Recently, due to work needs, nginx needs to be deployed. For convenience, I directly chose docker to deploy nginx. Various installation contents can be omitted.
1. Pull nginx image
docker pull nginx
2. Start nginx
docker run --name nginx -p 80:80 -d nginx
This will start nginx, but we want to change the configuration file nginx Enter the container, conf command:
docker exec -it nginx bash
1,nginx. The conf configuration file is under / etc/nginx /.
2. Use vim nginx Conf or vi nginx Conf, but vi or vim commands are not installed by default. Solution: apt get install vim after apt get update is completed
Then you can modify nginx Con file,
3. After changing the configuration file, restart the container. First stop the container, docker stop nginx,
4. Restart docker start nginx
This is very inconvenient. We use the method of mounting the configuration file, that is, to install nginx on the host with docker The conf configuration file is mapped to the nginx container to be started. We need to prepare nginx Con configuration file, we directly copy the configuration file nginx in the container just now Conf, we also operate in this way below.
docker cp nginx:/etc/nginx/nginx.conf /etc/nginx/ #[format] #docker cp container ID: the location of the file to be copied in the container to the local host
Supplement:
docker cp file path to copy container name: the corresponding path to copy to the container
docker cp /Users/king/Desktop/a.txt b76a6e929470:/home/nacos/conf/
3. Create folder
mkdir -p /docker/nginx/conf
4. Set nginx Copy conf to / docker/nginx/conf /
cp /etc/nginx/nginx.conf /docker/nginx/conf/ # This nginx Conf is copied from the docker container
And create the index.com under the path / docker/nginx/www / HTML. If there is no index page, nginx will also report 403 error.
reference material: Nginx appears 403 forbidden
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<head>
<title>test page</title>
</head>
<body>
<!-- Public platform start -->
<div id="demoFixed">
Test page
</div>
</body>
</html>
5. Start docker by mounting the configuration file
docker run -d -p 80:80 --name nginx-web -v /docker/nginx/www:/usr/share/nginx/html -v /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /dokcer/nginx/logs:/var/log/nginx nginx

After successful startup, access server 80 port:
 It turned out that 403 reported an error. It is reasonable that we can access it directly after installing nginx. After searching for a long time, I found that this is a permission problem after the docker container is mounted:
It turned out that 403 reported an error. It is reasonable that we can access it directly after installing nginx. After searching for a long time, I found that this is a permission problem after the docker container is mounted:
5-1. Analysis and solution of 403 error reports after docker deployed nginx:
1. Docker mounts the host directory and accesses the corresponding files. There is a permission access problem of permission denied
The reason is that selinux, the security module in CentOS7, disables permissions, mainly because the mounted directory does not have permissions
Solution 1:
Add selinux rules and change the security text of the directory to be mounted
chcon -Rt svirt_sandbox_file_t /docker/nginx/ # Then re create the mirror with the above command: docker run -d -p 80:80 --name nginx-web -v /docker/nginx/www:/usr/share/nginx/html -v /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /dokcer/nginx/logs:/var/log/nginx nginx
Solution 2:
When docker run s, add – privileged=true
docker run --privileged=true ....
Privileged function: the root in the container has real root permission. Otherwise, the root in the container is only an external ordinary user permission. The container started by privileged can see many devices on the host, and can execute mount. It even allows you to start the docker container in the docker container.
More solution References:
https://blog.csdn.net/whatwhowhere/article/details/81092214
At this time, in the access address:

This nginx is successfully built!!!
6. Configure nginx reverse proxy
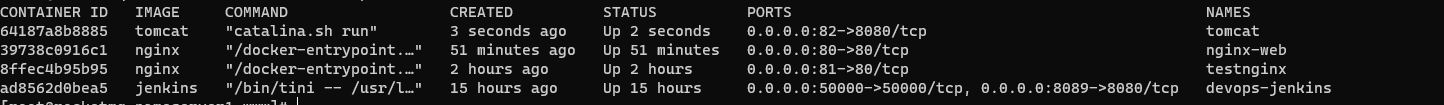
6-1 start tomcat container:
docker pull tomcat docker run -d -it -p 8080:8080 --name tomcat tomcat #perhaps mkdir -p /docker/tomcat/webapps/ docker run --name tomcat -p 8080:8080 -v /docker/tomcat/webapps/:/usr/local/tomcat/webapps/ -d tomcat # View docker container docker ps
 Start tomcat in Docker mode and visit homepage 404
Start tomcat in Docker mode and visit homepage 404
6-2. nginx configuring reverse proxy
At / docker / nginx / conf / nginx Add the following code snippet to the conf file:
server{
listen 80;
charset utf-8;
server_name 192.168.25.216;
location / {
proxy_pass http://192.168.25.216:8080;
proxy_redirect default;
}
}
Full text:
user root;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
server{
listen 80;
charset utf-8;
server_name 192.168.25.216;
location / {
proxy_pass http://192.168.25.216:8080;
proxy_redirect default;
}
}
}
Then restart docker
docker restart nginx-web
Note that the configuration file nginx Conf needs to add ip. Do not add 127.0.0.1 or localhost
At this point, the reverse proxy configuration is successful!!!
Advantages and disadvantages of using docker to deploy nginx:
1. Every time you modify nginx Conf, you need to use the dokcer restart nginx command to restart the container, which may break the link in the access.
2. You cannot use the nginx -t command directly on the host to test nginx Whether the contents of the conf file are correct.