cycle
Each time this tag is encountered, a parameter is generated. The first encounter generates the first parameter, the second encounter generates the second parameter, and so on. Once all parameters are exhausted, the tag loops to the first parameter and generates it again.
def variable_dict(request):
var_dict = {'var1': ['var0', 'var1', 'var2', 'var3', 'var5'], 'var2': [1, 2, 3, 4]}
return render(request, 'variableCopy.html', {'var_dict': var_dict})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test page display</title>
</head>
<body>
{% for k in var_dict.var1 %}
<p class="{% cycle 'row1' 'row2' 'row3' %}">{{ k }}</p>
{% endfor %}
</body>
</html>
The template can also write {% cycle 'row1', 'row2', 'row3' as varlues%}:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Display test page</title>
</head>
<body>
{% for k in var_dict.var1 %}
<p class="{% cycle 'row1' 'row2' 'row3' as varlues %}">{{ k }}</p>
{% endfor %}
{% for i in var_dict.var2 %}
<p class="{% cycle varlues %}">{{ i }}</p>
{% endfor %}
</body>
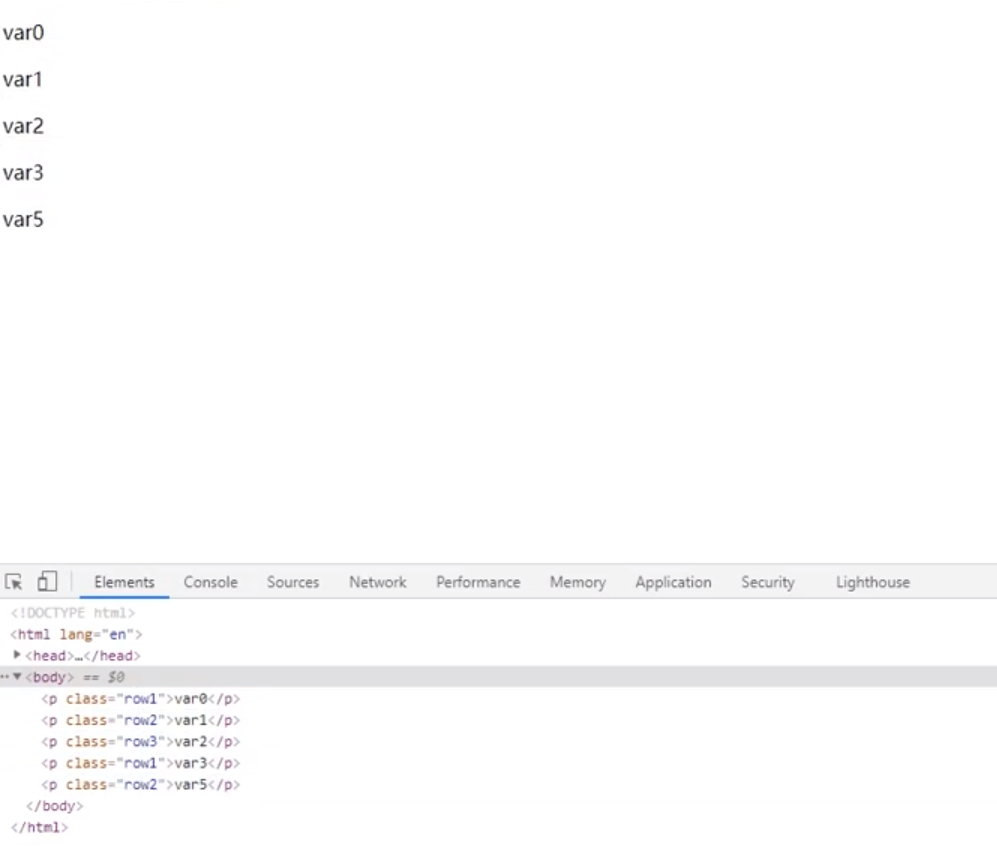
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test page display</title>
</head>
<body>
<p class="row1">var0</p>
<p class="row2">var1</p>
<p class="row3">var2</p>
<p class="row1">var3</p>
<p class="row2">var5</p>
<p class="row3">1</p>
<p class="row1">2</p>
<p class="row2">3</p>
<p class="row3">4</p>
</body>
</html>Corresponding to the cycle is the "reset cycle" tag. After use, the tag will restart from the first value the next time it is encountered.
resetcycle
Reset the previous cycle so that it restarts from the first one the next time it is encountered.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test page display</title>
</head>
<body>
{% for k in var_dict.var1 %}
<p class="{% cycle 'row1' 'row2' 'row3' as varlues %}">{{ k }}</p>
{% endfor %}
{% for i in var_dict.var2 %}
<p class="{% cycle varlues %}">{{ i }}</p>
{% resetcycle %}
{% endfor %}
</body>
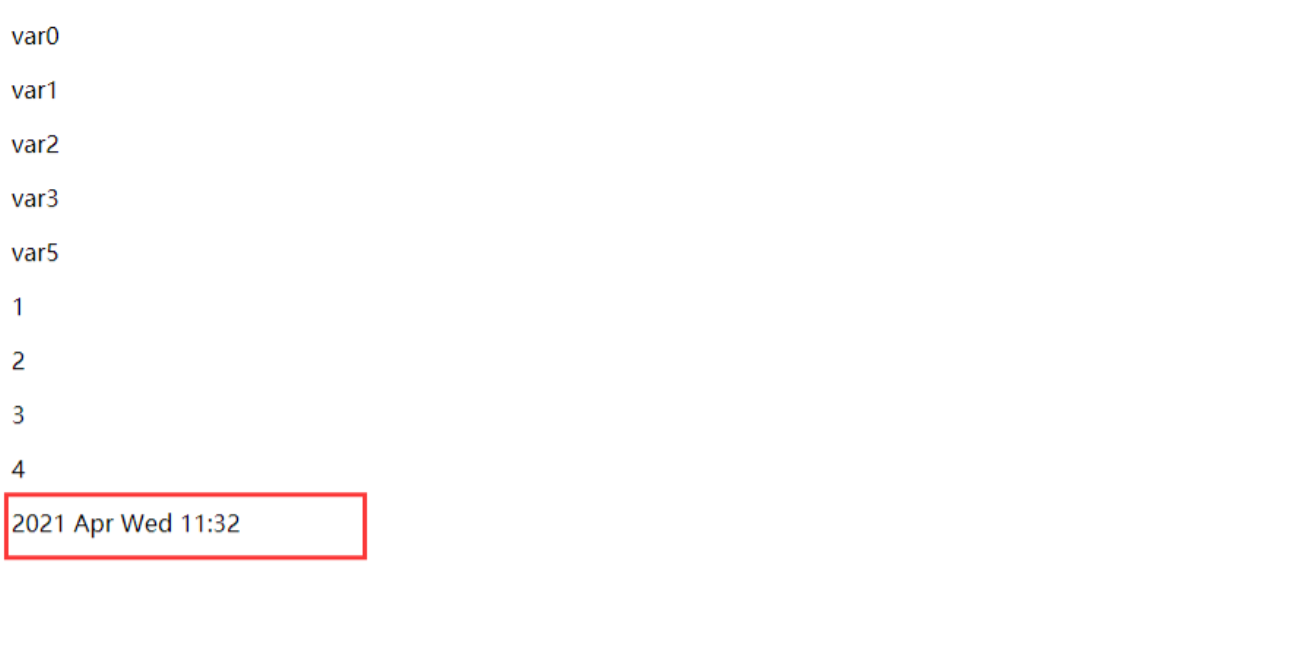
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test page display</title>
</head>
<body>
<p class="row1">var0</p>
<p class="row2">var1</p>
<p class="row3">var2</p>
<p class="row1">var3</p>
<p class="row2">var5</p>
<p class="row3">1</p>
<p class="row1">2</p>
<p class="row1">3</p>
<p class="row1">4</p>
</body>
</html>As can be seen from the above code, after resetcycle is set, the last three class es are "row1"
regroup
Regroup a list of similar objects through a common attribute.
def variable(request):
get_data = [
{'citry_name': 'Mumbai', 'population': '19,000,000', 'country': 'India'},
{'citry_name': 'Calcutta', 'population': '15,000,000', 'country': 'India'},
{'citry_name': 'New York', 'population': '20,000,000', 'country': 'USA'},
{'citry_name': 'Chicago', 'population': '7,000,000', 'country': 'USA'},
{'citry_name': 'Tokyo', 'population': '33,000,000', 'country': 'Japan'}]
return render(request, 'variable.html', {'get_data': get_data})- By city name citry_name to group
<div id="test">
{% block test %}
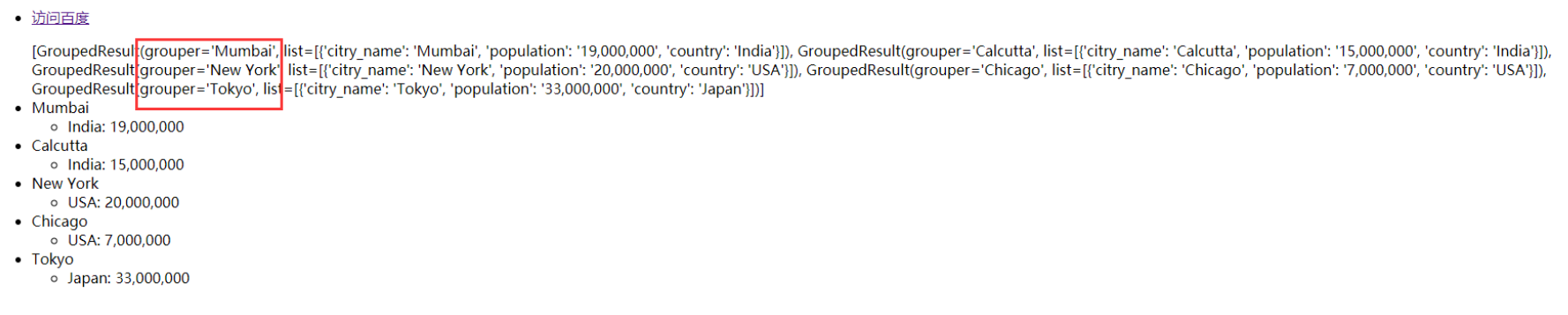
{% regroup get_data by citry_name as citry_list %}
<ul>{{ citry_list }}
{% for local_citry, country in citry_list %}
<li>{{ local_citry }}
<ul>
{% for country in country %}
<li>{{ country.country }}: {{ country.population }}</li>
{% endfor %}
</ul>
</li>
{% endfor %}
</ul>
{% endblock %}
</div>
- Group by country name
</div>
<div id="test">
{% block test %}
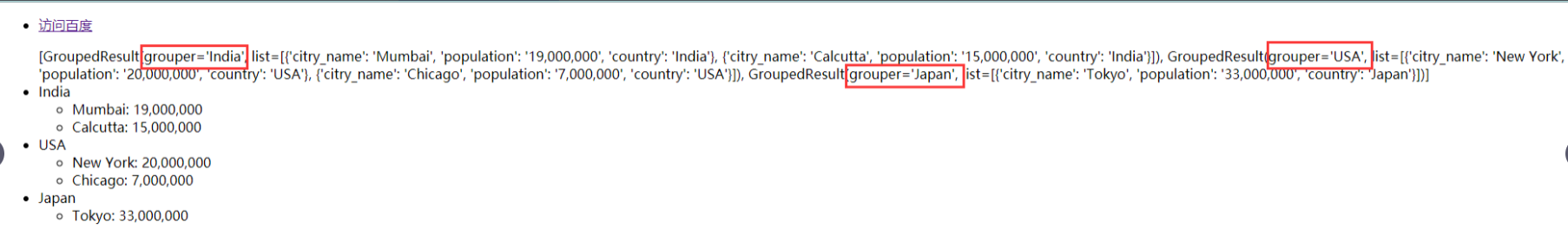
{% regroup get_data by country as country_list %}
<ul>{{ country_list }}
{% for country, local_citry in country_list %}
<li>{{ country }}
<ul>
{% for citry in local_citry %}
<li>{{ citry.citry_name }}: {{ citry.population }}</li>
{% endfor %}
</ul>
</li>
{% endfor %}
</ul>
{% endblock %}
</div>

{% reggroup%} generates a list of group objects (in this case, country_list / city_list). The group object is an instance of {tuple(), which has two fields.
- grouper: items grouped (e.g. "India" and "Japan" of the country; strings such as "Mumbai" and "calculator" of the city).
- List: list of all items in this group (for example, all lists of country='India '; all lists of city_name ='calculator')
random
Returns a random item from a given list.
Note: var_dict.var2 is a list type data
{{ var_dict.var2|random }}now
Displays the current date and / or time, using a format based on the given string
{% now "Y M D H:i" %}
You can also use the syntax of {% now "Y M D" as var%} to store the output (as a string) in a variable and then reference the variable.
{% now "Y/M/D" as year_month_day %}
{{ year_month_day }}
There are many built-in tags of the template language in django. The commonly used ones are also a summary. If you feel that they are not enough, you can go to the official website for direct reference. The official website can switch English to Chinese, which is more readable
Django official website built-in label reference page
The above summary may or may not help you, but I hope it can help you. In case of doubt and ambiguity, the comments in the comment area will be corrected and released in time. Thank you!
Unfinished, to be continued
I've been working hard. I hope you too!
