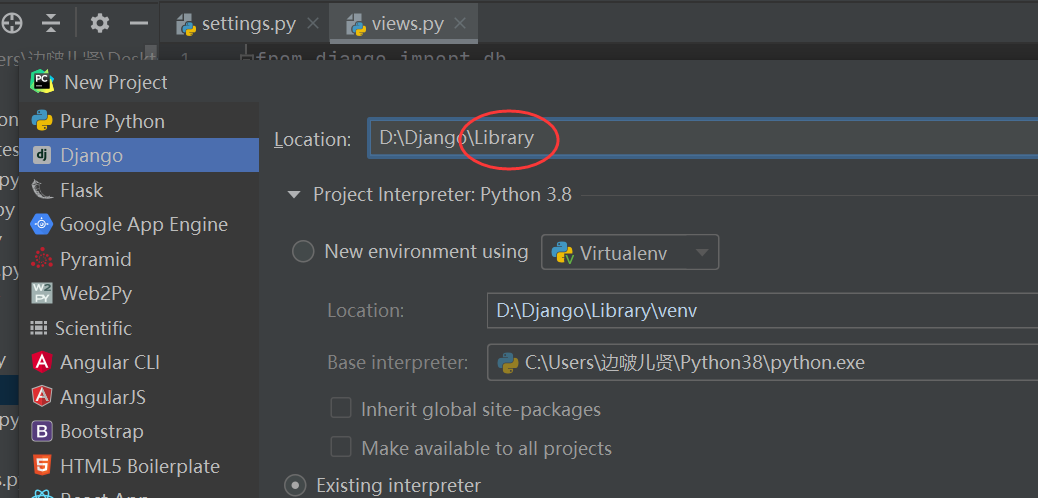
1, Create a Django project - Library

2, Complete basic configuration
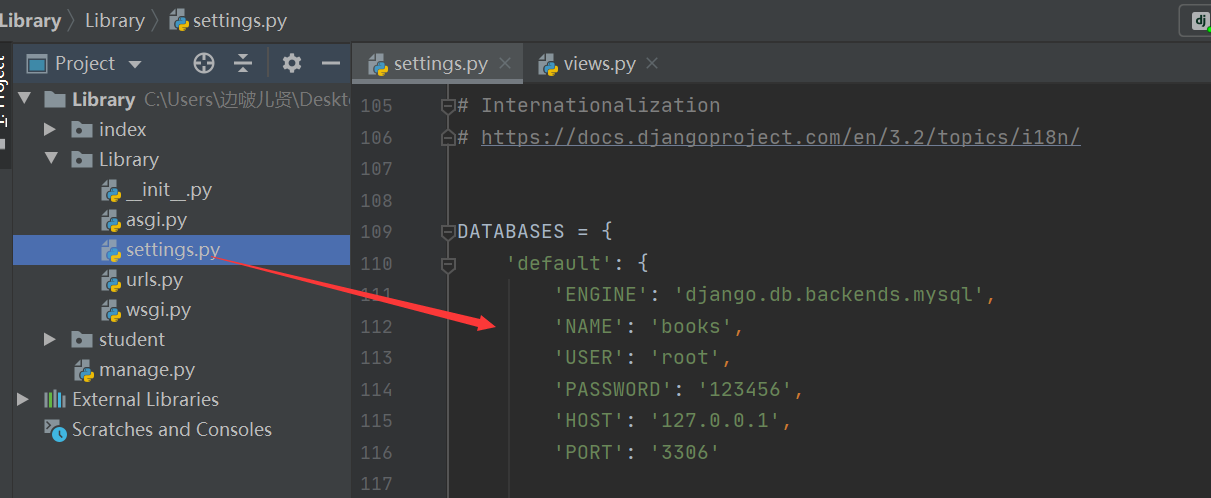
1. Configuration database information
In the configuration file settings Configure database information in py (note that the password should be changed to your own database password)

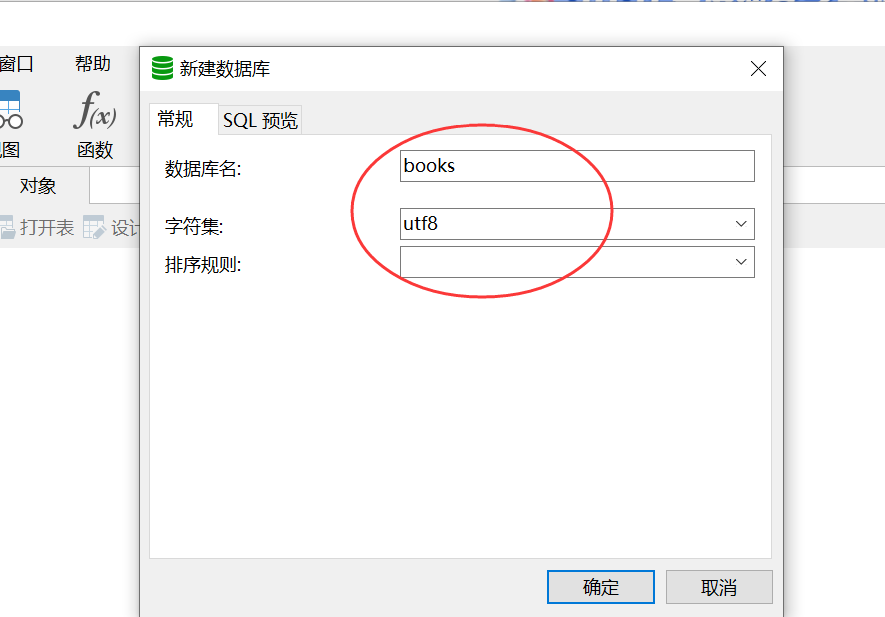
2. Data migration
(1) Create database ----- Lirbrary

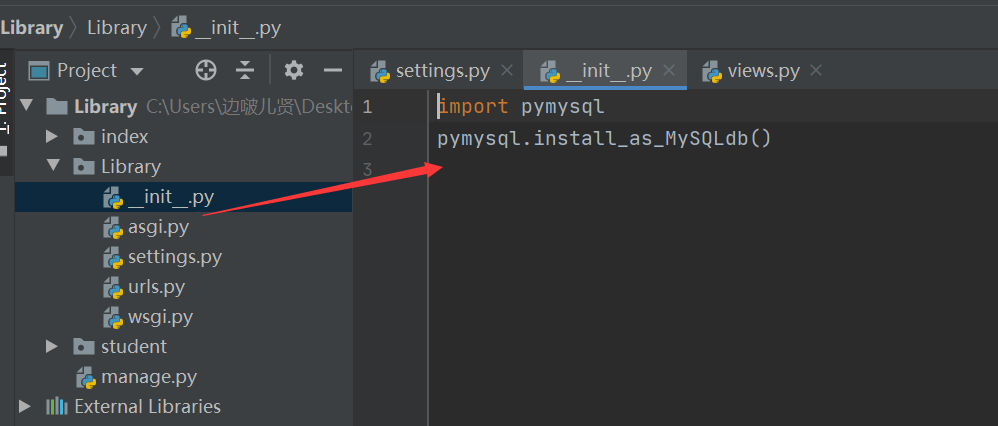
(2) Set up database connection module
Set the database connection module in the initialization file of the project

(3) Execute data migration command
Execute two data migration commands on the console to generate a data table
python manage.py makemigrations
python manage.py migrate
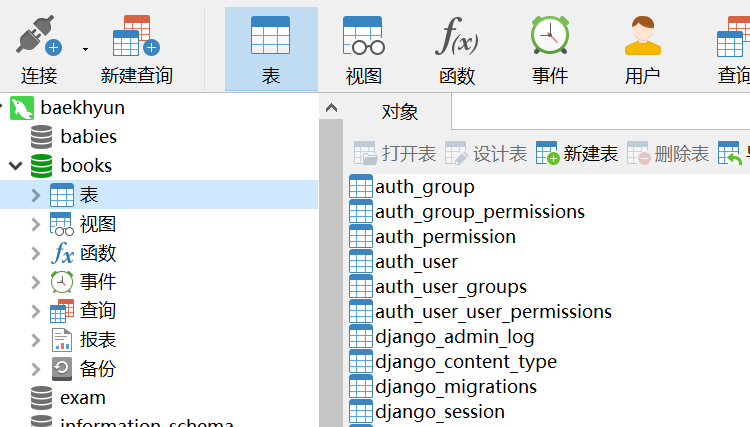
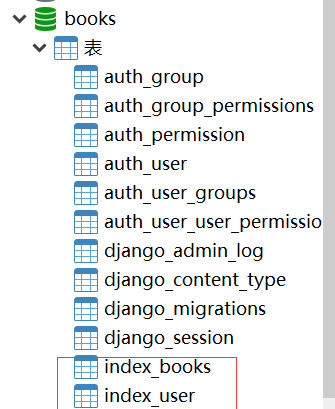
View the generated data table

4. Routing configuration
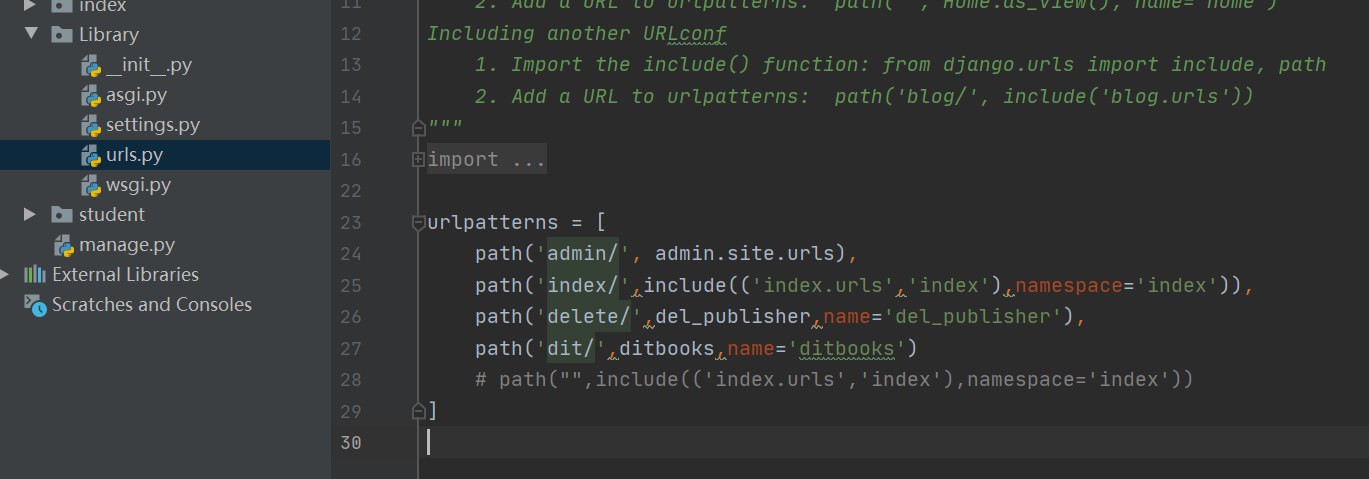
(1) Master routing configuration
Configure master route - URLs in Library py

3, Create application - index
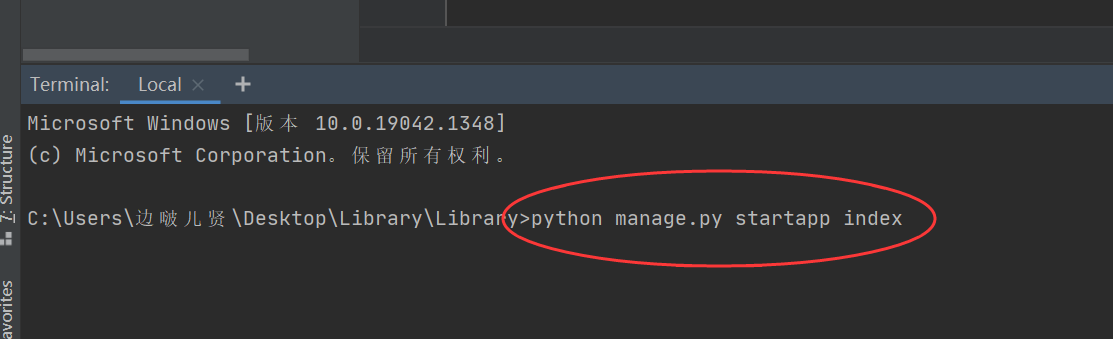
1. Create index app
In the console, execute Python manage py startapp index

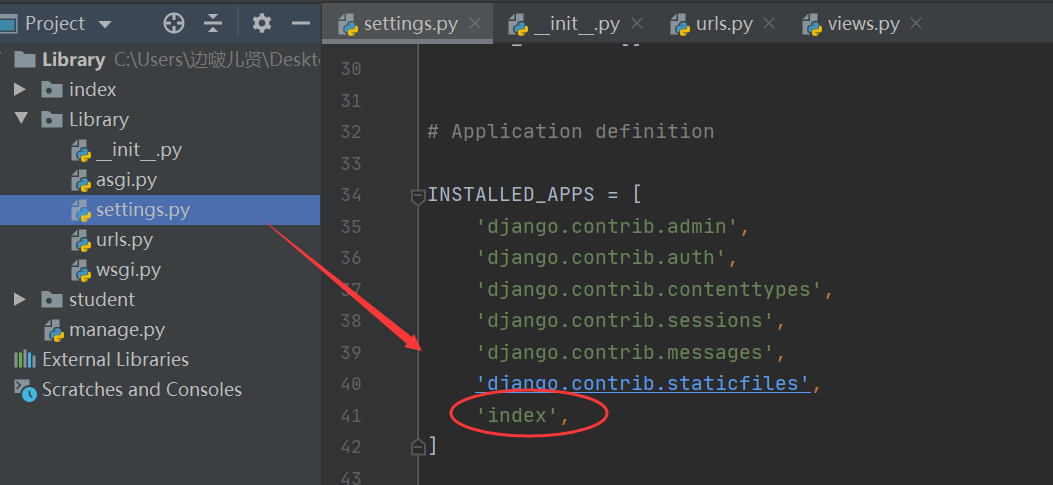
2. Register index app
In the configuration file settings Register index application in PY

3. Create book model and User information class - Books - User
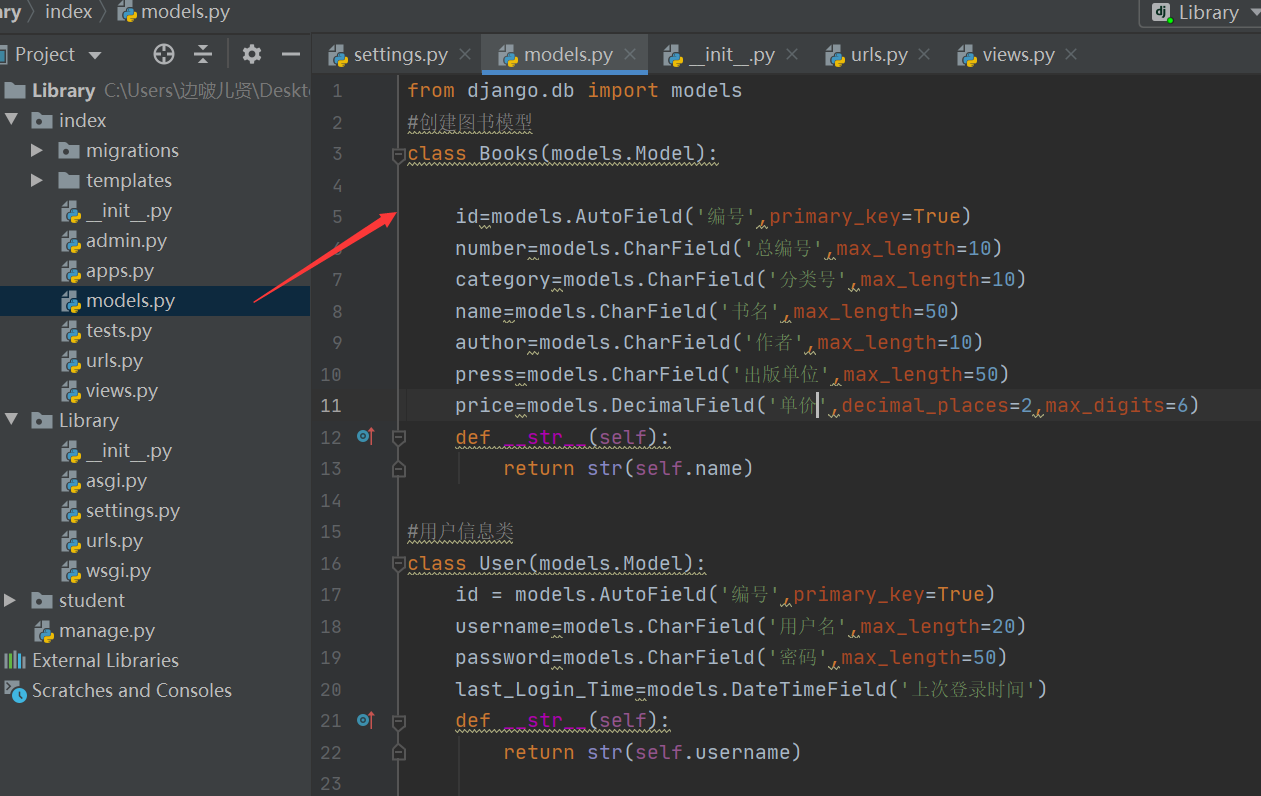
In index's models Create book model and user information model classes in py

from django.db import models
#Create book model
class Books(models.Model):
id=models.AutoField('number',primary_key=True)
number=models.CharField('Total number',max_length=10)
category=models.CharField('Classification number',max_length=10)
name=models.CharField('title',max_length=50)
author=models.CharField('author',max_length=10)
press=models.CharField('Publishing unit',max_length=50)
price=models.DecimalField('Unit Price',decimal_places=2,max_digits=6)
def __str__(self):
return str(self.name)
#User information class
class User(models.Model):
id = models.AutoField('number',primary_key=True)
username=models.CharField('user name',max_length=20)
password=models.CharField('password',max_length=50)
last_Login_Time=models.DateTimeField('Last login time')
def __str__(self):
return str(self.username)
4. Create view function
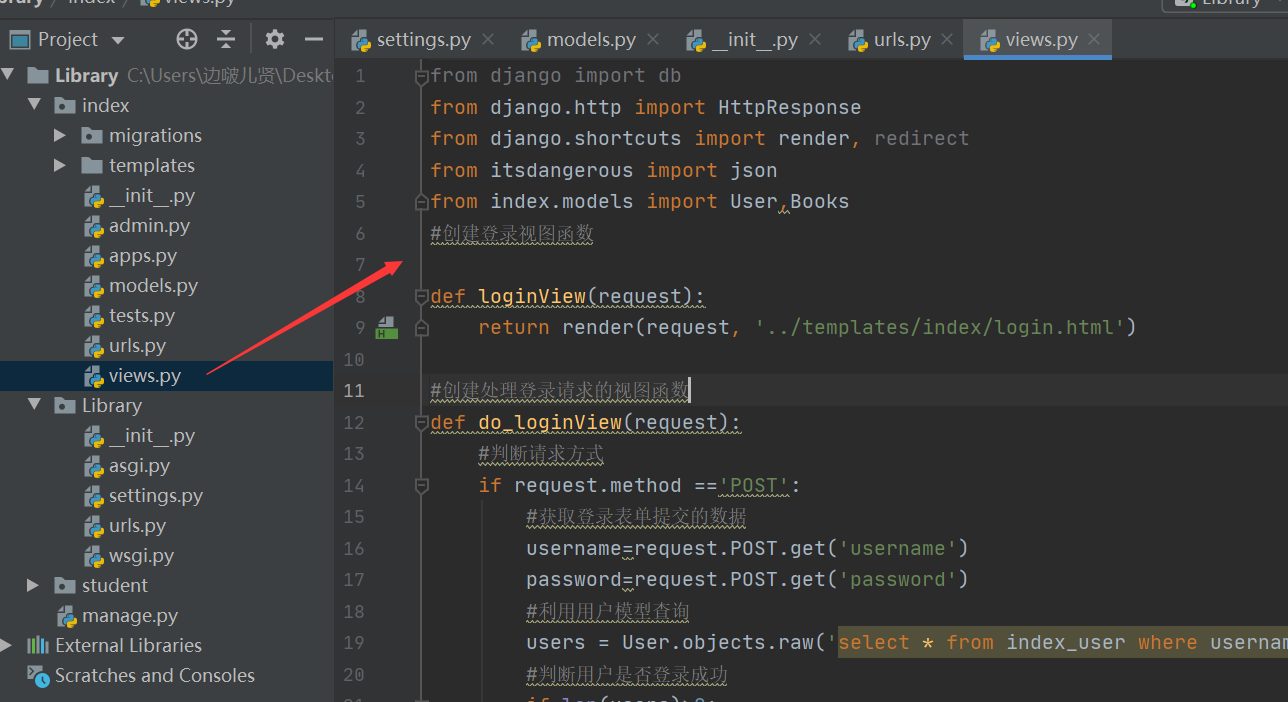
In the views of index Create in PY

from django import db
from django.http import HttpResponse
from django.shortcuts import render, redirect
from itsdangerous import json
from index.models import User,Books
#Create login view function
def loginView(request):
return render(request, '../templates/index/login.html')
#Create a view function that handles login requests
def do_loginView(request):
#Judge request mode
if request.method =='POST':
#Get the data submitted by the login form
username=request.POST.get('username')
password=request.POST.get('password')
#Query using user model
users = User.objects.raw('select * from index_user where username= %s and password=%s',params=[username,password])
#Judge whether the user logs in successfully
if len(users)>0:
books=Books.objects.all()
return render(request, '../templates/index/books.html', locals())
else:
login_msg=['Wrong user name or password']
return render(request, '../templates/index/login.html', {'data':json.dumps(login_msg)})
#Create a function that displays the book view
def booksView(request):
books =Books.objects.all()
return render(request, '../templates/index/books.html', locals())
#Delete book view function
def del_publisher(request):
id=request.GET.get('id')
Books.objects.filter(id=id).delete()
books = Books.objects.all()
return render(request, '../templates/index/books.html', locals())
#Edit Book View
def ditbooks(request):
id = request.GET.get('id')
obj_list=Books.objects.filter(id=id)
if not obj_list:
return HttpResponse('The data to edit does not exist')
obj=obj_list[0]
if request.method=='POST':
books_id=request.POST.get('books_id')
books_number = request.POST.get('books_number')
books_category = request.POST.get('books_category')
books_name = request.POST.get('books_name')
books_author = request.POST.get('books_author')
books_press = request.POST.get('books_press')
books_price = request.POST.get('books_price')
obj.id=books_id
obj.number=books_number
obj.category=books_category
obj.name=books_name
obj.author=books_author
obj.press=books_press
obj.price=books_price
obj.save()
books = Books.objects.all()
return render(request,'../templates/index/books.html', locals())
return render(request,'../templates/index/dit.html', {'obj':obj})
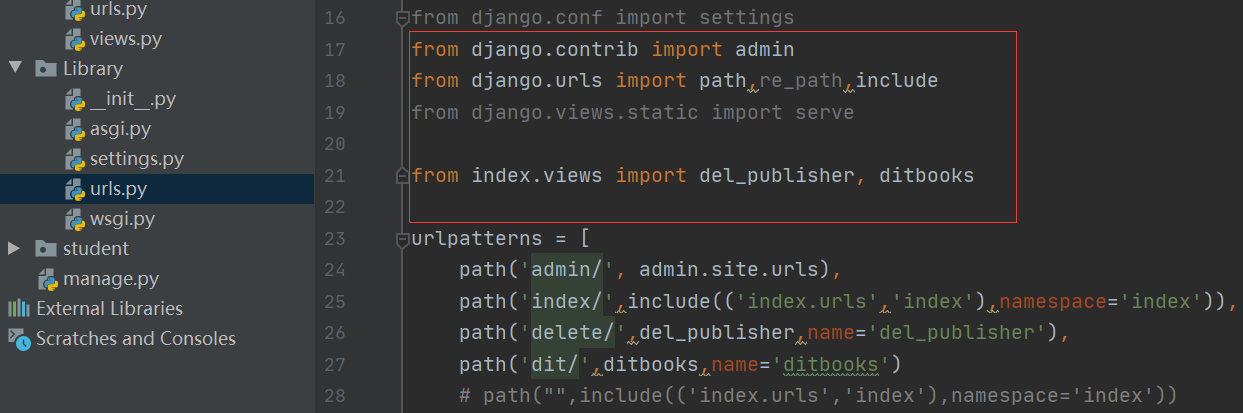
Import the above view function in the main route file

5. Do data migration and generate books and user tables
Execute two commands in sequence on the console
python manage.py makemigrations
python manage.py migrate index 0001_initial
View generated tables

IV. create html page
Page requirements:
Login page - login html
Book display and deletion page - books html
Edit page - DIT html
1. Create a templates directory under the index application, and then create an index directory under the templates directory to store html files

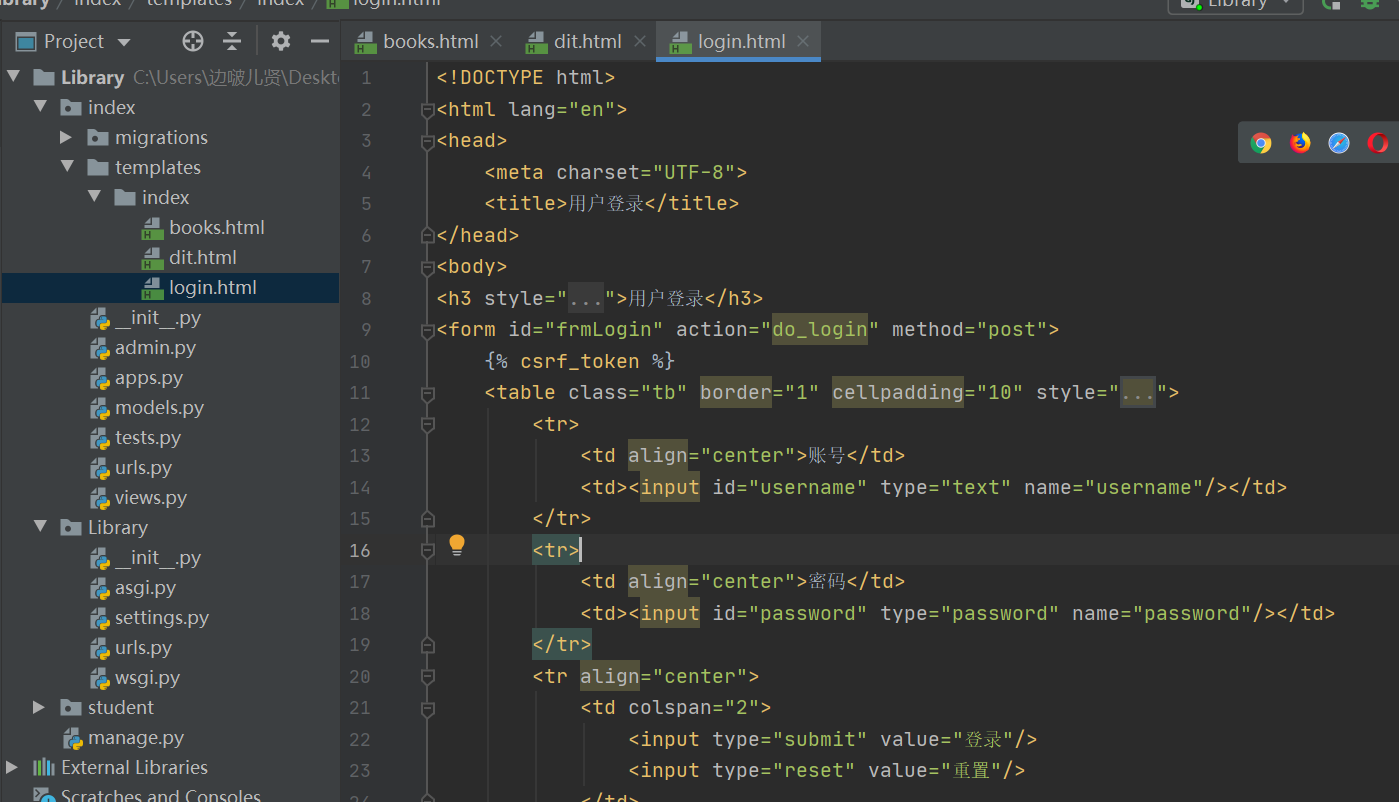
2. Edit the login page - login html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>User login</title>
</head>
<body>
<h3 style="text-align: center">User login</h3>
<form id="frmLogin" action="do_login" method="post">
{% csrf_token %}
<table class="tb" border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">account number</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">password</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="Sign in"/>
<input type="reset" value="Reset"/>
</td>
</tr>
</table>
<script language="JavaScript">
login_msg={{ data | safe }};
if (login_msg !=null){
alert(login_msg);
}
</script>
</form>
</body>
</html>
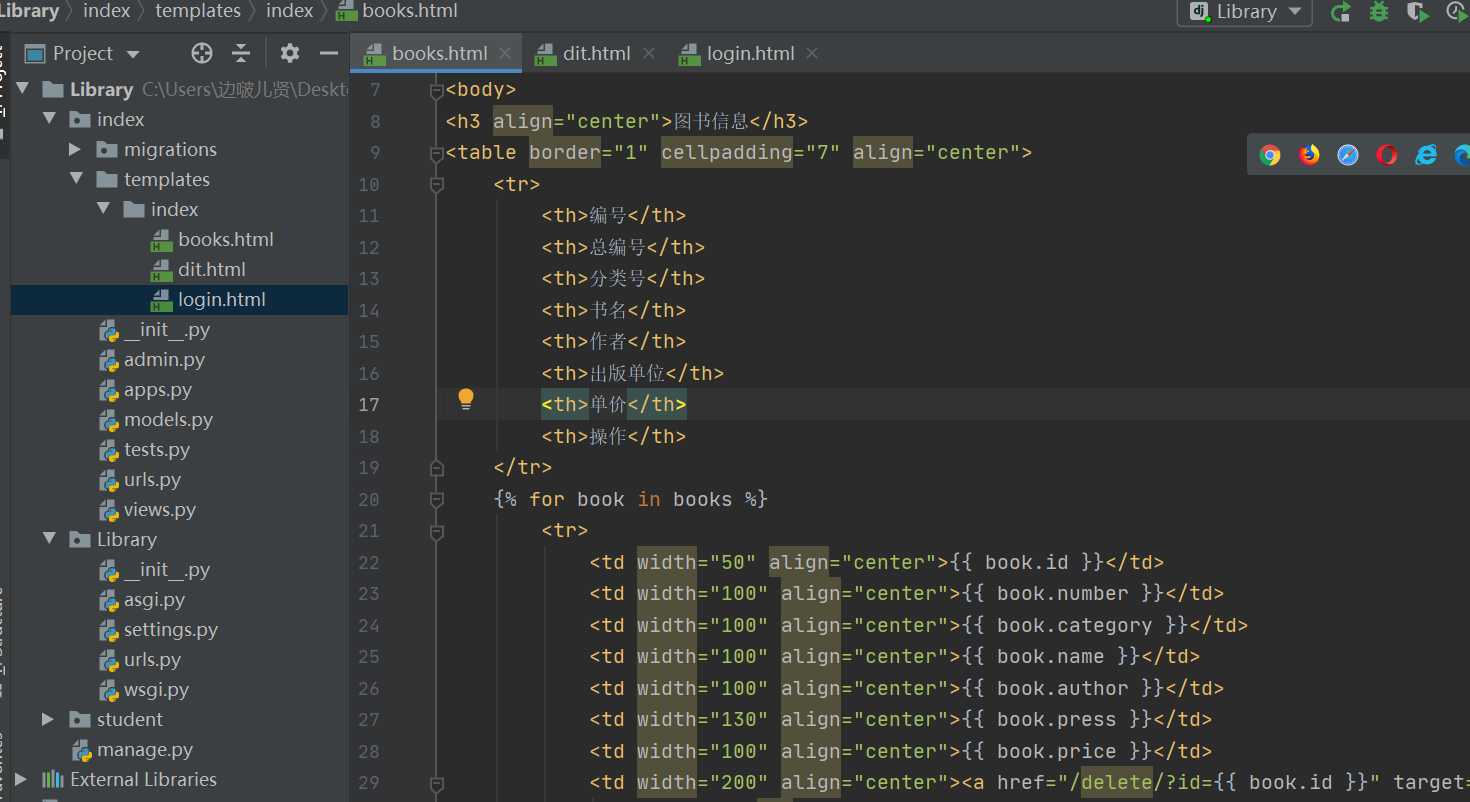
3. Edit the book display and delete page - books html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Library management system</title>
</head>
<body>
<h3 align="center">Book information</h3>
<table border="1" cellpadding="7" align="center">
<tr>
<th>number</th>
<th>Total number</th>
<th>Classification number</th>
<th>title</th>
<th>author</th>
<th>Publishing unit</th>
<th>Unit Price</th>
<th>operation</th>
</tr>
{% for book in books %}
<tr>
<td width="50" align="center">{{ book.id }}</td>
<td width="100" align="center">{{ book.number }}</td>
<td width="100" align="center">{{ book.category }}</td>
<td width="100" align="center">{{ book.name }}</td>
<td width="100" align="center">{{ book.author }}</td>
<td width="130" align="center">{{ book.press }}</td>
<td width="100" align="center">{{ book.price }}</td>
<td width="200" align="center"><a href="/delete/?id={{ book.id }}" target="_blank">delete</a>
<a href="/dit/?id={{ book.id }}" target="_blank">edit</a>
</td>
</tr>
{% endfor %}
</table>
</body>
</html>
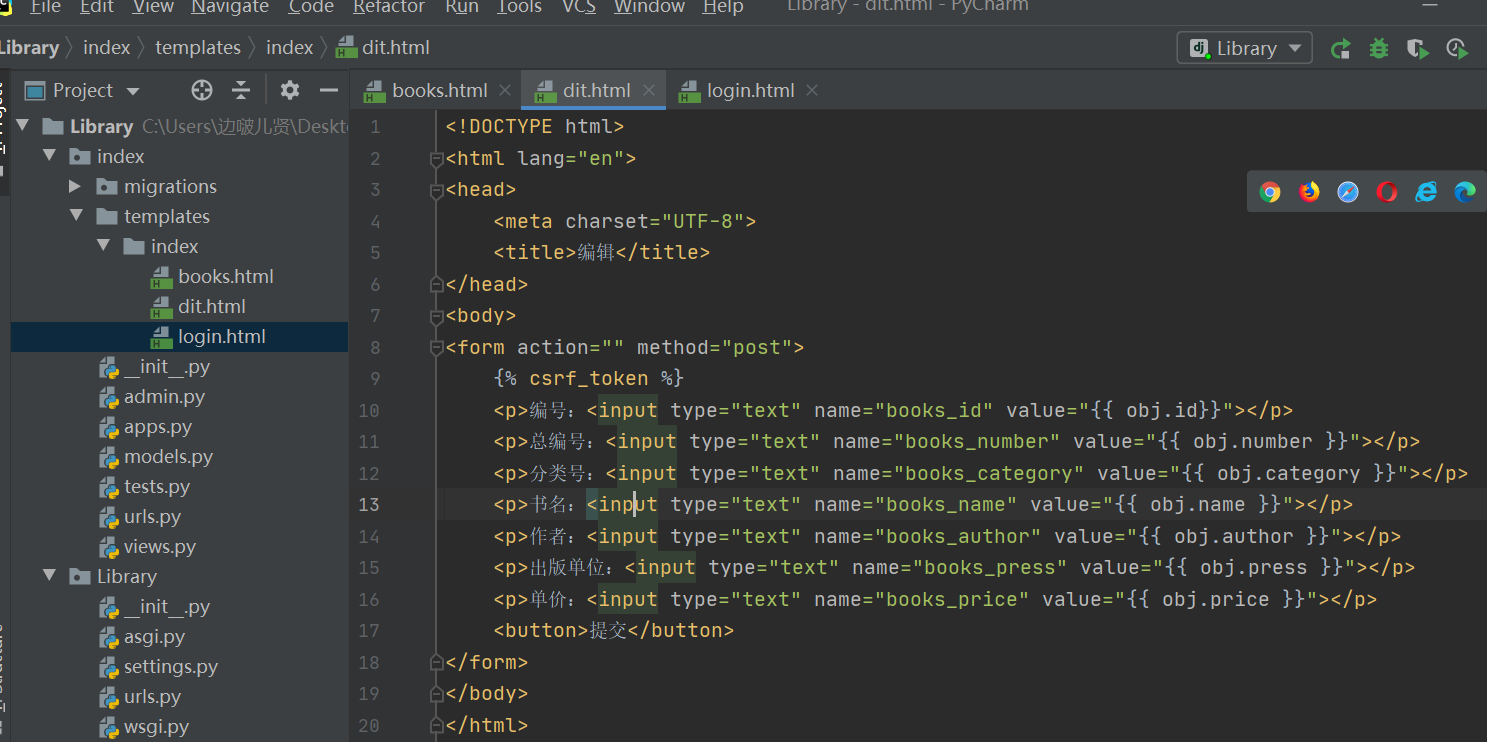
4. Edit page - DIT html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>edit</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>No.:<input type="text" name="books_id" value="{{ obj.id}}"></p>
<p>General No.:<input type="text" name="books_number" value="{{ obj.number }}"></p>
<p>Classification No.:<input type="text" name="books_category" value="{{ obj.category }}"></p>
<p>title:<input type="text" name="books_name" value="{{ obj.name }}"></p>
<p>Author:<input type="text" name="books_author" value="{{ obj.author }}"></p>
<p>Publisher:<input type="text" name="books_press" value="{{ obj.press }}"></p>
<p>Unit Price:<input type="text" name="books_price" value="{{ obj.price }}"></p>
<button>Submit</button>
</form>
</body>
</html>
5, Start project
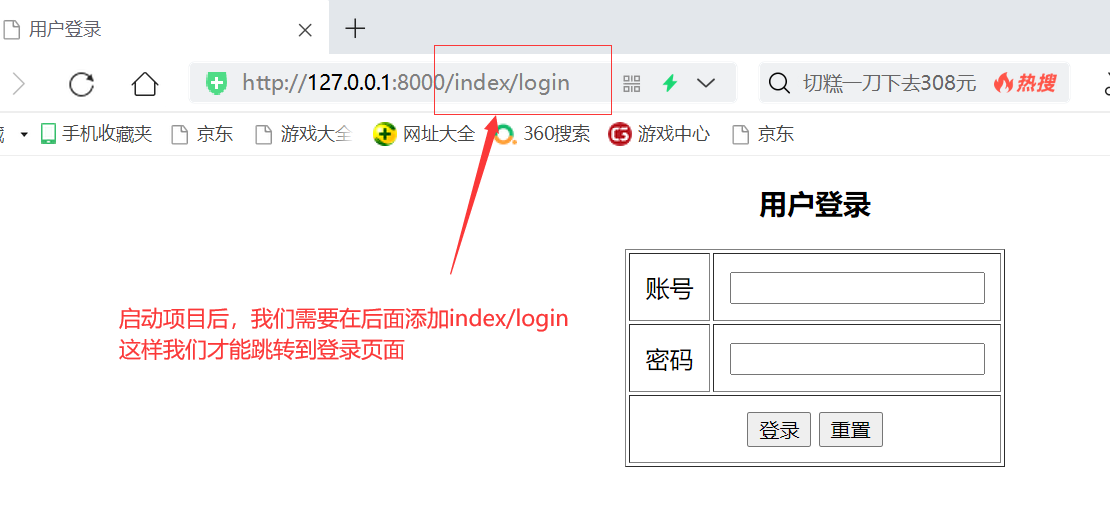
1. Start project

2. Try whether the login is successful. If the login is successful, the following page will appear

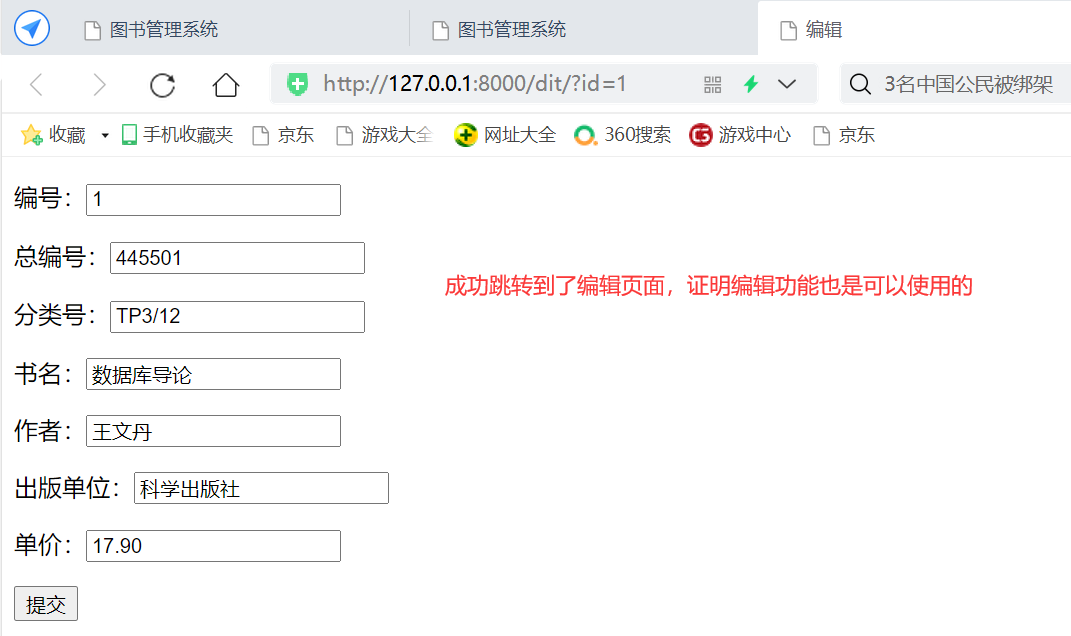
3. Test the following deletion and editing functions

Let's try deleting a record

Try editing function

Summary: this training project is actually a simple jump between pages, data statistics and background data display. The project actually looks very simple, but it still takes some time to complete it alone. It's also an explanation for Python who has studied for a year. This project can be more perfect. I hope to write a better Django project through later learning.