Django template development & rewriting & using bootstrap
This paper uses Django's own template system
base.html
Django's template system is inseparable from base Html is a template file, which is equivalent to a large framework. It is spliced through various block blocks, which is similar to vue's template.
You can do it at base HTML defines the parts that are unchanged for all pages, such as: {% block header%} defines the header parts such as the page navigation bar, {% block footer%} defines the copyright content at the bottom of the page, and most importantly, {% block content%} defines the variable content parts of the page
grammar
variable
Variables are double braces {{name}}
label
The syntax of Django template is not limited to defining content blocks, but also can cycle and judge
Django template tags are block tags, which means they need to appear in pairs to end
block
{% block header %}
<div class="header">
This is header block!
</div>
{% endblock %}
# The content block does not need to be filled in. It will be automatically filled in according to the template returned by the view
{% block content %}
{% endblock %}
for
{% for i in array%}
{{ i }}
{% endfor %}
if
{% if a %}
{% endif %}
{% if b == 'str' %}
<span>When b='str'Show me when</span>
{% else if b == 'str1' %}
<span>When b='str1'Show me when</span>
{% else %}
<span>When b!='str'&b!='str1'Show me when</span>
{% endif %}
Using bootstrap
1. Install bootstrap 4
pip install django-bootstrap4
2. Import bootstrap
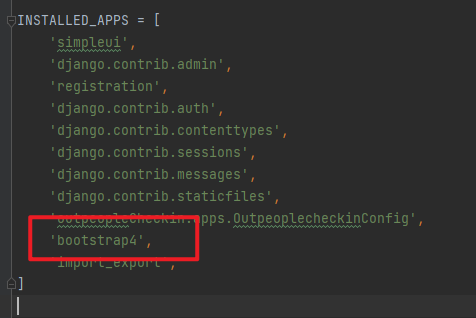
In settings Install import in py file

3. Use bootstrap
Write it in the template file that needs to use bootstrap
{% load bootstrap4 %}
{# load CSS and JavaScript #}
{% bootstrap_css %}
{% bootstrap_javascript jquery='full' %}
{# Display django.contrib.messages as Bootstrap alerts #}
{% bootstrap_messages %}
Next, you can write the bootstrap style happily as usual

bootstrap form
<form method="post" action="">
{% csrf_token %}
{% bootstrap_form form %}
<input type="submit" value="{% trans 'Sign in' %}" class="btn btn-primary"/>
<input type="hidden" name="next" value="{{ next }}"/>
</form>
Rewrite third-party plug-in template
Official documents
The first method is generally adopted, that is, create a new template folder under the project directory
When Django looks for the template folder during rendering, it will first look for the project directory DIRS and then APPDIRS
Case: rewrite the registration application login template
The registration application directory is as follows
+---backends | +---admin_approval +---locale ...... | \---zh_TW | \---LC_MESSAGES +---management | +---commands | | \---__pycache__ | \---__pycache__ +---migrations | \---__pycache__ +---templates | \---registration +---tests | \---__pycache__ \---__pycache__
According to the above folder directory, it can be concluded that the self-contained template of registration application is in template/registration
We can create registration in our own template folder. At this time, the template with the same name written by us will replace the self-contained template
Note: when copying a template, the parent template of the template also needs to be copied together

In this case, registration needs to be established at the same time_ base. HTML file. If there is no change in the content, you can copy it from the built-in template. Then you will find that there is only one line {% extensions "base. HTML"%}
login.html
{% extends "registration/registration_base.html" %}
{% load bootstrap4 %}
{# load CSS and JavaScript #}
{% bootstrap_css %}
{% bootstrap_javascript jquery='full' %}
{# Display django.contrib.messages as Bootstrap alerts #}
{% bootstrap_messages %}
{% load i18n %}
{% block title %}{% trans "Log in" %}{% endblock %}
{% block content %}
<div id="index">
<div id="login_frame">
<div class="login_title">
<img src="">
<br>
<h1></h1>
<h3></h3>
</div>
<form method="post" action="">
{% csrf_token %}
{% bootstrap_form form %}
<input type="submit" value="{% trans 'Sign in' %}" class="btn btn-primary"/>
<input type="hidden" name="next" value="{{ next }}"/>
</form>
<p>{% trans "Forget the password?" %} <a href="{% url 'auth_password_reset' %}">{% trans "Reset" %}</a>.</p>
<p>{% trans "No account yet?" %} <a href="{% url 'registration_register' %}">{% trans "register" %}</a>.</p>
</div>
</div>
{% endblock %}