- Code corresponding to this document: https://github.com/LiangJunro...
- Docker series documents: https://github.com/LiangJunro...
1, Previous review & Preface
After the above explanation, you must have been deeply impressed by Docker. In this article, we will make a long story short:
- How to plug a headless browser like puppeter into Docker
2, Puppeter directory structure
Management, our service is still based on the previous node JS service transformation, so jsliang took a basic node written by himself JS + typescript service.
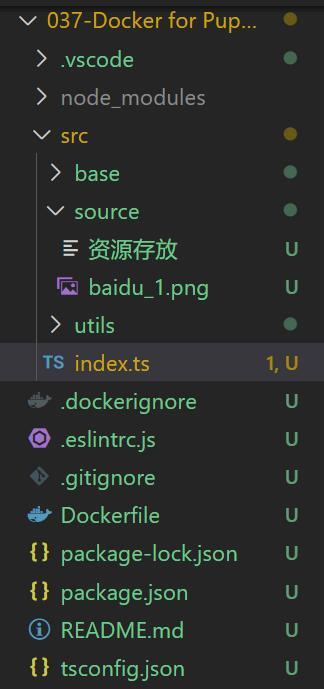
Its directory structure is as follows:
docker-puppeteer

Starting this Demo requires only 2 steps:
- Installation package: npm i
- Start service: NPM run robot test
Wait until the 0th second of every minute, the terminal operation will open the puppeter and store the picture on src/source.
The key codes are:
src/index.ts
// ... code omitted
console.log('Hello, you have entered the program');
let time = 0;
await schedule.scheduleJob('0 * * * * *', async () => {
const browser = process.env.NODE_ENV === 'production' ?
// Sandbox mode needs to be enabled in the formal environment
await puppeteer.launch({
args: ['--no-sandbox', '--disable-setuid-sandbox'],
}) :
// The informal environment is casual
await puppeteer.launch({
headless: false, // Non headless mode,
devtools: true, // In debugging mode, you can see the console in the console
});
// Create a new tab and open it
const page = await browser.newPage();
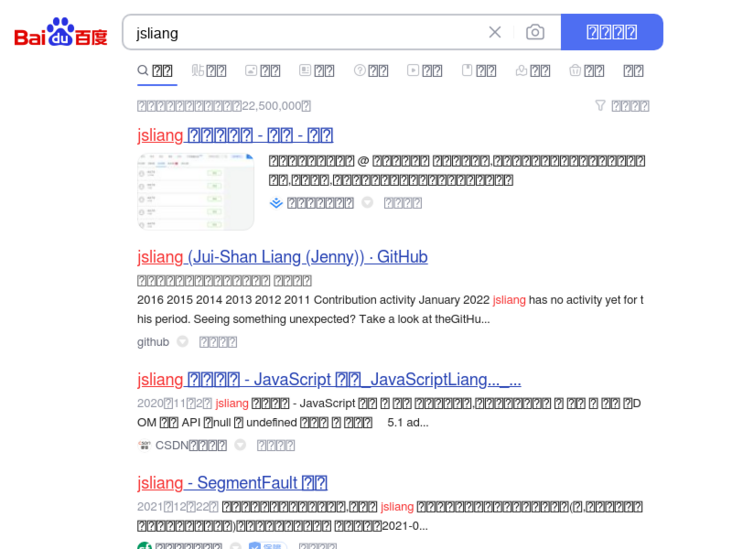
await page.goto('https://www.baidu.com/s?wd=jsliang');
// Wait 5 seconds to load
await page.waitForTimeout(5 * 1000);
// Take a snapshot and store it locally
await page.screenshot({
path: `./src/source/baidu_${++time}.png`,
});
// close window
await browser.close();
});
// ... code omittedInterested partners can stop to open the warehouse and take a look at the Demo first. Those who are not interested can continue to look down.
Let's look at the key:
src/index.ts
const browser = process.env.NODE_ENV === 'production' ?
// Sandbox mode needs to be enabled in the formal environment
await puppeteer.launch({
args: ['--no-sandbox', '--disable-setuid-sandbox'],
}) :
// The informal environment is casual
await puppeteer.launch({
headless: false, // Non headless mode,
devtools: true, // In debugging mode, you can see the console in the console
});Because if the node is built through Docker JS service, we can't start the puppeter normally, so we need to:
- Set Dockerfile
- Pose the launch
Here is our package JSON Code:
package.json
"scripts": {
"robot": "cross-env NODE_ENV=production ts-node ./src/index.ts robot",
"robot-test": "cross-env NODE_ENV=test ts-node ./src/index.ts robot"
},Therefore, after we set it to launch, we only need to run npm run robot in the formal environment to start the sandbox mode.
3, Write Dockerfile
Without much to say, we directly write Dockerfile:
Dockerfile
# Official documents https://github.com/puppeteer/puppeteer/blob/main/docs/troubleshooting.md#running-puppeteer-in-docker
# The smallest Docker image based on Alpine Linux has a complete package index, and the size is only 5 MB!
FROM alpine:edge
# Specify the directory to execute CMD, that is, cd to this directory first
WORKDIR /home/docker/we_render
# Install the package of the latest version of Chromium(89)
RUN apk add --no-cache \
chromium \
nss \
freetype \
harfbuzz \
ca-certificates \
ttf-freefont \
nodejs \
yarn
# Skip automatic installation of Chrome package Use the Chrome installed above
ENV PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true \
PUPPETEER_EXECUTABLE_PATH=/usr/bin/chromium-browser
# Puppeteer v6.0.0 chrome 89
RUN yarn add puppeteer@6.0.0
# Copy files from the host to we in the container_ Render directory
COPY . /home/docker/we_render
# Set Taobao source and package through yarn, and clear the cache
RUN yarn config set registry 'https://registry.npm.taobao.org' && \
yarn global add pm2 && \
yarn install && \
yarn cache clean
# Declare the service port provided by the container
EXPOSE 9527
# Start command of container main process
CMD ["yarn", "run", "robot"]
Then you just need to create images and containers step by step.
4, Start service
It's very slow to download the content before the company switches back to Science (I strongly recommend that you download the content for a long time).
Modify the mirroring method: 03 - Introduction & concept troubleshooting
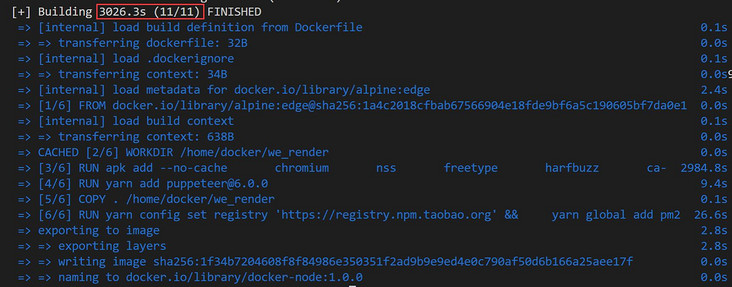
- Create Image: docker Image build. /- t docker-node:1.0.0

- Container: docker container create - P 3333:80 docker node: 1.0.0
- Container: docker restart dd420fc4267ad3bdb9eadfdbf37d89e2592dbc9d030a501b96fe10b07ac565ff
- Check the operation of Container: docker ps -a
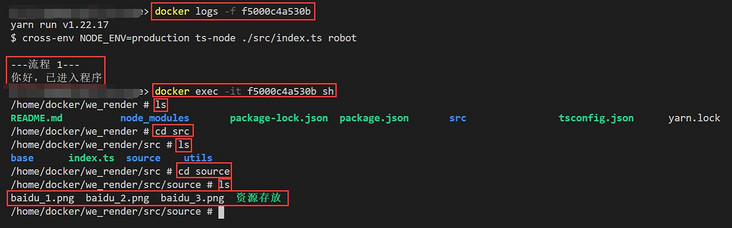
- View the Container logs: docker logs -f dd420fc4267a
- Container: docker exec -it dd420fc4267a bash
- Go to the directory: cd src/source
- View directory contents: ls
As you can see, we already have several screenshots:

Using the method learned above, copy the contents of the container and check it: docker cp f5000c4a530b:/home/docker/we_render/src/source E:\MyWeb\all-for-one

Although I don't understand??? What the hell is it, but at least it can work normally!
Then, we can plug the puppeter into the Docker successfully. For the rest, we only need to set the time zone and Hosts, which will not be repeated here.
In this way, our Docker trip will come to an end first. Interested partners are welcome to hurry up. Later, write Git warehouse code locally, and then push to GitHub, go to CI/CD and update to the server... The operation can only be further updated when jsliang has time!
I am jsliang, a lifelong learning slash programmer who is full of exploration, likes tossing and willing to expand his knowledge. Let's toss and explore together!
What's the difference between a non tossing front end and a salted fish!
Little friends who think the article is good are welcome to like / Star.
If you need to contact jsliang:
Personal contact information is stored on Github home page. Welcome to toss together~
Strive to build yourself into a lifelong learning slash programmer who is full of exploration, likes tossing and willing to expand his knowledge.
jsliang's document library is provided by Liang Junrong use Knowledge sharing Attribution - non commercial use - sharing in the same way 4.0 international license agreement License< Br / > based on https://github.com/LiangJunrong/document-library Creation of works on< Br / > use rights other than those authorized by this license agreement can be https://creativecommons.org/licenses/by-nc-sa/2.5/cn/ Obtained from.