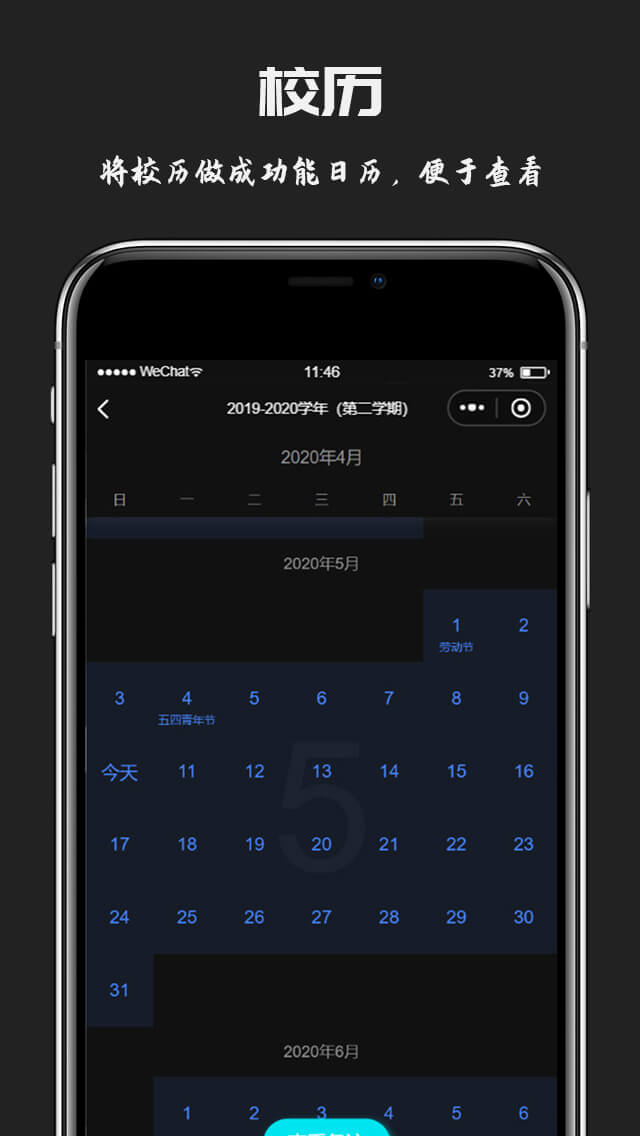
③ School calendar:
The calendar component is used to beautify it.

④ Punch in:
Get the number of steps and punch in the movement.

④ Online answer:
Examination question bank, postgraduate entrance examination question bank, teacher qualification certificate question bank, etc.
......
More functions will not be detailed here.
▌ perception
The project starts from prototype design, front-end to back-end conception and development, and finally goes online for operation. At the same time, I hope you can make good use of small programs to realize your ideas and creativity!